
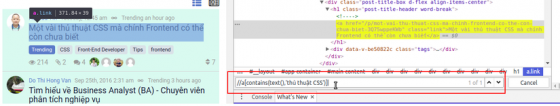
Locator - các cách để lấy locator của web element
Để bắt đầu cho những bài học sau này về Selenium Webdriver. Bài đầu tiên mình sẽ chỉ cách xác định Locator của element, phần mà mình thấy rất quan trong trước khi bước vào tìm hiểu những câu lệnh trong Selenium. Vậy Locator là gì? Nếu như Manual Testing chúng ta có thể tự biết được nhập dữ liệu ...

Material design trong android part III - b
Xin chào mọi người, hôm nay mình sẽ tiếp tục viết về seri về material design trong android. Tiếp tục phần III-a hôm nay mình sẽ viết tiếp về phần III-b về bold graphic design . Trong phần này mình sẽ nói về các vấn đề: Font và image. 1. Font a. Định dạng font Để hiểu rõ hơn về font, ...

Architecting Android...The clean way?
Lời Mở Đầu Nếu như bạn đã dành thời gian ra tìm hiểu về Architectute thì chắc chắn đã nghe qua "The Clean Architecture" rồi đúng không? Việc định hình ra architecture cho một project chưa bao giờ là đơn giản, nó phụ thuộc vào rất nhiều yếu tố như yêu cầu của khách hàng, UI , kĩ năng của member, ...

Hai phương pháp điều hướng (Navigation) trong ứng dụng React-Native
Mình là một reactjs - developer và mới tìm hiểu React-Native , React-Native thực sự là dễ để làm quen, đặc biệt là việc xây dựng giao diện với phương pháp code khá tương đồng với CSS (Nếu bạn sử dụng thư viện styled-components thì dev phần giao diện sẽ càng gần gũi với CSS hơn) Trong ...

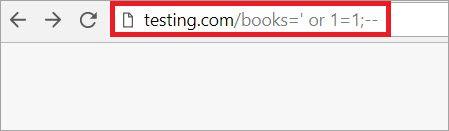
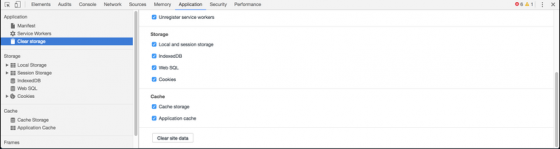
Hướng dẫn kiểm tra SQL Injection trên website
Mục tiêu của người tester khi kiểm thử một trang web hay một hệ thống là đảm bảo sản phẩm được kiểm thử đó được bảo vệ nhiều nhất có thể. Kiểm thử về chức năng bảo mật thường được thực hiện cho mục đích này. Để thực hiện loại thử nghiệm này, ban đầu, chúng ta cần phải xem xét, những cuộc tấn công ...

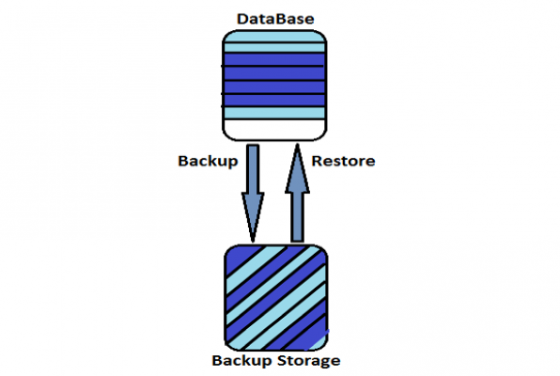
Hướng dẫn về Database Testing - Part 2
Tiếp tục về Database Testing ... Như phần trước chúng ta đã tìm hiểu qua được về Database Testing: Overview, Type, Processes, Techniques. Bài này mình xin chia sẻ thêm về Scenarios, Object, Data Integrity, Data Mapping... Trong chương này, chúng ta sẽ thấy một số kịch bản thử nghiệm cơ sở dữ ...

Dựng một API RESTful đơn giản sử dụng Express và MongoDB
Hì, trước giờ toàn xem ké, học free hoài nên hôm nay cũng viết một bài rồi chia sẽ với mọi người để mọi người ném đá mà rút kinh nghiệm... hì bài này mình viết ở blog của mình rồi chuyển qua nên có thể có một số từ hay một số câu cú không hợp với viblo của mình thì mọi người góp ý nha.. Dựng ...

Bài 1: Cài đặt Vue và chạy chương trình Hello world đầu tiên
Ở bài đầu tiên này mình sẽ hướng dẫn các bài cài đặt VueJS vào project Laravel, sau đó chúng ta sẽ cùng xem những thứ cơ bản của Vue nhé. Vì Laravel đã hỗ trợ tích hợp VueJS nên việc cài đặt của chúng ta sẽ hết sức đơn giản.Ở thời điểm hiện tại (05/2018) thì mỗi khi bạn tạo project Laravel thì ...

IPFS - Giới thiệu và cài đặt sử dụng
Internet hiện nay được xây dựng trên nền tảng giao thức HTTP (HyperText Transfer Protocol - Giao thức truyền tải siêu văn bản), là giao thức cốt lõi mà chúng ta đang sử dụng trong việc truyền và nhận dữ liệu trên mạng Internet. Mặc dù được sử dụng một cách rộng rãi nhưng HTTP có một số hạn chế nổi ...

PHP Form action và NodeJS Yargs
Khi đọc các bài tutorials trên mạng hoặc các video học lập trình trên mạng bạn sẽ nghe đến hai khái niệm là Request và Response. Nhưng khái niệm của nó lại hơi mơ hồ nhỉ? Thực ra hai khái niệm này khá là đơn giản, chỉ cần hiểu request là yêu cầu từ client lên server và response là server trả kết ...

5 điều bạn chưa biết về Java 10
Local-variable type inference đang là một trong những chủ đề đang gây tranh cãi hiện nay, nhưng Java 10 sẽ mang đến những thay đổi đáng trông đợi đến garbage collection và container awareness trong JVM. Các Java developer đã quen với việc chờ đợi mỏi mòn các release mới của Java, nhưng release ...

Log cho Python, sử dụng sao cho đúng và dễ nhận biết?
Mình thấy bài này khá hay và hữu ích nên share lại từ bài gốc của tác giả dangsonbk. Bạn có thể đọc thêm series Python cơ bản thường sử dụng trong công việc của tác giả Võ Duy Tuấn nữa nhé, rất hữu ích! Sử dụng logging trong Python Thói quen của mình và có lẽ cũng là thói quen của nhiều người ...

Deploy VueJS project lên Github.io trong 5 phút
Github.IO là nơi chúng ta có thể hosting các project free trực tiếp từ các repository trên github.com. Ở Github.io các bạn có thể hosting các trang web như profile cá nhân, landing page, hay các trang giới thiệu sản phẩm/project,... Hôm nay mình sẽ hướng dẫn các bạn cách deploy VueJS project ...

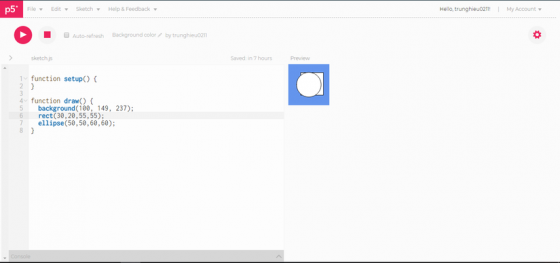
Tìm hiểu về p5.js - Phần 1
Trong một lần tình cờ vi vu trên mạng, mình có xem một đoạn video giới thiệu về p5.js . Trong video đó có sử dụng p5.js đề tạo ra các vật thể, các chuyển động nhìn rất thích mắt. Bạn có thể tham khảo trang youtube The Coding Train để hiểu rõ hơn về p5.js . p5.js là một thư viện và tập ...

Giới thiệu Vue Directives và cách tạo Custom Directives
Khi nói đến VueJS, chúng ta thường chỉ nói đến Component, cách tạo và import component,...Thế nhưng Component không phải là thứ tuyệt vời duy nhất bạn có thể làm với Vue. Trong trường hợp nếu bạn muốn áp dụng một vài chỉnh sửa cho các component của mình, một vài thuộc tính cho các component của ...

Một số vấn đề cần chú ý trong Javascript
1. Vấn đề đầu tiên: Scope của biến Scope trong Javascript có một chút khác biệt so với các ngôn ngữ lập trình khác, Scope trong Javascript có phạm vi nằm trong hàm (function scope): Biến được khai báo bên trong hàm sẽ là biến cục bộ, và biến cục bộ thì có thể được truy cập bên trong hàm ...

[Android Jetpack] Schedule tasks with WorkManager
Giới thiệu Android Jetpack Lời mở đầu mình xin giởi thiệu về Android Jetpack cho những ai chưa biết về nó. Mình sẽ không dịch những từ chuyên ngành vì dịch ra nghe rất kỳ. Bạn có thể hiểu Jetpack như 1 hệ sinh thái của android vậy. Jetpack là một tập hợp của Foundation, Architecture, ...

Xử lý dữ liệu trong Laravel
Hầu hết các MVC frameworks ngày nay đều chứa 3 thư mục chính: Models, Views và Controllers. Laravel không nằm ngoại lệ. Thông thường, chúng ta sẽ hiểu rằng Models là nơi chứa dữ liệu, Controllers sẽ xử lý dữ liệu và Views là nơi để hiển thị dữ liệu đó ra cho người dùng. Liệu điều đó có đúng hoàn ...

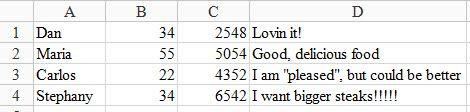
Làm việc với file csv trong Ruby - part1
Chắc hẳn các bạn đã quá quen thuộc với các file csv, hầu hết đã từng sử dụng, làm việc với chúng. Những lợi ích trước tiên mà ai cũng dễ nhận thấy là file csv có dung lượng nhẹ, xử lý truy xuất rất nhanh...Bài viết này giới thiệu một số điều cơ bản khi làm việc với file CSV trong ngôn ngữ Ruby ...

Vue Routisan - Giải pháp viết route đơn giản cho vuejs
Chào các bạn, Đây là bài viết đầu tiên của mình trên viblo. Như các bạn đã biết Vue Router là package viết route có thể nói là vô cùng tuyệt vời cho Vuejs. Nhưng nếu các bạn đã hoặc đang làm việc trên Laravel thì Vue Routisan sẽ là một lựa chọn tuyệt vời cho bạn. Lưu ý: Vue Routisan là một ...







