
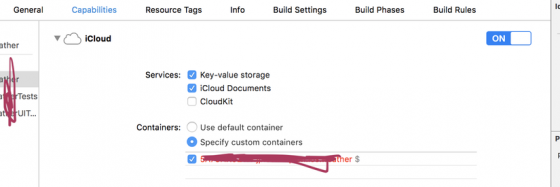
[iOS] Làm việc với iCloud - Part 2 (Document storage)
Ở phần trước, chúng ta đã nói về iCloud và một trong những căn bản của nó là Key-Value Storage Ở phần này, chúng ta sẽ tìm hiểu về Document Storage , cũng là một fundamental của iCloud. Documents được lưu trữ trên iCloud server. Nên, chúng ta có thể truy cập vào nó từ nhiều device khác nhau mà ...

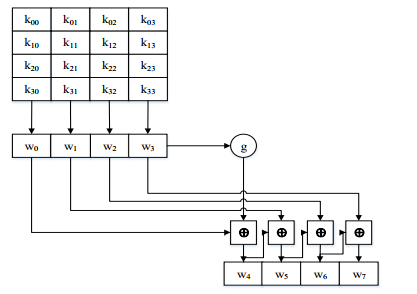
Cấu trúc và thuật toán Advanced Encryption Standard (Chuẩn mã hóa nâng cao)
Mục tiêu Nhân tiện việc tuần vừa rồi mình có phải học và thuyết trình về chuẩn mã hóa nâng cao (AES), hôm nay mình muốn viết blog này để giúp mình tổng hợp lại kiến thức cũng như giúp các bạn hiểu hơn về cấu trúc và thuật toán của AES! Tổng quan về Advanced Encryption Standard (Chuẩn mã hóa ...

Sử dụng trigger trong SQL qua ví dụ cơ bản.
Trigger là gì ? Hiểu đơn giản thì Trigger là một stored procedure không có tham số. Trigger thực thi một cách tự động khi một trong ba câu lệnh Insert, Update, Delete làm thay đổi dữ liệu trên bảng có chứa trigger. Hoàng Hải Đăng viết 17:33 ngày 12/08/2018

Hướng dẫn kiểm thử hệ thống bán lẻ - POS (Point of Sale)
POS - Point of sales dịch theo nghĩa là điểm bán lẻ, là nơi giao dịch diễn ra, điểm bán hàng phục vụ cho nhu cầu bán lẻ của các doanh nghiệp. Bạn có thể thấy các hệ thống POS tại các Cửa hàng Bán lẻ, Nhà hàng, Bệnh viện và hầu như ở khắp mọi nơi hàng ngày, nơi có các khoản thanh toán. POS giúp ...

Web - nền tảng của kỉ nguyên 4.0
Kỉ nguyên 4.0 đang bắt đầu, và Web là một thế giới rất rộng lớn mà trong tương lai sẽ phát triển với tốc độ rất nhanh. Trong bài viết này, mình sẽ tổng hợp lại tất cả các định nghĩa, khái niệm và kiến thức cơ bản nhất của Web, mặc dù nó không còn là khái niệm xa lạ với chúng ta nữa. Tuy vậy, mình ...

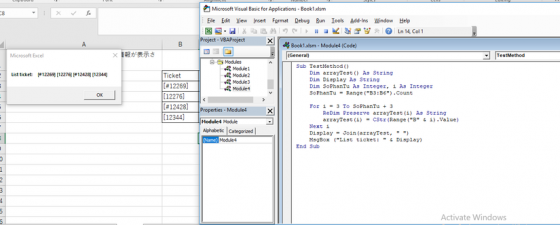
Excel VBA: Mảng trong VBA
Tiếp nối chủ đề ở các phần trước, bài này tôi xin phép được giới thiệu với các bạn về cách làm việc vs Mảng trong VBA. Mảng là một tập hợp của nhiều biến liên quan (related variables) được gọi qua một tên. Ví dụ: Samples. Bạn có thể xác định một thành phần trong mảng thông qua một chỉ mục. Ví dụ: ...

[Series] Giải quyết các câu hỏi lập trình trong phỏng vấn [Facebook - phần 1]
Chào các bạn! Trong series này, mình sẽ hướng dẫn các bạn giải quyết các câu hỏi phỏng vấn về lập trình trong một số công ty lớn như Facebook, Google, Amazon, Microsoft, ... Nguồn câu hỏi được lấy từ trang web https://www.geeksforgeeks.org. Chúng ta cùng đến với những câu hỏi đầu tiên trong ...

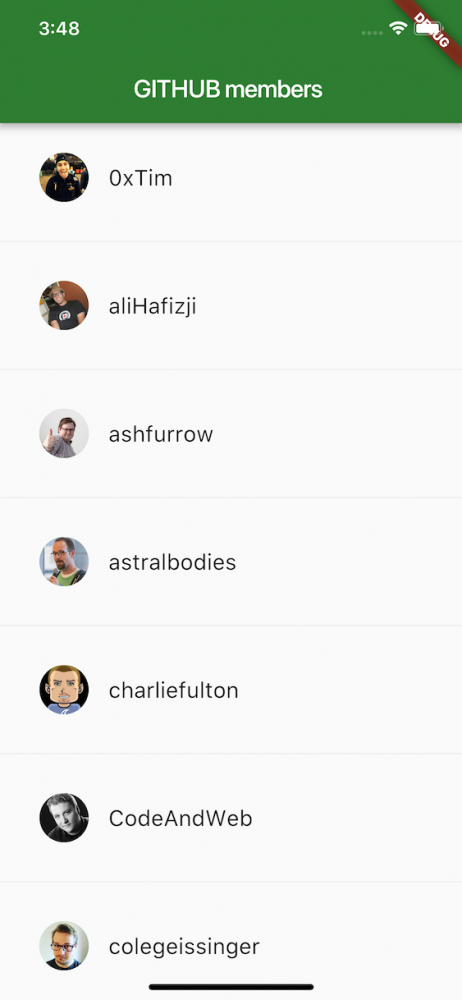
Getting Started with Flutter - Part2
Như ở phần 1, mình đã giới thiệu về Flutter , cách xây dựng một ứng dụng Flutter và sử dụng VS Code để viết môt ứng dụng như thế nào . Trong hướng dẫn này, bạn sẽ xây dựng một ứng dụng Flutter truy vấn API GitHub cho các thành viên trong tổ chức GitHub và hiển thị thông tin của thành viên nhóm ...

Threads, Processes, Parallel Programing in Ruby (part3)
Một câu hỏi thường đặt ra khi muốn tăng hiệu suất làm việc của chương trình: đoạn xử lí này có thể thực hiện song song để tăng tốc độ cũng như tận dụng khả năng phần cứng mà hệ thống hỗ trợ. Câu trả lời mà chúng ta có thể nghĩ đến là xử lý bằng multiple thread hoặc multiple process. Vậy Ruby có hỗ ...

Blockchain - hacking smart contract with Ethernaut CTF (Part 2)
Chào các bạn, hôm nay chúng ta sẽ đến với phần 2 của chuỗi bài Blockchain - hacking smart contract with Ethernaut CTF Ở bài trước, chúng ta đã được tiếp cận với những lỗ hổng cơ bản và dễ dàng nhất, ở phần này chúng ta sẽ tiếp cận 4 lỗ hổng khác với độ khó cao hơn, mình sẽ giải thích từng bước ...

Làm thế nào để lựa chọn công cụ kiểm thử tự động hóa hiệu quả nhất (Hướng dẫn hoàn chỉnh)
Lựa chọn công cụ kiểm thử tự động là một trong những bước quan trọng nhất trước khi bắt đầu tự động hóa cho một dự án bất kỳ. Điều quan trọng là bởi vì công cụ này sẽ ảnh hưởng lớn hoàn toàn đến nỗ lực tự động hóa toàn bộ của bạn. Nếu công cụ này là tốt và cung cấp cho bạn các tính năng yêu cầu, tự ...

Slider Testimonial đơn giản
Testimonial là môt danh sách các ý kiến khách hàng để bạn show lên trang web nhằm tăng niềm tin của khách hàng cho website của bạn. Thiết kế web hay làm bất kỳ dịch vụ nào thì ý kiến khách hàng là 1 trong những cầu nối gắn kết các khách hàng sử dụng dịch vụ hay mua sản phầm nào đó mà bạn giới ...

Cấu trúc dữ liệu Queue trong Swift
Bắt đầu Hàng đợi là một danh sách mà bạn chỉ có thể thêm các phần tử mới vào cuối danh sách và xóa các phần tử từ đầu danh sách. Điều này đảm bảo rằng phần tử đầu tiên của bạn là phần tử được thêm vào đầu tiên, cũng là phần tử được lấy ra đầu tiên. Đến trước thì phục vụ trước! Tại sao bạn cần ...

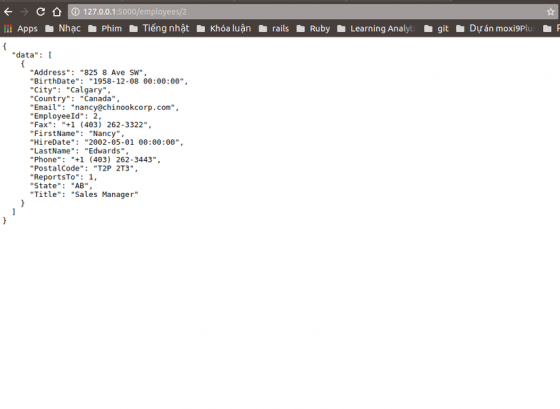
Xây dựng một RestFul API đơn giản với python và Flask
Việc xây dựng 1 API trong python là khá dễ dàng. Trong bài viết này, chúng ta sẽ cùng tạo ra một REST API đơn giản bằng python với sự hỗ trợ của Flask Framework. Thiết kế REST hay RESTful API (State Representational State Transfer) được thiết kế để tận dụng các giao thức hiện có. Mặc dù REST có ...

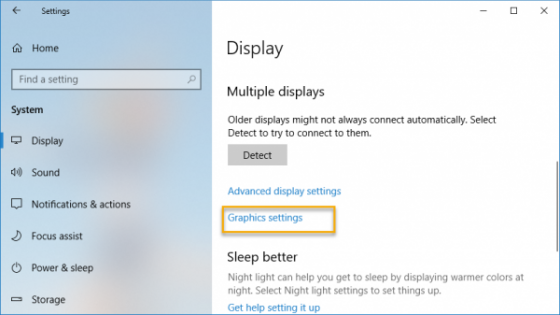
8 tính năng mới trên window 10 Spring Creators Update
Microsoft đã chính thức phát hành đến người dùng Windows 10 phiên bản cập nhật lớn thứ 4 với tên gọi là Windows 10 Spring Creators, hay có tên mã là Windows 10 Redstone 4. Theo đó, Microsoft sẽ “chốt” bản build 17133 sẽ là phiên bản RTM được cung cấp cho các nhà sản xuất máy tính để cài ...

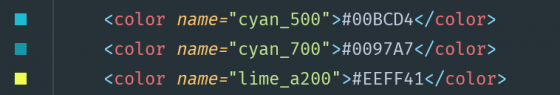
Chi tiết về material design trong Android (Google) phần III - a
Xin chào mọi người, với mong muốn chia sẻ ít kiến thức của mình, hôm nay mình sẽ tiếp tục seri về material design trong android . Đây là phần thứ 3 về material design: Bold graphic design . Mình sẽ chia phần này thành 2 phần a và b để tiện cho mọi người theo dõi. Phần này sẽ nói về các phần ...

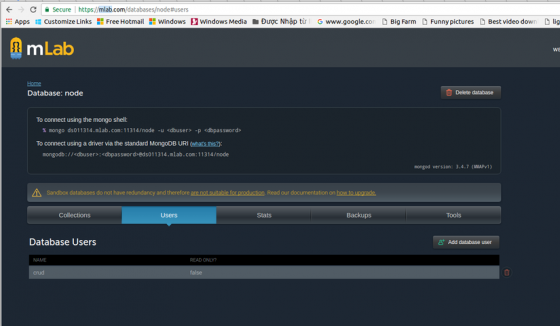
Nodejs simple example
$ mkdir node crud Đi tới thu mục được tạo ra để xây dựng ứng dụng và khởi tạo package với lện npm init $ cd node crud $ npm init Thông tin ứng dụng như sau About to write to /home/chu.thien.tam/node crud/package.json: { "name": "manage-toy-crud", "version": "1.0.0", "description": ...

XỬ LÝ DATETIME TRONG JAVASCRIPT CÙNG MOMENT
Moment là 1 thư viện xử lý datetime cực kỳ mạnh mẽ do cộng đồng viết ra. Hầu hết các xử lý datetime giờ đây sẽ trở lên dễ dàng hơn bao giờ hết với supper library này. Trong phạm vi bài viết này mình sẽ chỉ lược liệt kê một số hàm thông dụng thông qua danh mục dưới đây. 1: Parse: Các cú pháp ...

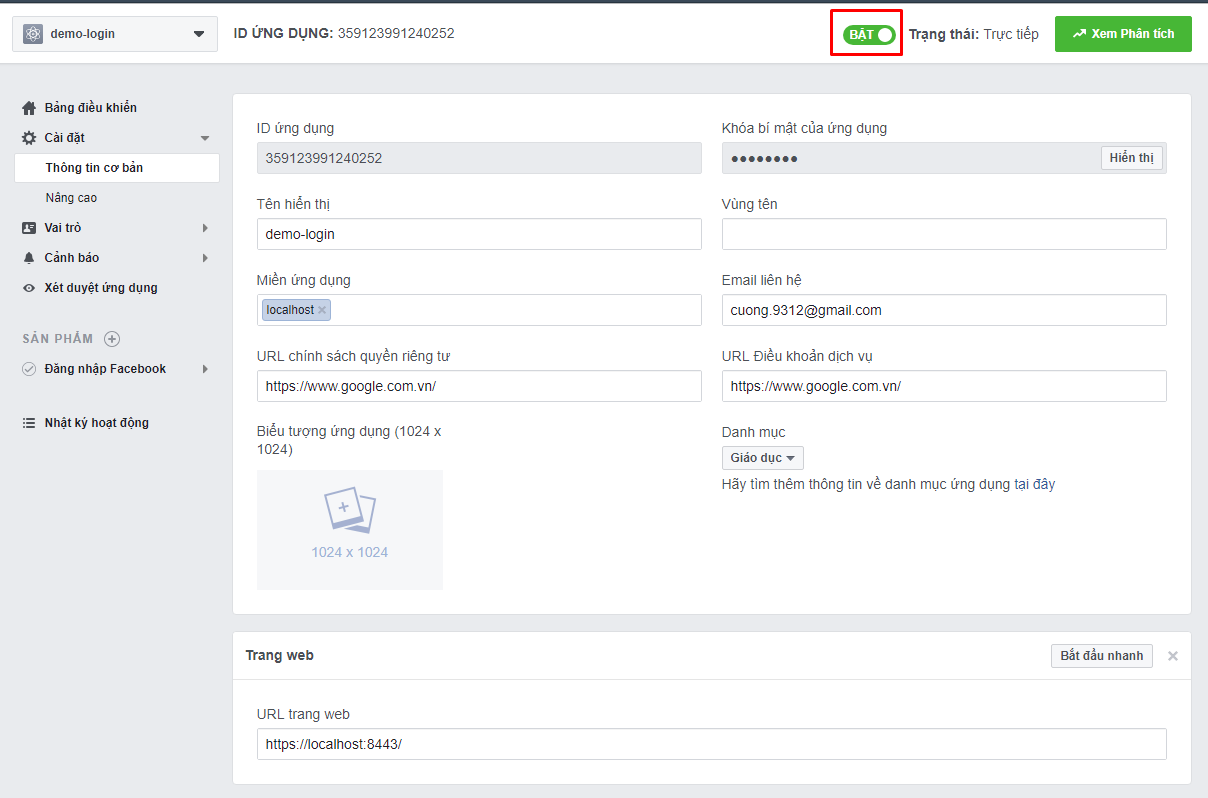
Cơ chế đăng nhập ứng dụng web, app bằng tài khoản facebook + code ví dụ
Nguồn: https://stackjava.com/uncategorized/tao-ung-dung-facebook-de-dang-nhap-thay-tai-khoan.html Đăng nhập ứng dụng, web site bằng tài khoản facebook Trong nhiều trường hợp, khi đăng nhập web, đăng ký ứng dụng, tài khoản… ta thường thấy có chức đăng nhập bằng facebook mà không cần tài ...

LẤY VỊ TRÍ NGƯỜI DÙNG VỚI JAVASCRIPT
Trong nhiều trường hợp, việc xác định vị trí (kinh độ, vĩ độ) là vô cùng cần thiết, ví dụ như: chỉ đường, hiển thị thông tin thời tiết,… Bài viết này mình sẽ hướng dẫn các bạn cách lấy vị trí người dùng vô cùng đơn giản. Lấy vị trí người dùng sử dụng Geolocation API Geolocation API ...







