
Material Design (Phần 1)
Material Design là ngôn ngữ thị giác được tạo ra thông qua các nghiện cứu về nguyện lý thị giác người dùng của Google. Material Design là chuẩn các nguyên tắc trong thiết kế như kích thước, màu sắc. hiệu ứng… Mục tiêu của Material Design là tạo ra một ngôn ngữ thị giác dựa trên các ...

Searchkick callbacks
Bài viết được tham khảo từ link https://github.com/ankane/searchkick#reindex Searchkick là một gem khá quyen thuộc trong việc sử dụng Elastisearch trong rails, việc hiểu rõ hơn về gem này giúp bạn chủ động hơn trong công việc Đôi khi trong lúc sử dụng ES (Elasticsearch), chúng ta cần skip đánh ...

Những gem hữu ích có thể bạn chưa biết
1. Brakeman a. Mục đích Brakeman là 1 gem như 1 máy quét có thể tìm ra và nhận dạng những tổn hại có thể gây ra trong Rails application. Ngoài ra bạn có thể tùy chỉnh danh sách những cảnh báo để không phải nhận những thông báo không cần thiết. b. Cài đặt Bạn có thể cài đặt dễ dàng ...

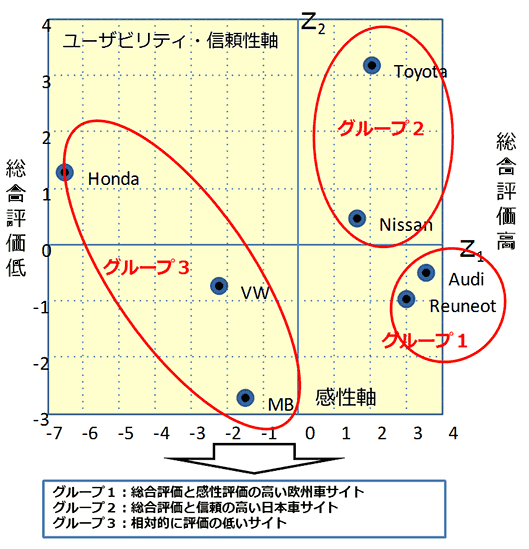
Phương pháp thu hẹp khoảng cách trong quan điểm thiết kế
Bài viết này sẽ chỉ ra những quan điểm khác nhau về cách phối màu, font và cỡ chữ của designer Âu Mỹ và Nhật, cũng như đề xuất làm thế nào để xóa bỏ sự khác biệt đó. Nguồn bài viết: https://webtan.impress.co.jp/e/2015/10/27/21336 Mỗi khi cần promote sản phẩm hay mở rộng thị trường sang nước ...

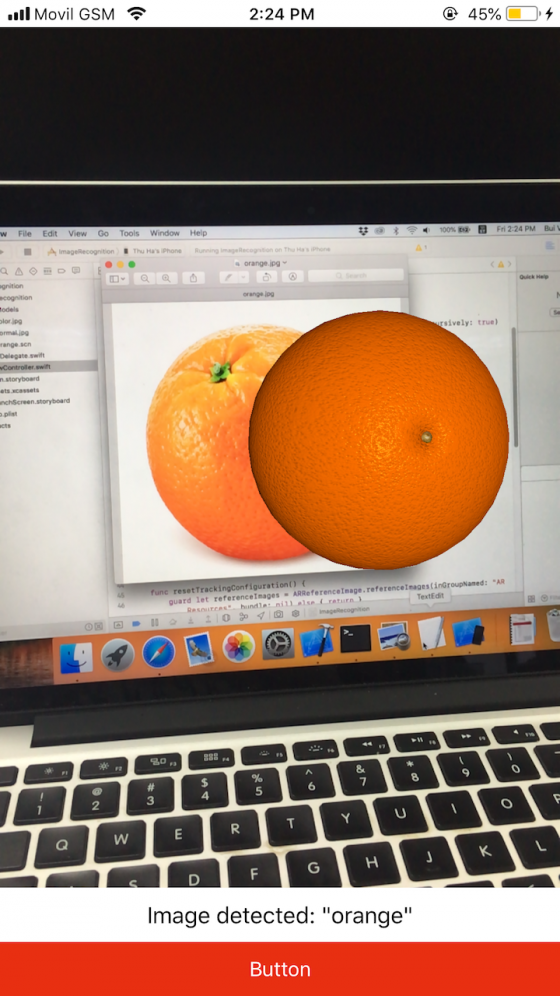
Tìm hiểu về 2D Image Recognition trong ARKit
ARKit đã được Apple giới thiệu trong sự kiện ra mắt của iOS 11 cùng loạt iPhone mới: iPhone 8, 8 plus, iPhone X. Tuy nhiên, tại những phiên bản iOS 11.x trước đây, Apple đã không tích hợp tính năng nhận diện ảnh 2D vào ARKit. ARKit lúc này chỉ có thể nhận diện các mặt phẳng ngang, mặt thẳng đứng, ...

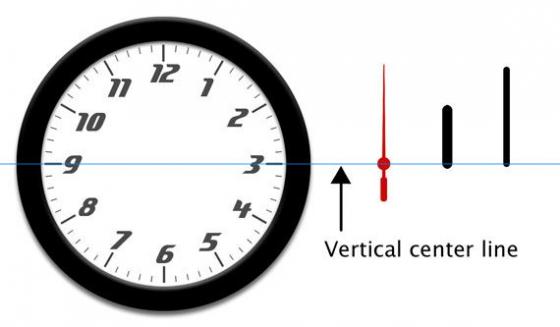
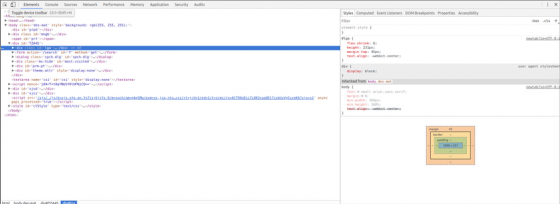
Tạo ứng dụng hiển thị đồng hồ với CSS3 và jQuery
hôm nay tôi sẽ tạo ứng dụng hiển thị đồng hồ trên website hoặc blog. Với sự hỗ trợ từ jQuery và CSS3 animation, mà các bước thực hiện thì cực kỳ đơn giản, sẽ không khó để các bạn có thể hiểu và tùy chỉnh nâng cao cho riêng mình. The Graphics Đầu tiên chúng ta cần chuẩn bị các hình ảnh cho ...

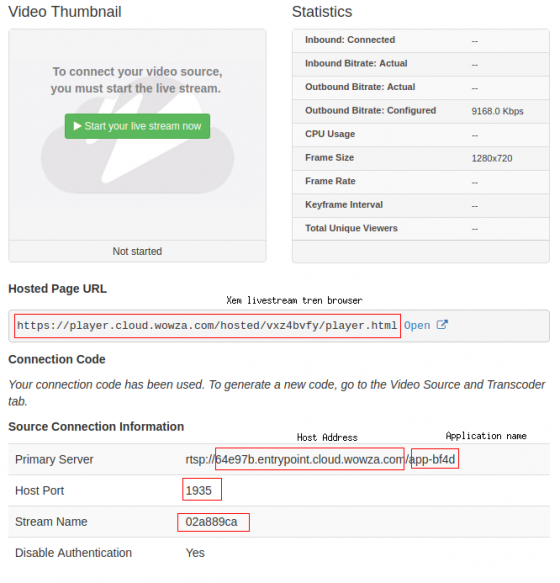
[Android] Xây dựng ứng dụng Livestream với Wowza Streaming Cloud và Wowza GoCoder SDK
Ở bài viết này mình tổng hợp hướng dẫn cách tạo một ứng dụng livestream đơn giản bằng cách sử dụng các công cụ hỗ trợ của Wowza. Đây là bài viết đầu tiên của mình nếu có gì không hài lòng mong các bạn comment góp ý. Mong bài viết sẽ giúp ích được cho bạn. Đầu tiên sử dụng GoCoder SDK sẽ giúp bạn ...

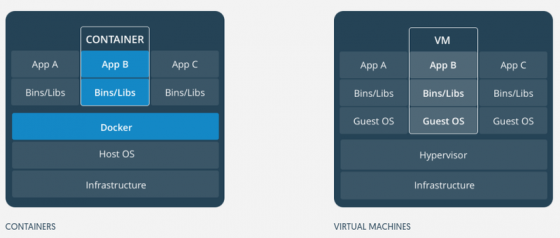
Docker – Hãy hiểu theo cách của bạn
Chào bạn, khi bạn đọc được bài viết này, chắc hẳn đã không ít lần bạn search từ khóa Docker là gì? Và những thứ liên quan đến nó thì tìm được vô vàn những câu trả lời, có lẽ cũng giống như tôi, một câu trả lời là chưa đủ, thậm chí nếu đã dừng lại ở câu trả lời nào đó thì cũng chỉ mông lung rất khó ...

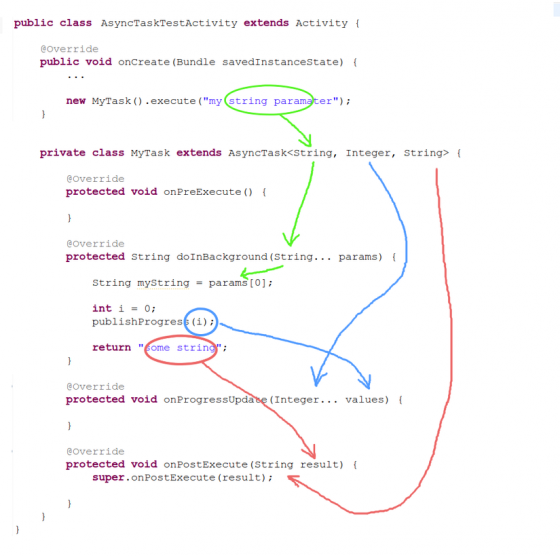
Thread, Handler và AsyncTask trong Android
Trong bài viết này mình sẽ trình bày về Thread, Handler và AsyncTask trong Android. Mong là bài viết này sẽ giúp được các bạn, đặc biệt là những người mới học Android có một cái hiểu tổng quan về ba đối tượng này cùng với mối liên quan giữa chúng. Phần này chúng ta tìm hiểu về mối quan hệ giữa ...

Split routes.rb thành các phần nhỏ như thế nào trong Rails?
1. Đặt vấn đề Mỗi ứng dụng được tạo ra sử dụng framework Ruby on Rails có một bộ routing và file config/routes để lưu trữ, định nghĩa các routes path. File này thường xuyên bị mở càng ngày càng rộng trong quá trình phát triển sản phẩm. Mỗi dòng routing được thêm vào trong file routes sẽ làm cho ...

Những framework css tốt nhất 2018
Pure Pure là một framework CSS thực sự tối giản, nó là một framework mà tập trung vào việc tạo khung lớn cho website Sự hấp dẫn của Pure là sự đơn giản của nó trong kiểu dáng và kích thước của nó. Pure tuyên bố rằng nó chỉ có 3.8kb sau khi đã minified và gzipped. Đối với những người không ...

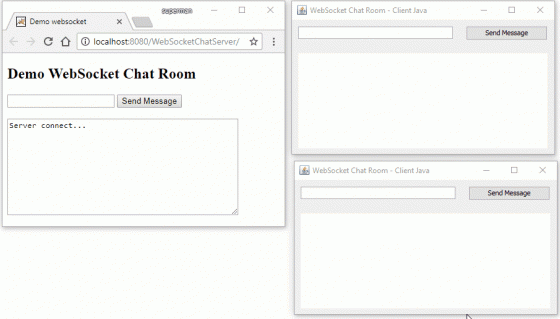
Tạo ứng dụng chat trong vòng 10 phút với WebSocket (Java Desktop)
Nguồn https://stackjava.com/category/websocket WebSocket là gì? WebSocket là một kiểu Reverse Ajax hỗ trợ giao tiếp real time giữa client với server Ở bài này mình sẽ làm ví dụ: Tạo 1 server websocket để gửi nhận dữ liệu Tạo project chạy phía client, nhắn tin cho nhau thông qua websocket Tạo ...

Css cho người mới bắt đầu
Nếu bạn là một php developer thì chắc chắn bạn cũng xa lạ gì với thuậ ngữ CSS (Cascading Style Sheets). Css là một trong những thành phần quan trọng cấu tạo lên trang web của bạn. Một vài công dụng cơ bản của CSS có thể được liệt kê ra như sau CSS+ HTML + Javascript tạo lên một ứng dụng website ...

Git Basics - Git Aliases
Git Alias là một tip nhỏ giúp cho trải nghiệm Git của bạn trở đơn giản, dễ dàng và quen thuộc hơn. Git không tự động suy luận được câu lệnh của bạn mỗi khi bạn gõ nhầm hay chỉ gõ một phần của câu lệnh. Nếu bạn không muốn gõ toàn bộ câu lệnh của Git. Bạn hoàn toàn có thể thiết lập Git Alias ...

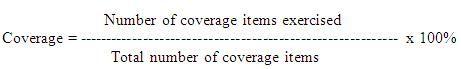
Test Coverage và các phương pháp đo lường test coverage
Trong thử nghiệm có phân chia hai khái niệm là thử nghiệm hộp đen và kiểm tra hộp trắng. Kiểm tra hộp đen là thực hiện quá trình kiểm tra khi không biết mã nguồn của chương trình như thế nào. Còn khi đã có mã nguồn của chương trình, chúng tôi có thể thực hiện việc kiểm tra hộp trắng, nghĩa là ...

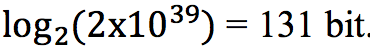
Nghịch lý Birthday paradox trong sử dụng “Chữ ký điện tử và hàm băm”
1. Một số khái niệm và nguyên lý cơ sở Có lẽ trong cuộc sống xã hội công nghệ thông tin ngày nay, chúng ta chắc hẳn cũng đã không ít lần nghe về “Chữ ký điện tử”. Vậy “chữ ký điện tử” hình thành ra sao và mục đích vì sao nó ra đời, sau đây chúng ta sẽ cùng đi tìm ...

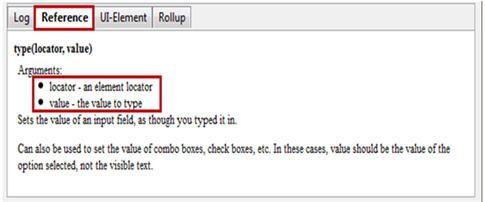
Bắt đầu với Selenium IDE (Cài đặt và Tính năng) – Selenium Tutorial #2
Trong bài hướng dẫn lần này, chúng ta sẽ học về Selenium IDE , bắt đầu từ việc cài đặt đến tìm hiểu chi tiết về các tính năng của tool. Kết thúc bài hướng dẫn, hi vọng các bạn đọc sẽ có thể cài đặt IDE và thử nghiệm với các tính năng của nó. Giới thiệu về Selenium IDE Selenium integrated ...

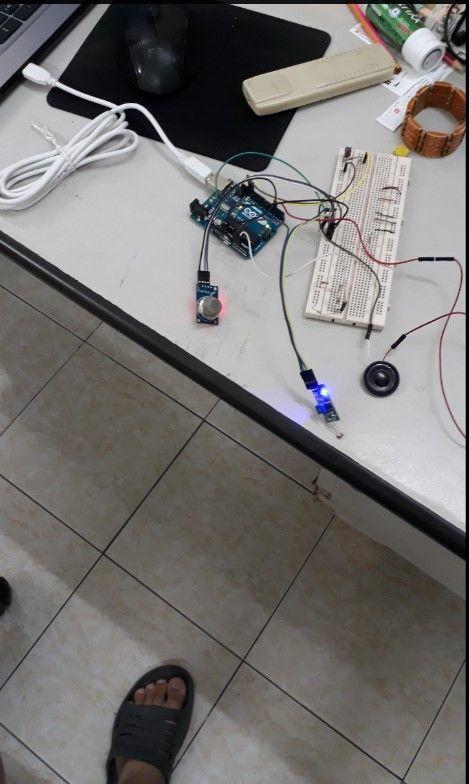
Thiết kế hệ thống báo cháy
Trong những năm gần đây tình hình hỏa hoạn diễn ra khá thường xuyên và để lại các hậu quả khá nghiêm trọng. Các vụ đặc biệt nghiêm trọng lại diễn ra ở các chung cư, là nơi có mật độ người rất cao. Việc trang bị hệ thống báo cháy cho chung cư là 1 việc làm vô cùng cần thiết. Trong bài viết này chúng ...

Chúng tôi đã kiểm tra hệ thống Machine Learning như thế nào?
Hầu hết các hệ thống Machine learning đều dựa trên mạng trí tuệ nhân tạo, hoặc là tập hợp lớp các thuật toán mà các biến có thể được điều chỉnh thông qua một quá trình học tập. Những loại hệ thống này không cho kết quả chính xác; trên thực tế, đôi khi họ có thể tạo ra một kết quả không rõ ràng. ...

[Android] Có thể bạn chưa biết - Fragment
Với việc càng ngày càng nhiều mẫu mã thiết bị Android ra đời thì người ta đã nghĩ ra những cách khác nhau để bố trí giao diện ứng dụng sao cho phù hợp để tận dụng diện tích màn hình. Một trong số đó là Fragment . Đây là một thành phần khá quan trọng, được sử dụng rất nhiều trong những ứng dụng ...







