
Vài điều nên tránh khi code Vue
Data/computed tĩnh Khi bạn định nghĩa các data/computed tĩnh, Vue sẽ khiến các thuộc tính này reactive và điều này là không cần thiết vì bạn sẽ không thay đổi nó. Giải pháp là đưa những thuộc tính này vào object vm.$options Một vài loại data non-reactive nhưng bạn lại nghĩ là reactive ...

Getting Started with Flutter - Part 1
Kể từ thời điểm mà các nền tảng iOS và Android đã bùng nổ vào một thập kỷ trước, phát triển đa nền tảng (cross-platform) đã trở thành một mục tiêu trong toàn giới phát triển di động. Khả năng viết một ứng dụng cho cả iOS và Android có thể tiết kiệm đáng kể thời gian và công sức cho công ty và ...

Top gem được sử dụng nhiều nhất trong Ruby - Phần I
Framgia là một trong những công ty top đầu tại Việt Nam về Ruby và Ruby on Rails. Hầu hết những người đã sử dụng ruby đều có chung đánh giá rằng đây là một ngôn ngữ linh hoạt và có một cộng đồng hoạt động vô cùng sôi nổi. Bên cạnh đó, Ruby on Rails cũng được đánh giá cao bởi nhiều giải pháp có sẵn ...

Xây dựng ứng dụng web với NodeJS + Express FrameWork + AngularJS - Phần 1
Xin chào tất cả mọi người. Ở chuổi series lần này, mình xin giới thiệu với tất cả các bạn cách để tạo ra một ứng dụng web với NodeJS kết hợp với AngularJs nhé. Vì mình đang ở trong giai đoạn tìm hiểu và tiếp cận nên nếu bài viết có gì sai sót mình rất mong nhận được sự thông cảm và góp ý của tất ...

Six confusing features in Ruby
Bài viết này, chúng ta cùng nhau đi tìm hiểu về những feature gây ra nhầm lẫn trong ngôn ngữ Ruby. 1. Method [] Cũng như trong các ngôn ngữ lập trình khác, [] có thể được sử dụng để truy cập các phần tử Array và Hash array = [1, 2, 3] #array[0] => 1 hash = {foo: "bar", hello: "goodbye"} ...

[Rails] Cách deploy server với Linux Ruby on Rails
Xin chào tất cả các bạn, chắc hẳn các bạn khi sử dụng ngôn ngữ Ruby ob Rails(RoR) đều có ít nhất một lần thắc mắc làm như nào để có thể triển khai(deploy) code của mình lên production như thế nào. Hiện cũng có một trang rất hữu ích và ai cũng có thể sử dụng đó là trang web heroku hỗ trợ deploy ...

Một vài tips giúp bạn pro shellscript hơn
Bài viết dưới đây mình sẽ note lại vài tips giúp bạn viết shellscript dễ dàng và pro hơn, nếu bạn là một backend engineer thì kỹ năng code shellscript là một kỹ năng không thể thiếu mà mọi developer nên biết. Cải thiện chất lượng code bằng ShellCheck Nếu bắt đầu code shellscript chưa quen, lỗi ...

Giới thiệu về giải thuật tìm kiếm Knuth–Morris–Pratt (hay thuật toán KMP)
Thuật toán so khớp chuỗi Knuth–Morris–Pratt (hay thuật toán KMP) tìm kiếm sự xuất hiện của một "từ" W trong một "xâu văn bản" S bằng cách tiếp tục quá trình tìm kiếm khi không phù hợp, chính từ cho ta đầy đủ thông tin để xác định vị trí bắt đầu của ký tự so sánh tiếp theo, do đó bỏ qua quá trình ...

Kiến thức cơ bản trong kiểm thử các ứng dụng ngân hàng
Bài viết được dịch từ link: http://www.softwaretestinghelp.com/testing-banking-applications/ Ứng dụng ngân hàng là một trong những loại ứng dụng phức tạp nhất trong ngành công nghiệp phát triển và kiểm thử phần mềm hiện nay. Vậy điều gì đã làm cho ứng dụng Ngân hàng trở nên phức tạp? Khi ...

Tìm hiểu về Digital Marketing
Digital Marketing hay còn gọi là tiếp thị kĩ thuật số. Đây có thể hiểu là các hoạt động quảng bá cho sản phẩm/ thương hiệu nhằm tác động đến nhận thức khách hàng, kích thích hành vi mua hàng của họ. Nói dễ hiểu, Digital Marketing là các hoạt động tiếp thị sử dụng một hoặc nhiều phương tiện kĩ ...

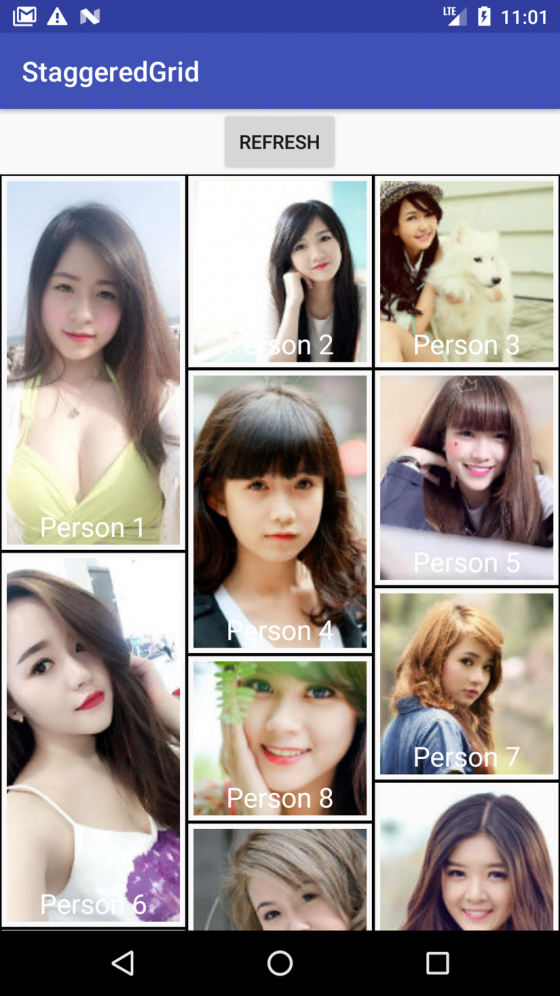
[Kotlin] Hướng dẫn mọi người sử dụng StaggeredGridLayoutManager với recycler view trên Kotlin
Bạn đã quá chán với việc thiết kế các row của recycler view có giống nhau Hôm nay mình sẽ hướng dẫn mọi người phá cách 1 chút , làm cho recycler trở nên khác biệt hơn Bên trái là khi recycler view sử dụng GridLayoutManager Bên phải là recycler view sử dụng StaggeredGridLayoutManager, đây ...

Bắt Đầu với Javascript (P11)
1. Number object Đối tượng Number được xây dựng có các thuộc tính cho các hằng số, chẳng hạn như giá trị maximum, not-a-number và infinity. Bạn không thể thay đổi các giá trị của các thuộc tính này và bạn sử dụng chúng như sau: var biggestNum = Number.MAX_VALUE; var smallestNum = ...

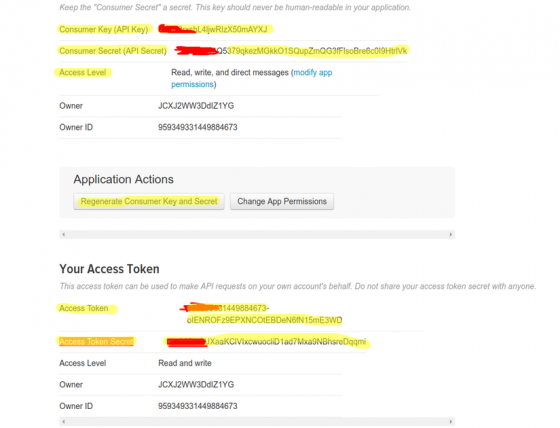
Tự động đăng status lên Twitter
Hôm nay mình xin giới thiệu cách tự động đăng bài lên twiter sử dụng php: Tạo token twiter đầu tiền bạn vào https://apps.twitter.com/ nhập mốt số thông tin cần thiết mà twiter yêu cầu để tạo một ứng dụng, khi bạn tạo xong nó sẽ chỗ ta một số token như sau: Chú ý những chỗ mình bôi vàng ...

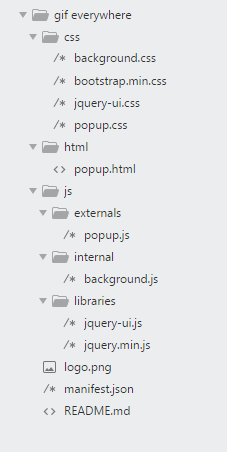
Tự viết chorme extension xem ảnh mọi nơi
Được lấy ý tưởng từ bài viết Em thèm vếu trên trang tôi đi code dạo. Ở bài viết đó tác giả làm một extension mỗi khi click vào icon của extension thì sẽ show ra ảnh random Mình thấy ý tưởng xem vếu khá là hay nên quyết định phát triển thêm cho nó. Extension sẽ hiển thị một khung ảnh trong trình ...

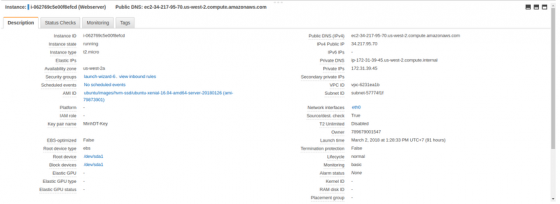
Deploy Rails Application trên Amazon (EC2) - Part 1
Mình đang tìm hiểu về deploy trên EC2 và config Unicorn, Nginx, mySql. Vì vậy bài viết đầu tiên trong loạt bài này mình xin được giới thiệu về dịch vụ AWS, và deploy ứng dụng rails trên AWS Theo định nghĩa trên trang chủ của amazon Amazon Elastic Compute Cloud (Amazon EC2) is a web service ...

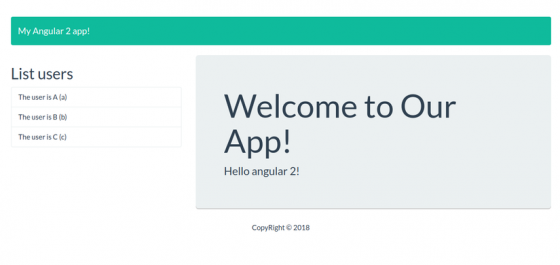
Practice With Angular 2 Part III – Step Into Angular 2.
If you are following my article of Angular 2. You will see and check it one by one of following code and introduce. So what’s about this article ? You will heard about the Angularjs: First step into Angular 2 Handling event on Angular 2 Before you read this article, Please follow my ...

Thực tế ảo - Sự phóng đại hay Tương lai thực sự
1. Giới thiệu chung Công nghệ thực tế ảo (VR) đã ra mắt và đưa vào ứng dụng thực tế hàng thập kỷ nay và chúng ta đã có thể nói nó đã chuyển mình từ chỗ chỉ là khoa học viễn tưởng sang ứng dụng thực tế. Tuy nhiên nó vẫn được xem như một công nghệ mới ...

Các bước khi thực hiện testing 1 dự án phần mềm: Log bug
Sau đây, chúng ta sẽ tìm hiểu về bước cuối cùng nhưng vô cùng quan trọng trong quá trình kiểm thử: Log bug hay còn gọi Tạo Bug report: Bug report là gì? Giả sử 1 bug xuất hiện (tất nhiên là nó sẽ xuất hiện) người tìm ra Bug phải có thể report nó (bằng văn bản và gửi) cho người có liên quan để ...

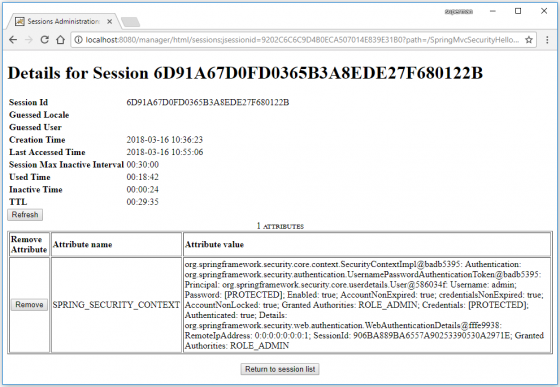
Cơ chế hoạt động của Spring Security, Tất tần tật các ví dụ về Spring Security
Nguồn: https://stackjava.com/category/spring-security Spring Security là gì? Spring Security là một framework tập trung vào việc cung cấp khả năng xác thực và phân quyền cho ứng dụng Java. Cơ chế hoạt động của Spring Security. Ở phần này mình sẽ nói về cơ chế làm việc của spring mvc ...

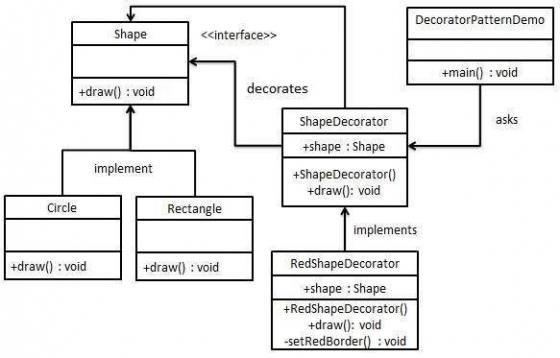
Design Patterns - Decorator Pattern
Decorator pattern cho phép người dùng thêm chức năng mới vào đối tượng hiện tại mà không làm thay đổi cấu trúc của nó. Kiểu thiết kế này có cấu trúc dưới dạng mô hình này hoạt động như một lớp bao bọc cho lớp hiện có. Mô hình này tạo ra một decorator class và cung cấp thêm chức năng giữ các ...







