
Swift Lint to Improve Code Quality
Swift Lint là một open sourse tool để thực thi swift style và convention. Swift Lint được phát triển bởi Realm. Bạn có thể set coding style rules của bạn và buộc phải tuân theo trong quá trình phát triển. SwiftLint có một command line tool, Xcode plugin, tích hợp AppCode and Atom. Vì vậy, nó luôn ...

Progressive Web App: Xoá nhoà khoảng cách giữa web và mobile apps
Đây là bài dịch, bài gốc mời các bạn xem ở đây : https://medium.freecodecamp.org/progressive-web-apps-bridging-the-gap-between-web-and-mobile-apps-a08c76e3e768 Trừ khi đang sống trong một cái hốc đá nào đấy, nếu không thì ắt hẳn bạn đã từng nghe đến PWAs hay còn gọi là Progressive Web Apps. ...

Security in Angular
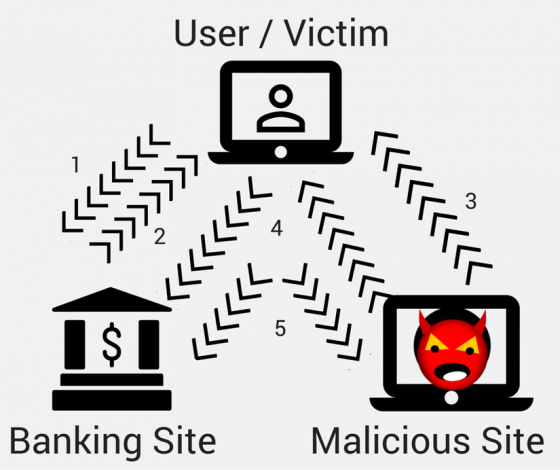
Trong bài viết này, tôi sẽ giới thiệu cho các bạn những tính năng bảo vệ được tích hợp trong Angular nhằm chống lại những lỗ hổng bảo mật và những cuộc tấn công phổ biến trên các ứng dụng web ví dụ như Cross-site scripting attacks (XSS). Nó không bao gồm bảo mật ở tầng ứng dụng, ví dụ như ...

React Native mini course phần 1: Giới thiệu và setup
Xin chào các bạn. Chắc ai đang đọc bài viết này cũng đã ít nhất 1 lần nghe qua về React Native rồi đúng không ạ Trịnh Tiến Mạnh viết 17:26 ngày 12/08/2018

[JavaScript] Declaring Variables in ES6 and Arrow Functions
Trong loạt bài về JavaScript này, chúng ta sẽ cùng nhau tìm hiểu các cú pháp, tính năng và các kỹ thuật mới trong JavaScript thông qua chuẩn ECMAScript2015 (hay còn gọi là ES6). Ở bài viết hôm nay, chúng ta sẽ tìm hiểu 3 vấn đề 1. Declaring Variables: Cách khai báo và sử dụng các loại biến ...

Laroute - Generate Laravel route URLs from JavaScript
I. Tình huống Mình xin bắt đầu bằng một trường hợp thế này cho dễ hiểu nhé các bạn: Giả dụ bạn đang có action update trong UserController cần truyền vào param là $id <?php namespace AppHttpControllers; class UserController extends Controller { public function update(Request $request, ...

Tạo Notification Direct Reply trong Android
Android Notification Direct Reply cho phép chúng ta có thể reply nhanh tin nhắn trong notification của hệ thống. Notification Direct Reply rất phổ biến trong các ứng dụng chat cần reply tức thì như Whatsapp hay Facebook messenger. Kể từ phiên bản Android Nougat chúng ta được cung cấp thêm một vài ...

Sẽ thế nào khi chúng ta bỏ toàn bộ file CSS vào head?
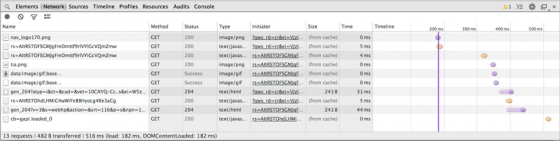
Bài viết này sẽ cho chúng ta 1 cái nhìn thực tế về việc đặt CSS trong head của 1 trang HTML và CSS ở bên ngoài tập tin sẽ ảnh hưởng đến perfomance của trang đó như thế nào? Let's go baby! Trong suốt quá trình làm Dev của tôi, thực tế mặc định là đặt tất cả CSS ở trong 1 file CSS bên ngoài nhỏ ...

Hoc laravel như thế nào
Khuyên thật, mấy bạn mới học Laravel thì nên học chắc PHP trước. Học PHP thì học Cơ bản OOP Magic methods Design Patterns DI, IOC SOLID Nhiều bạn đi làm 1-2 năm rồi mà hỏi magic methods không biết thì làm sao mà debug được Laravel Bùi Văn Nam viết 17:25 ngày 12/08/2018

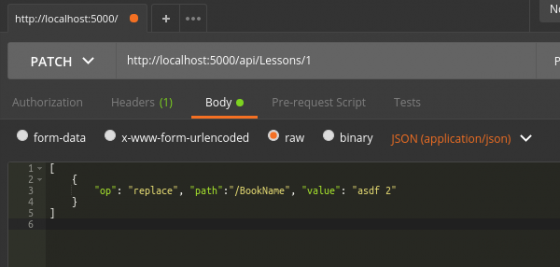
Partial update với JSON Patch
JSON-PATCH là gì ? Ok. Hãy xem xét một ví dụ dưới đây (mà thực ra cũng là một trường hợp phổ biến trong thực tế) : Ta cần viết một hàm API để chỉnh sửa một record. Với một hệ thống nghiệp vụ thực tế, một model tương ứng với một đối tượng của business có thể chứa rất nhiều property. Ta có thể ...

QUẢN LÝ CHU TRÌNH KIỂM THỬ HIỆU SUẤT TRONG MÔI TRƯỜNG ĐƯỢC QUI ĐỊNH (CMMI) (Phần III)
Related parts: https://viblo.asia/p/quan-ly-chu-trinh-kiem-thu-hieu-suat-trong-moi-truong-duoc-qui-dinh-cmmi-phan-i-07LKXOXk5V4 https://viblo.asia/p/quan-ly-chu-trinh-kiem-thu-hieu-suat-trong-moi-truong-duoc-qui-dinh-cmmi-phan-ii-1VgZvNwYZAw Hoạt động 5. Tạo các kiểm thử (Design Tests) ...

StackNavigator trong React-native
StackNavigator cung cấp cho bạn một cách chuyển qua lại giữa các màn hình với nhau và có thể quản lý nó một cách dễ dàng. Ngoài ra nó còn có thể cung cấp các gestures và animation phù hợp với Android và iOS khi chuyển đổi giữa các màn hình. Tạo StackNavigator Stacknavigator là một hàm ...

Android Deep Link
Nguyên nhân tôi viết ra bài này là bởi vì tôi được một người bạn hỏi tôi 1. DEEP LINK LÀ GÌ ? Khi muốn mở ứng dụng của mình bằng cách nhấp vào một URL?. Có thể sử dụng Deep Link . Bạn không cần phải bật ứng dụng từ Icon Của Ứng dụng. Ứng dụng sẽ tự động được khởi chạy khi nhấp vào một URL. ...

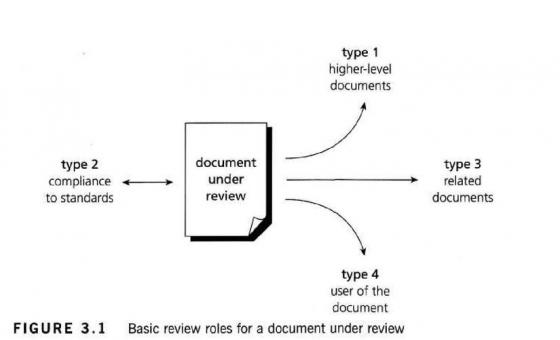
Tìm hiểu về Kĩ thuật Kiểm thử Tĩnh (Static Techniques) phần I
Kĩ thuật Kiểm thử tĩnh (Static testing) cung cấp một phương pháp tuyệt vời để cải thiện chất lượng và năng suất của quá trình phát triển phần mềm. Chương này mô tả những kĩ thuật kiểm thử, bao gồm cả phần tổng hợp thông tin, và cung cấp một cái nhìn bao quát về phương thức thực ...

Khám phá các kỹ thuật thao tác DOM trong Angular
Khi tôi đọc tài liệu về làm việc với DOM trong Angular tôi tìm thấy một hoặc vài trong số các đối tượng sau: ElementRef, TemplateRef, ViewContainerRef. Mặc dù một số trong số chúng được giới thiệu trong doc của angular hoặc trong các bài viết trên mạng, nhưng tôi vẫn chưa tìm thấy mô tả một cách ...

Giải thích về setImmediate(), nextTick() và setTimeout(fn,0)
Quan niệm sai lầm về vấn đề setImmediate, nextTick và setTimeo trong nodejs Trước khi đi vào tìm hiểu, chúng ta sẽ cùng nhìn lại một số quan niệm sai lầm hoặc chưa rõ ràng về những hàm này. Nếu bạn cảm thấy đã chắc chắn thì có thể bỏ qua phần này 1. setImmediate chạy trước setTimeout (*ex1) ...

Progressive Web App (PWA) Overview
Theo bạn, một ứng dụng web lý tưởng là 1 ứng dụng web như thế nào? Đó có phải là một ứng dụng web có thể hoạt động được ofline hoàn toàn, có thời gian tải trang gần như tức thì và chạy một cách linh hoạt ngay cả khi đường truyền mạng thiếu ổn định? Nghe có vẻ những điều kiện đó là bất khả thi ...

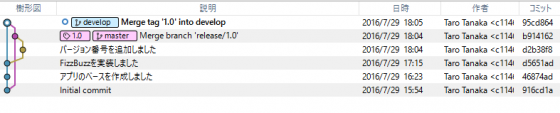
Git-flow
Dành cho những bạn còn gặp nhiều vấn đề về process dùng git và kiến thức branch trong dự án giống như mình. git-flow là tên gọi của 1 tool (command) hỗ trợ branch model gọi là A successful Git branching model do Vincent Driessen đề xuất ra. Người ta thường gọi đó là model hay tool, và ...

Service in AngularJS
Trong loạt bài về AngularJS hôm nay mình xin chia sẻ với mọi người một topic khá hay và có lẽ mọi người từng làm từng đọc ở đâu đó: Service in AngularJS. Về phần khái niệm cơ bản mình xin phép không giới thiệu nữa mà sẽ đi trực tiếp vào ví dụ cụ thể và phân tích ví dụ đó cùng mọi người nhé. Trước ...

Android Lifecycle
Android có rất nhiều các components như Activity, Fragment, Service, BroadCastReceiver ... Mỗi thành phần đều có vòng đời của riêng chúng và có những thành phần mà vòng đời của chúng liên quan đến nhau. Việc hiểu được lifecycle của các components trong android sẽ giúp tránh được các lỗi thường gặp. ...







