
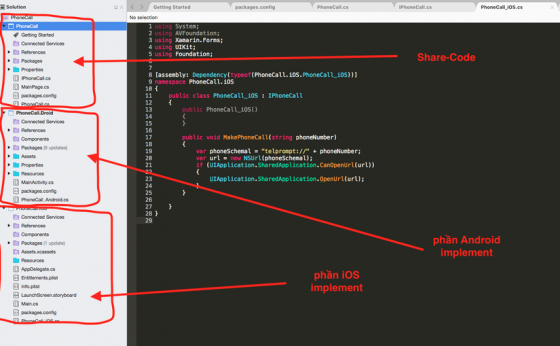
Sử dụng DependencyService trong Xamarin Form
1. Giới thiệu Như đã biết tầng share-code là nơi chứa các code không phụ thuộc vào nền tảng, đó là code chung giữa các platform: iOS, Android, Windows Phone. Chính vì thế rất khó để viết các đoạn code đặc thù của từng nền tảng. Thay vào đó, chúng ta viết các đoạn code đặc thù cho riêng từng ...

Setting up multiple databases in Rails: the definitive guide
Có nhiều lý do khác nhau khiến bạn có thể cân nhắc việc có nhiều cơ sở dữ liệu trong ứng dụng Ruby on Rails. Trong trường hợp cụ thể của tôi, tôi cần phải lưu trữ số lượng lớn dữ liệu đại diện cho hành vi của người dùng: nhấp chuột, các trang truy cập, những thay đổi lịch sử, v.v ... Tôi đã đọc ...

Gửi thông báo tới user của game thông qua firebase.
Chào các bạn! Như các bạn cũng biết, khi chúng ta bỏ ra thật nhiều tâm huyết để tạo ra một game thật thú vị, thì ai trong chúng ta cũng sẽ mong muốn có thật nhiều người chơi, nhiều người biết tới nó! Và để có được user đã khó, việc giữ user đó tiếp tục chơi game, nhớ tới game còn khó hơn nữa. ...

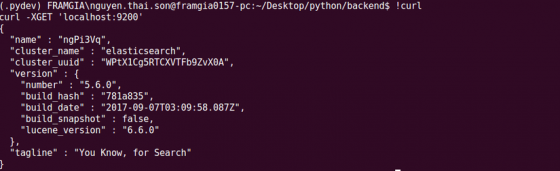
10 Elasticsearch Concepts You Need to Learn
Làm quen với ELK là một trong những điều đầu tiên mà bạn phải làm khi bắt đầu với stack. Cũng giống như với bất kỳ ngôn ngữ nào khác, sẽ có một số nội dung cơ bản mà chúng ta cần nhớ để quá trình học trở nên dễ dàng hơn. Mình đã tập hợp 10 khái niệm quan trọng nhất mà có thể bạn sẽ hứng thú. ...

Tìm hiểu về Deployer - Công cụ deploy hữu ích cho các dự án PHP
Deploy là một công đoạn không thể thiếu cho mỗi dự án PHP nói riêng và dự án IT nói chung. Nó gần giống với công đoạn cài đặt phần mềm chung chung, là bước triển khai dự án lên một môi trường (testing, development, staging hoặc production). Đảm bảo cho dự án chạy một cách trơn tru không gặp lỗi về ...

Command Line History
Khi các bạn sử dụng Linex command line thường xuyên, việc sử dụng history về các câu lệnh mình đã dùng sẽ giúp tăng hiệu suất công việc. Ví dụ: mấy hôm trước mình có cài 1 đống package hoặc phần mềm gì đó, mà hôm nay không hiểu máy có vấn đề gì mà phải cài lại. Ta có thể xem lại history để coi ...

Phòng chống DDoS với Nginx và Nginx Plus
Distributed Denial‑of‑Service (DDoS) attack là hành động cố gắng làm cho các dịch vụ thường là website. Website thường bị tấn công bởi rất nhiều yêu cầu được gửi từ nhiều máy tính khác nhau khiến cho trang web trờ nên quá tải và ko thể phản hồi lại yêu cầu từ các máy client. Sử dụng NGINX và ...

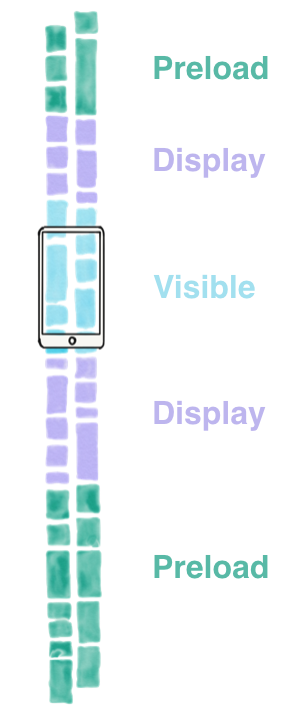
Sử dụng AsyncDisplayKit để phát triển ứng dụng iOS
Năm 2011 có một anh chàng tên Mike Matas đã giới thiệu một cách mới để tương tác với giao diện người dùng. Nó mang tới một trải nghiệm thật đáng kinh ngạc, bạn sẽ không thể tưởng tượng được nó mượt tới mức nào. Năm ngoái mình có một dự án với giao diện thực sự rất phức tạp, logic phức tạp ...

React Components Best Practices
Khi bắt sử dụng một thư viện nào đó, bạn phải biết về các best paractices và style để tạo tạo ra những đoạn code clean và ngắn gọn hơn. Dưới đây là một số best practices về React Components 1. Một Component một file Trong Reactjs cách đợn giản nhất define ra một components là viết 1 hàm ...

Redux vs Angular 2
Xin chào các bạn, bữa hôm có vụ nghiên cứu về tốc độ của mấy framework, ngồi so sánh thử tốc độ của react, angular 1, 2 như nào? Cái nào ngon hơn, nên dùng cái nào mà không nên dùng cái nào? Test thử vài cái thấy angular 2 chạy nhanh thậc, nhưng không biết khi kết hợp với redux trong dự án thì kết ...

Tạo ứng dụng Streaming Video bằng 2 cách
Tiếp nối chủ đề về Stream Media, ở bài viết trước mình đã chia sẻ về cách Xây dựng ứng dụng streaming audio | MediaPlayer API nếu các bạn đã bỏ lỡ có thể vào đọc lại. Hôm nay chúng ta sẽ cùng nhau tạo một ứng dụng Stream Video bằng những cách làm đơn giản và từng bước để hiểu nhiều hơn về nó nhé. ...

AWS Directory Service
AWS Directory Service cung cấp các cách để sử dụng Amazon Cloud Directory và dịch vụ Microsoft Active Directory (AD) với các dịch vụ khác của AWS. Directory Service lưu trữ thông tin về người dùng, nhóm, thiết bị, và những quản trị viên sử dụng chúng để quản lý truy cập vào các thông tin và ...

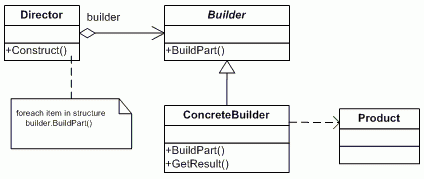
Builder Pattern in C#
Trong bài trước thì mình đã giới thiệu về " Abstract Factory Pattern in C#" , hôm nay thì mình xin tiếp tục giới thiệu về 1 pattern trong " Creational Patterns ", đó chính là Builder Pattern. Builder Pattern chia cấu trúc của 1 object phức tạp từ những chi tiết nhỏ của nó, vì vậy 1 xứ lý ...

Pattern matching trong JavaScript
Có một ECMAScript proposal khá thú vị mới đang ở stage 0 về pattern matching. Tác giả của proposal này là Brian Terlson, tác giả của proposal async/await, và Sebastian Markbåge Tất nhiên vì nó mới ở stage 0 nên bạn vẫn chưa thể thử chạy chỗ code trong bài này được. Nói ngắn gọn về pattern ...

Mybatis va Spring
MyBatis là một persistence framework mã nguồn mở, đơn giản, gọn nhẹ và dễ sử dụng. Trước đây MyBatis được gọi là iBatis và được viết ra năm 2002 bởi Clinton Begin. Mybatis 3 được thiết kế lại từ iBatis, có hỗ trợ Mapper và Annotations. Sự khác nhau lớn nhất giữa Mybatis và các persistence framework ...

Test lesson 1
function filter ( categoriesList [ ] ) { var resultCounter = 0 ; var resultList = [ ] ; for ( var i = 0 ; i < db . length ; i ++ ) { categoriesList . forEach ( elem => { if ( db [ i ] . type . join ( ...

QUẢN LÝ CHU TRÌNH KIỂM THỬ HIỆU SUẤT TRONG MÔI TRƯỜNG ĐƯỢC QUI ĐỊNH (CMMI) (Phần II)
Related part: https://viblo.asia/p/quan-ly-chu-trinh-kiem-thu-hieu-suat-trong-moi-truong-duoc-qui-dinh-cmmi-phan-i-07LKXOXk5V4 Hoạt động 2. Hiểu được Hệ thống và Kế hoạch Dự án (Understand the System and the Project Plan) Một khi bạn đã có được hiểu biết vững chắc về kế hoạch dự án và các yêu ...

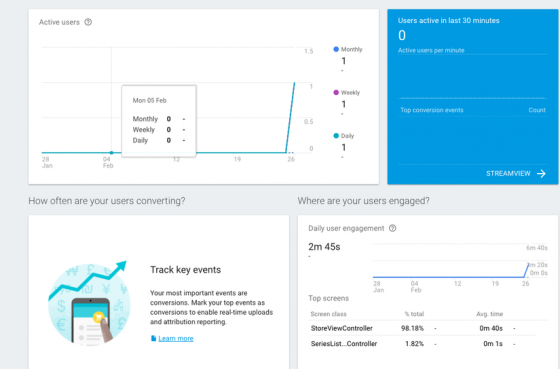
Firebase Analytics in ios app
1. Thiết lập ban đầu X-Code từ 8.0 trở lên Swift từ 3.0 CocoaPod từ 1.2.0 (có thể sử dụng cocoaPod hoặc nếu ko có thể add trực tiếp file thư viện vào project ) Bundle id của app 2. Add firebase to your app Tạo Firebase Project trên Firebase console , thêm bundle-id của ios app vào ...

Tối ưu lại application Angular trong quá trình phát triển
Đây là bài dịch, bài gốc mọi người có thể đọc ở đây: http://blog.mgechev.com/2017/01/17/angular-in-production/ Trong bài viết này, tôi sẽ điểm qua một lượt các case mà tôi đã từng gặp trong quá trình sử dụng Angular (2 trở lên) với môi trường production. Hồi tháng Tư, chúng tôi - một team nhỏ ...

Sự khác nhau giữa Symbols và Strings
Có rất nhiều người thắc mắc sự khác nhau giữa Strings và Symbol. Vậy, dưới đây chúng ta hãy cùng nhau tìm hiểu về điều này. Strings được sử dụng để làm việc với data Symbol thường được dùng để định danh. Đó là điểm khác biệt chính của Strings và Symbol. Symbol không chỉ là frozen strings mà nó ...







