
8 Xu hướng phát triển của ứng dụng trong năm 2018
Đợt này mình sẽ viết 1 bài khác chút so với những bài đã viết từ trước, đó là dự đoán xu hướng phát triển ứng dụng trong năm 2018, mặc dù đã qua được 2 tháng rồi nhưng rất có thể sẽ hữu ích với tất cả các bạn. Các bạn có thể tìm đọc các xu hướng về phần mềm của năm 2017, để xem độ chính xác ...

Eager loading get n related models per parent in Laravel
Đặt vấn đề Yêu cầu đặt ra khá đơn giản là mình có 1 bảng Post và 1 bảng Comment, 1 post có nhiều comments, bây giờ mình muốn lấy tất cả các bài post và mỗi bài post mình muốn lấy 1 comment mới nhất sử dụng Eager loading. Post::with([ 'comments' => function ($query) { ...

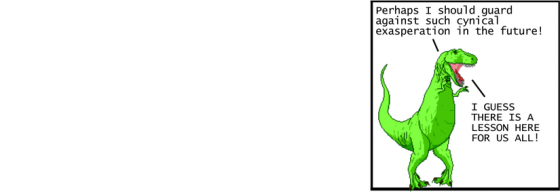
Giải thích về Javascript thời hiện đại cho khủng long
Đây là bài dịch, bài gốc mời các bạn xem ở đây: https://medium.com/the-node-js-collection/modern-javascript-explained-for-dinosaurs-f695e9747b70 Thời nay, việc học Javascript sẽ rất là khoai nếu như bạn không theo dõi từ đầu sự bùng nổ và phát triển của JS trong những năm gần đây. Hệ sinh ...

Pair programming
Pair programming lặp trình cặp (hay còn gọi là Pair programming) là một cách phát triển phần mềm, ở đó hai nhà phát triển cùng làm việc trên chỉ một máy tính, một người lái (driver), một người làm hoa tiêu (navigator). Người lái tập trung vào sách lước – viết cho mã nguồn chạy được, hoa tiêu tập ...

5 Laravel Helpers hữu ích đối với bạn
Bài dịch từ trang laravel-news.com Laravel cung cấp rất nhiều các helper function giúp cho bạn cảm thấy đơn giản hơn trong việc viết code, tôi khuyến khích bạn nên sử dụng chúng hàng ngày khi bạn làm việc với Laravel. Trong bài viết này tôi muốn chỉ ra một vài helper functions mà tôi thấy ổn. ...

Tạo My terminar sử dụng HyperTerm
Bài viết này tôi sẽ giới thiệu về customize của HyperTerm sử dụng js,html,css. Phương pháp cài đặt Bạn cũng có thể làm DL trực tiếp từ trang HyperTerm, hoặc DL bằng lệnh thông qua Homebrew Cask. brew update brew cask install hyper Windows cũng có thể DL thông qua chocolatey. choco ...

Fighting the Hydra of N+1 queries
Chúng ta hãy nói về vấn đề N+1 trong rails. Chúng tôi sẽ giới thiệu sơ qua với những bạn nào chưa biết, nói về cách kiểm soát vụ N+1 queries (cụ thể là bằng cách sử dụng bullet gem), ActiveSupport, và giới thiệu sơ qua về rspec-sqlimit gem. The Hydra N + 1 là gì? và nó xảy ra như thế ...

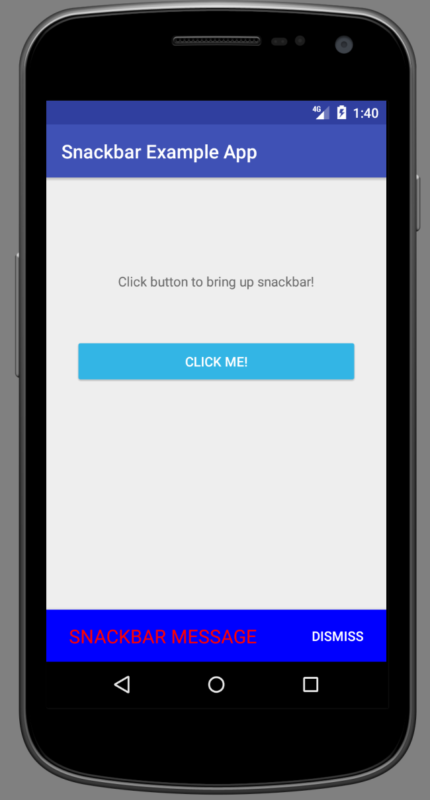
Snackbar Android
Link tham khảo : https://spin.atomicobject.com/2017/07/10/android-snackbar-tutorial/ Android Snackbar rất hữu dụng trong các trường hợp show error hay những thông báo nhỏ đến người dùng - đi cùng với nó là sự dễ dàng cài đặt. Đây là một bài hướng dẫn ngắn gọn cho việc cài đặt một Snackbar thông ...

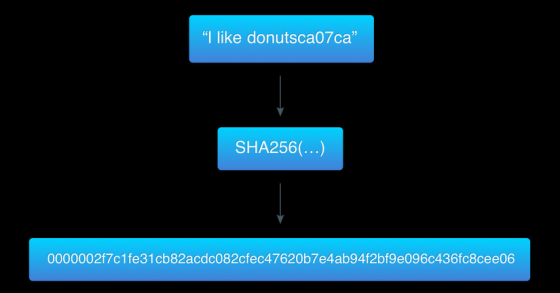
Building Blockchain in Go. Part 2: Proof-of-Work
Proof-of-Work Ý tưởng chính của blockchain đó là việc đưa dữ liệu vào nó phải thật khó khăn. Bởi vì đó là công việc khó khăn nên nó làm cho blockchain an toàn và nhất quán. Ngoài ra, thì sẽ có một phần thưởng được trả cho công việc khó khăn này (đây là cách mọi người nhận được tiền coins cho ...

AngularJS với Rails cơ bản
I. Giới thiệu AngularJS là 1 thư viện javascript cực kì phổ biến, cho phép bạn nhanh chóng và dễ dàng để tạo ra các trang web, ứng dụng web phong phú. Trong bài viết này tôi sẽ chỉ cho bạn cách tích hợp AngularJS vào ứng dụng Rails của bạn. Tôi sẽ xây dựng 1 ứng dụng AngularJS đơn giản gọi là ...

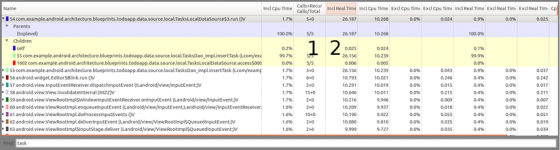
Systrace - Công cụ giúp phân tích hiệu năng của ứng dụng Android(Phần 2)
Tiếp theo phần 1 về sử dụng Systrace để phân tích hiệu năng của ứng dụng Android (https://viblo.asia/p/systrace-cong-cu-giup-phan-tich-hieu-nang-cua-ung-dung-androidphan-1-3P0lPkLpZox) Ở phần 2 này mình sẽ trình bày cách phân tích 1 file systrace. Các thông số bạn cần quan tâm trong quá trình ...

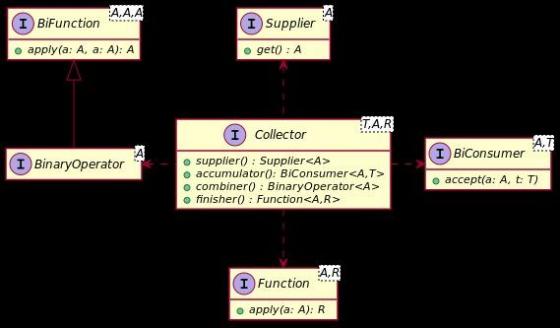
[Java] Custom collector trong Java 8
Trong số các tính năng mới xuất hiện của Java 8, Stream được xem như một yếu tố tác động mạnh mẽ tới việc viết code của lập trình viên Java. Quá trình sử dụng Stream mang tính tuyến tính: stream được tạo ra từ một collection, nó được xử lý bởi một hoặc nhiều stream method, sau đó nó được thu hồi ...

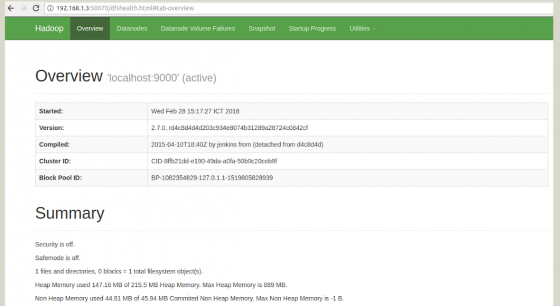
HADOOP - CÀI ĐẶT HADOOP TRÊN UBUNTU (PHẦN 2)
Tôi viết tiếp theo phần 1 ở đây 3. Cấu hình các tập tin XML Hadoop Tất cả các file cấu hình hadoop nằm trong thư mục /usr/local/hadoop/hadoop-2.7.0/etc/hadoop Đầu tiên, thực hiện lệnh dưới đây: cd /usr/local/hadoop/hadoop-2.7.0/etc/hadoop Cấu hình tập tin core-site.xml: Mở tập ...

Hello Cucumber
Khi bắt đầu tìm hiểu một kĩ thuật mới, chúng ta thường có một ví dụ kinh điển là "Hello World", ở bài viết này mình cũng xin giới thiệu một ví dụ đơn giản "Hello Cucumber" để làm quen với Cucumber Cucumber cho phép người dùng định nghĩa hành vi hệ thống với ngữ nghĩa tiếng anh thông qua cú pháp ...

Bàn về quy cách đặt tên (Naming Convention)
Có một câu trích dẫn mà chắc hẳn nhiều người đã từng nghe đến: “There are only two hard things in Computer Science: cache invalidation and naming things.” – Phil Karlton. Đại ý là trong lĩnh vực Khoa học máy tính: cache invalidation (vô hiệu cache) và đặt tên là 2 cản trở lớn nhất. ...

Dàn trang bằng css flexbox
Trong CSS, nếu chúng ta muốn dàn layout của trang thì sẽ sử dụng các thuộc tính float và kỹ thuật clear float để chia cột website như ý muốn. Hoặc muốn thuận tiện hơn thì sử dụng các CSS Grid Framework để tiết kiệm thời gian. Nhưng đôi khi việc chia cột đôi khi rất tốn thời gian với kỹ thuật truyền ...

Tìm hiểu về Jquery Validation (Phần 2)
Ở bài chia sẻ trước, tôi đã chia sẻ cho các bạn một bài tính năng cơ bản của Jquery Validation. Ở phần 2 này, tôi sẽ giới thiệu cho bạn một vài customize option của Jquery Validation để chúng ta có thể sử dụng Jquery Validation trong mọi trường hợp. Submit Form Sau khi form đã hoàn thành việc ...

Deploy ứng dụng Rails với Elastic Beanstalk
Chắc hẳn bạn đã quen với việc deploy server Rails sử dụng Capistrano Hôm nay tôi sẽ giới thiệu với các bạn thêm một cách khác cho việc deploy server, đó là sử dụng dịch vụ Elastic Beanstalk của AWS. Cài đặt Ruby Trước hết bạn cần một server để phục vụ cho việc deploy. Nếu bạn có tài khoản aws ...

Database index hoạt động như thế nào
Chắc hẳn các bạn đã khá quen thuộc với khái niệm index trong database, tuy nhiên về cách thức họat động của nó thế nào có thể bạn vẫn còn một chút mơ hồ. Hôm nay tôi sẽ cùng các bạn đi tìm hiểu xem database index hoạt động như thế nào nhé. Đầu tiên nhắc lại một chút nhé. Tại sao chúng ta cần ...

Five Active Record Features You Should Be Using
Trong một ứng dụng ruby on rails, Active Record có nhiệm vụ trao đổi vớ tầng persitences. Vì vậy nếu chúng ta sử dụng avtice record 1 cách hợp lý và hiệu quả thì sẽ giảm được khá là nhiều code. Trong Ruby on Rails 4.0, có một số sự thay đổi về active cord, Giờ chúng ta đi tìm hiểu xem đó là những ...







