
#dup vs #clone trong Ruby and Rails
Bạn có bao giờ tự hỏi sự khác biệt giữa #dup và # clone trong Ruby Cả hai đều tạo ra một bản sao ngoài (shallow copy) của một đối tượng (nghĩa là chúng không sao chép các object có thể được tham chiếu trong object được sao chép) 1 In Rails #clone is a less complete copy of an object than #dup Ở ...

Sử dụng PlaceAutocompleteFragment để xây dựng 1 ứng dụng tìm kiếm địa điểm đơn giản
Cách đơn giản nhất là các bạn khởi tạo 1 project với sử dụng template Google Maps Activity. Để lấy key cho ứng dụng các bạn cần làm những bước sau Vào https://console.developers.google.com/iam-admin/projects khởi tạo 1 project Vào https://console.developers.google.com/apis/library?project ...

Làm Sao Để Tự Hiểu Mình
Nay mình xin chia sẻ với mọi người về một phạm trù liên quan đến kỹ năng mềm. Đó là làm thế nào để tự hiểu bản thân mình. Bằng những kiếm thức học hỏi được mình chia thành 6 mục quan trọng, một khi đánh bại sáu mục dưới đây thì mình đảm bảo các bạn sẽ có một cái nhìn đúng đắn về bản con người các ...

[Ruby on Rails] Part#1 Active Record Basics
Bản thân khi tiếp xúc với bất kỳ một ngôn ngữ mới nào, về cơ bản ban đầu mọi người chúng ta đều giống nhau, đều mắt chữ A, miệng chữ O... tóm lại là có một cái nhìn đầy lạ lẫm. Theo thời gian tìm hiểu và thực hành thực sự thì mỗi người sẽ bồi đắp thêm những kỹ năng và hiểu biết nhất định về ngôn ...

Tìm hiểu Static Techniques - Chương 3 Foundation Level Syllabus(ISTQB)
1. Static techniques and the Test Process Dynamic test yêu cầu phải chạy PM để test, còn Static test là kỹ thuật kiểm tra các tài liệu (review) và tự động phân tích cú pháp ( static analys) của code hoặc các tài liệu khác của dự án mà không cần chạy code. Hoạt động review thường làm thủ ...

Vấn đề của Rails Callback
Nếu bạn tìm kiếm trên Stackoverflow với từ khóa Rails callbacks , phần lớn các kết quả tìm kiếm đều khuyên tránh sử dụng callback trong một số trường hợp. Nó dường như đã bị xa lánh ngay khi các lập trình viên phát hiện ra Trịnh Tiến Mạnh viết 14:56 ngày 12/08/2018

Loại bỏ Nil value trong Ruby bằng Special Case Pattern
I. Mở đầu Nil value khá là khó chịu, sự hiện diện của nó khiến chúng ta phải làm bừa bộn code của mình với những câu điều điện, cứ phải kiểm tra xem 1 biến có phải nil hay không. Hôm nay mình sẽ dùng 1 cách để loại bỏ nil value trong 1 vài tình huống thường gặp, sử dụng "Special case" pattern. ...

Sự cần thiết của Simulator và Emulator trong Mobile Testing
Cũng như hầu hết những QA khác, công việc testing trên mobile app của tôi hoàn toàn được thực hiện trên những device thật hiếm hoi hoặc không đầy đủ mà team có. Nhưng khi dự án nâng cấp lên support sang một nhánh nữa của device đó là tablet và ipad, thì chúng tôi gặp một vấn đề khó khăn với thiết ...

[IgniteUI] Giới thiệu về IgniteUI để thiết kế giao diện web ấn tượng hơn (phần 1)
Ignite UI là một framework tương tự như kendo, JQuery UI, ... Trước đây, Ignite UI chỉ mở một vài components liên quan đến combobox và editors. Các components phức tạp hơn như grid, charts là mã nguồn đóng và phải trả tiền để sử dụng. Nhưng một thông tin vui đến cộng đồng phát triển web, ...

Style cho radio button với CSS3
Radio button là 1 thành phần HTML thường được sử dụng khá nhiều trong trang web. Tuy nhiên, dạng mặc định của radio button nhìn khá thô sơ và không đẹp mắt. Hôm nay, mình xin hướng dẫn các bạn cách để style cho radio button trở nên đẹp hơn với việc chỉ cần dùng CSS3 chứ không cần phải sử dụng đến ...

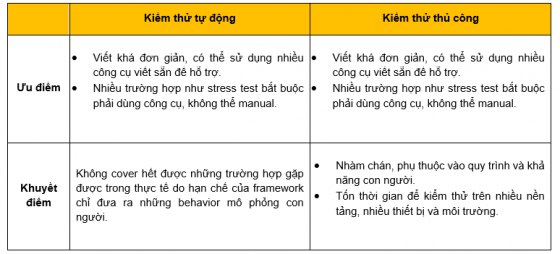
Automation testing - Những điều cần biết
Ngày nay, kiểm thử tự động là một kỹ thuật gần như bắt buộc khi chúng ta phát triển một sản phẩm phần mềm, mà ở đó tính linh hoạt, nhanh chóng đáp ứng nhu cầu của thị trường là một yêu cầu cấp bách và cần thiết. Và cũng như bất kỳ một kỹ thuật nào, trước khi ứng dụng nó vào thực tế sản phẩm hay dự ...

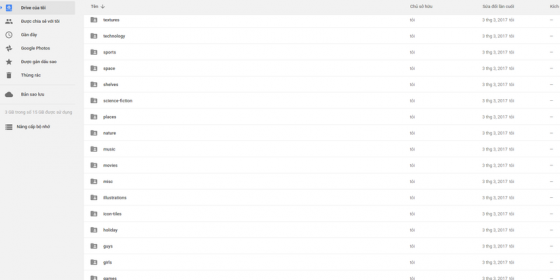
Giải pháp lưu trữ với google driver
Hôm nay trong tầm hiểu biết của bản thân, mình xin chia sẻ về việc sử dụng google driver trong việc lưu trữ dữ liệu. Cụ thể hơn là ứng dụng crawl image từ trang web http://iphonewalls.net/. Tiến trình xử lý cơ bản sẽ là: Đọc Dom. Down image về Google driver local. Đồng bộ Google driver ...

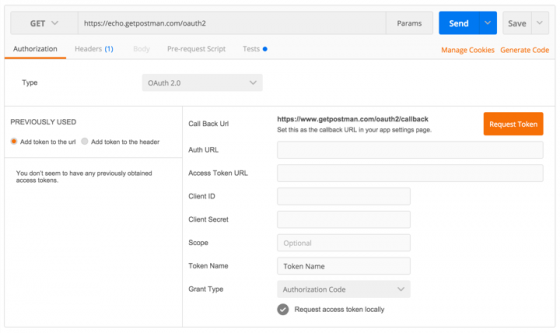
Tìm hiểu về API testing - Understanding and working with responses (p4)
Đảm bảo rằng response API là chính xác là điều mà bạn sẽ làm rất nhiều. Giao diện Postman response sẽ làm công việc này dễ dàng hơn. API response bao gồm body, headers và the status code. Cấu trúc của Postman sẽ chia rõ body và headers trên những tab khác nhau. Status code với ...

Static Techniques
What is test design technique? Giúp tạo ra một bản kế hoạch để tạo ra sản phẩm, test design tạo ra bộ đầu vào cho sản phẩm. Ý tưởng của kỹ thuật này là đảm bảo rằng sản phẩm tạo ra đã được hạn chế các vấn đề như lỗi hay phi logic cho team phát triển sau ...

ReactJS Intl
Nó là thư viện của ReactJS, một phần của FormatJS. Nó cung cấp các component và một API để định dạng ngày, tháng, số và chuỗi, bao gồm cả xử lý chuyển đổi, xứ lý văn bản một cách đa dạng. Cài đặt npm install react-intl Tính năng Hiển thị số riêng biệt Hiển thị ngày tháng chính xác ...

Hiểu rõ về kỹ thuật ajax
Phương thức post với $$post đối với kỹ thuật ajax $$post có tác dụng lấy dữ liệu từ server bằng phương thức HTTP POST REQUEST , vì thế chúng ta có thể sử dụng cách này hoặc cách trên để viết Ajax. Với cách này thì sẽ có các tham số truyền vào như sau: jQuery.post( url [, data ] [, success ...

Quản lý thời gian đối với Tester
Là một QA đòi hỏi bạn phải giải quyết vấn đề nhận thức về các function mà development và cố gắng đảm bảo chất lượng cho fuction đó, cố gắng giải thích và thuyết phục họ khi có lỗi trong đoạn code mà họ đang làm, c và xác định những nút thắt cổ chai. Quá nhiều công viêc cần phải làm và bạn không có ...

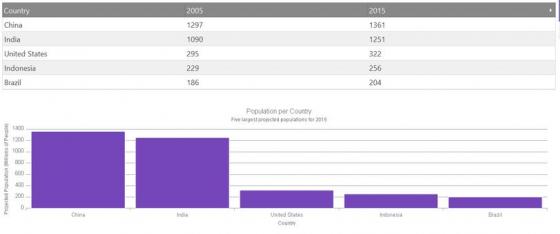
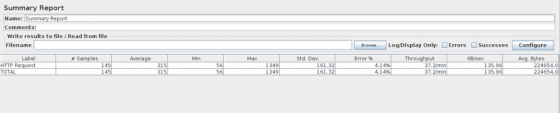
Sử dụng Jmeter để test Performance testing cho Website
Đối với một trang Web hay ứng dụng bất kỳ, bên cạnh việc đảm bảo các chức năng trong đó phải hoạt động đúng, không có lỗi thì một số vấn đề khác đặc ra khi bạn muốn release trang web đó cho người dùng như sau: Liệu ứng dụng có đáp ứng đủ cho người dùng 1 cách nhanh chóng? Liệu việc xử lý của ...

Một số mã nguồn mở dùng để xây dựng website bán hàng dễ dàng
OpenCart OpenCart là một mã nguồn mở PHP miễn phí dùng để xây dựng website thương mại điện tử khá phổ biến trên thế giới. Opencart ra đời vào năm 2010 và không ngừng được các lập trình viên trên thế giới tiếp tục hoàn thiện mỗi ngày. Một số ưu điểm của OpenCart: Quản lý đa cửa hàng ...

Kiểm thử - Trách nhiệm thuộc về ai?
QA (viết tắt của Quality Assurance) là người chịu trách nhiệm đảm bảo chất lượng sản phẩm thông qua việc đưa ra quy trình làm việc giữa các bên liên quan. Nhiệm vụ chủ yếu của QA là: đề xuất, đưa ra quy trình phát triển (development process) sản phẩm phù hợp với yêu cầu cụ thể của từng dự án. ...







