
Crop ảnh động GIF với MINIMAGICK
I.Mở đầu Thông thường ảnh avatar sẽ được tự động cắt cho phù thợp theo mặc định của mỗi web. Tuy nhiên, việc tự động cắt đó vẫn chưa thỏa mãn yều cầu người dùng nên có một số web thêm tính năng cho người dùng có thể tự chỉnh sử avatar của minh. Với việc này chúng ta có thể dùng thư viện jQuery ...

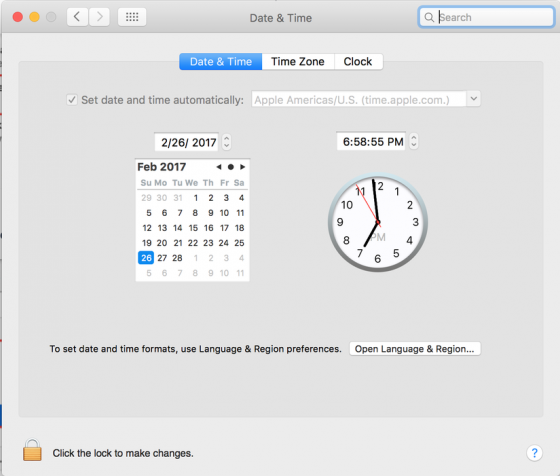
Hướng dẫn lập trình ứng dụng cho MacOS: Part 1 - Hello World
Đã lâu nay, Window đã lấn át Mac về mọi mặt, từ số lượng người dùng đến số lượng ứng dụng, game... Thời đại Web lên ngôi vì sự tiện dụng, không cần cài đặt mà vẫn đủ sức mạnh hỗ trợ người dùng, vậy thì còn mấy lập trình viên còn nhiệt huyết để làm ra một ứng dụng chạy trên Mac OS nửa đây? Vì nhu ...

Getting started with Vapor - A web framework for Swift
Chắc hẳn các bạn đã quen thuộc với việc lập trình các ứng dụng mobile bằng Swift, tuy nhiên Swift còn là một open source, tạo ra vô vàng cơ hội và mở rộng phạm vi sử dụng của Swift. Một trong số đó là sử dụng Swift để viết ứng dụng web, như bài viết này sẽ giới thiệu ngay dưới đây. Hiện tại có ba ...

Một ít về React
Trong công việc, những xử lý JS ở brower đôi khi khá lằng nhằng dẫn đến việc quản lý gặp nhiều khó khăn, React gíup cho các xử lý JS được dễ quản lý hơn. Link: https://facebook.github.io/react/ Ta thường tạo 1 component trong React như sau: import ... export default class OrderDetailList ...

Tản mạn về những ngày đầu sử dụng Vue
Cân nhắc về sự lựa chọn front-end framework khi bắt đầu dự án luôn là một đề tài nóng hổi. Hầu như khi nhắc tới front-end framework, ai cũng chỉ nghĩ đến Angular hoặc là React. Vốn dĩ 2 framework này đã quá nổi tiếng, người không dùng cũng biết đến tên. Và khi tôi nhắc đến VueJS, ai cũng tỏ ra ngạc ...

Ngăn chặn bind sự kiện nhiều lần trong jQuery
Bind sự kiện nhiều lần là một vấn đề thường xảy ra nhưng nhiều lập trình viên ít đề y đến. Việc này có thể thể hiện lên cho mình nhìn thấy khi chương trình chạy sai hoặc cũng có thể không hiển thị dấu hiệu gì cả. Đây cũng là một vấn đề làm cho tốc độ của chương trình giảm xuống. Vấn đề này xảy ra ...

Tránh những gánh nặng trong việc xử lý file uploads
Xử lý file uploads là một công việc khá nhàm chán. Về mặt kỹ thuật, nó là một công việc tương đối đơn giản, các file được gửi đi bằng một POST request và hiện diện bên server dưới dạng biến toàn cục - $_FILES super global. Framework mà bạn lựa chọn trên thực tế còn có thể cung cấp một cách thuận ...

Kotlin for Android: working with collections and data class
Chao xìn tất cả mọi người, hôm nay mình lại quay trở lại với loạt bài viết về Kotlin for android, dạo này mình không còn được làm việc với kotlin nữa vì nhiều lí do, việc ông to Google không đoái hoài gì đến ngôn ngữ này đã làm cho cộng đồng lập trình viên android yêu thích Kotlin khá hoang mang, ...

Làm việc với tag trong Angular2 với ng2-tag-input
Lời mở đầu Hẳn là các bạn không lạ gì angularjs và một số bạn còn lành nghề trong ngôn ngữ này ấy chứ. Chắc hẳn nhiều bạn đã quen thuộc với Angular 1 với sự dễ hiểu và nhiều thư viện hỗ trợ nó và khi bắt đầu với Angular2 thì choáng bởi vì nó khác xa Angular1 từ cú pháp đến cách dùng. Vì thế các ...

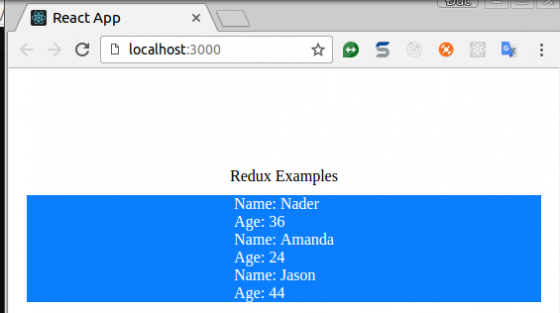
Redux cho người mới bắt đầu - Part 3 Middleware
Mở đầu Chào tất cả mọi người, chúng ta lại gặp nhau trong bài viết thứ 3 của series Redux cho người mới bắt đầu sau 1 thời gian rất rất dài (vì đứa viết bài lười quá (yaoming) ). Ở bài viết số 2, chúng ta đã làm thử một ứng dụng To-Do đơn giản. Trong thực tế, ứng dụng của chúng ta còn cần ...

Skinny controllers through refactoring
Controller có thể mất đi kiểm soát khi development. Skinny controller through refactoring - hay có thể hiểu là làm cho controller trong mô hình MVC như rails framework đang áp dụng trở nên đơn giản và đúng vai trò hơn trong việc điều khiển nhận và trả về dữ liệu trên server. Công việc của ...

Rails Service Object
Trong lập trình Rails, chắc hẳn các bạn từng biết đến kiểu thiết kế này rồi chứ fat models, skinny controllers. Ban đầu nó có vẻ khá hợp lý và đơn giản vì chúng ta chỉ cần đưa tất cả logic cần xử lý vào model là xong, đó là việc của model mà quá dễ. Tuy nhiên đôi khi ta gặp những thứ phức tạp hơn, ...

Những thứ mới ở Chrome 56
Như các bạn biết thì thế giới luôn thay đổi và công nghệ thì càng thay đổi nhanh chóng. Chrome giờ đã là browser được sử dụng phổ biến nhất hiện nay. Nó là 1 trình duyệt web tốc độ, nhanh, đơn giản và an toàn được tạo ra dành cho web hiện đại. Chrome luôn được cập nhật để có thể tích hợp được ...

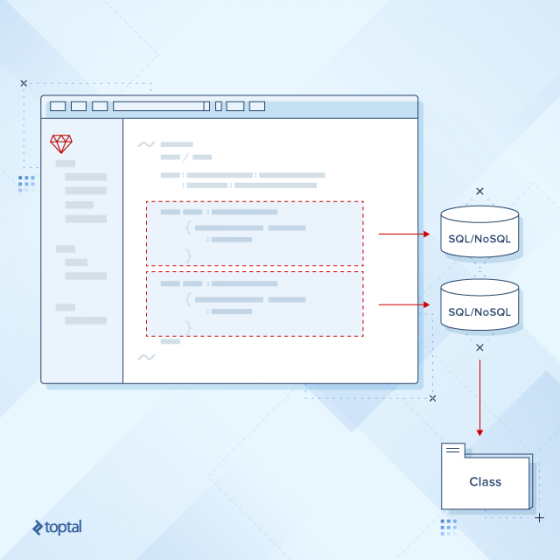
Cấu trúc của các component trong Rails và các cách refactor code với các Ruby object - Part 2
Trong bài viết trước tôi đã trình bày với các bạn về tổng quan cấu trúc cơ bản của một Rails project. Hôm nay tôi sẽ giới thiệu với các bạn các cách refactor code bằng các kĩ thuật với object: Form object, Service object, Query object, Decorator/Presenter, Value object. Trước khi đi sâu vào việc ...

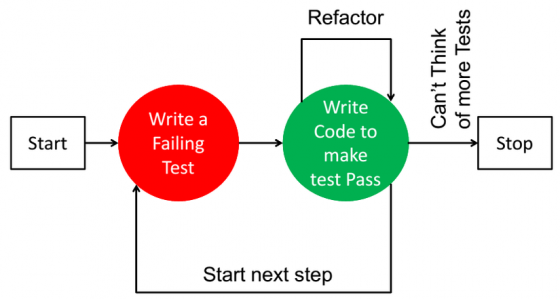
Tổng quan về TDD
Phát triển hướng kiểm thử TDD (Test-Driven Development) là một phương pháp tiếp cận cải tiến để phát triển phần mềm trong đó kết hợp phương pháp Phát triển kiểm thử trước (Test First Development) và phương pháp Điều chỉnh lại mã nguồn (Refactoring). Mục tiêu quan trọng nhất của TDD là hãy nghĩ về ...

Series Hướng Dẫn Lập Trình Ruby on Rails (Phần 5)
Chào các bạn, hôm nay mình sẽ tiếp tục phần 5 của Series Hướng dẫn lập trình Ruby on Rails nhé. Ở phần trước chúng ta đã thực hiện project login_app hoàn thành bước đăng ký User, như vậy là trong db của chúng ta đã lưu thông tin User với name và password bây giờ chúng ta sẽ xây dựng chức năng ...

Cơ bản về Exception trong Ruby
Exception là một khái niệm không lạ trong Ruby, có thể bạn đã từng sử dụng nó nhưng có chắc bạn biết chính xác Exception là gì hay tại sao nó lại hữu dụng. Nếu chưa, hy vọng bạn sẽ tìm thấy câu trả lời sau khi đọc bài viết này. Exception là gì? Exception dịch sang tiếng việt là ngoại lệ, là ...

Nguyên lý SOLID cho thanh niên code "cứng"
Trong quá trình học, hầu như các bạn sinh viên đều được học một số khái niệm OOP cơ bản như sau: Abstraction Encapsulation Inheritance Polymophirsm Những khái niệm này đã được dạy khá rõ ràng, và hầu như những buổi phỏng vấn nào cũng có những câu hỏi liên quan đến khái niệm này. Vì 4 khái ...

Real Device Vs Emulator Testing: Ultimate Showdown
Thử nghiệm thiết bị thật: Thử nghiệm trên thiết bị thật cho phép bạn chạy các ứng dụng di động và kiểm tra chức năng của nó. Kiểm thử thiết bị thật đảm bảo rằng ứng dụng của bạn sẽ hoạt động thông suốt trên thiết bị của khách hàng. Emulators: Emulator là một chương trình cho phép thiết bị ...

Làm sao để lựa chọn dịch vụ Cloud
Đừng quá lo lắng, trông có vẻ khó nhưng thực ra nó đơn giản hơn rất nhiều so với nó . Mỗi nhà cung cấp điện toán đám mây đang hướng tới mẫu khách hàng và cách sử dụng khác nhau. Với tôi, tôi nhóm các nhà cung cấp điện toán đám mây theo loại như phía dưới. Và tôi sẽ giải thích mục đích của mỗi loại ...







