
Tìm một công việc phù hợp
Sau khi tốt nghiệp, tìm được một công việc ổn định đã là khó. Tuy nhiên nếu như có nhiều sự lựa chọn về công việc đầu tiên thì bạn cần phải cân nhắc nhiều vì công việc đầu tiên rất quan trọng Bởi đó sẽ đặt nền móng đầu tiên trên con đường sự nghiệp của bạn. Quyết định đúng giúp bạn có được công ...

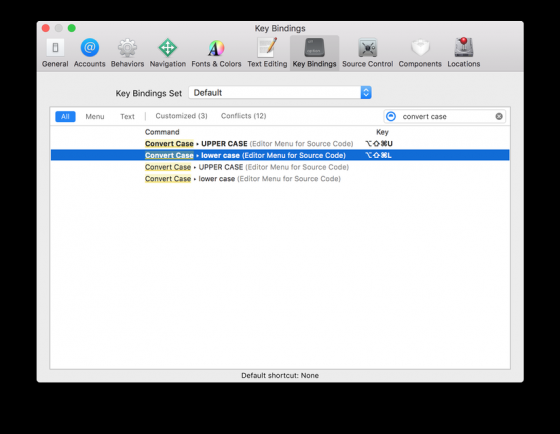
Xcode 8 Source Editor Extension
Tháng 7/2016 vừa qua, Xcode 8 được giới thiệu cùng với Swift 2.3 và 3.0. Bên cạnh việc bắt buộc người dùng phải convert dự án sang Swift 2.3 và 3.0 gây phiền toái rất nhiều cho lập trình viên, Xcode 8 còn nâng cao tính bảo mật bằng cách không cho cài đặt các plugin ngoài (hẳn các bạn còn nhớ ...

World Quality Report 2016 - Xu hướng hiện tại của đảm bảo chất lượng và kiểm thử
Trong kỷ nguyên kỹ thuật số khách hàng được kết nối với cách dịch vụ và các yêu cầu truy xuất thông tin liên tục và trong tầm tay của họ. Các công ty cần phải thích nghi với bối cảnh công nghệ kỹ thuật số với các sản phẩm tốt và cải thiện dịch vụ khách hàng. Đảm bảo chất lượng và kiểm thử ...

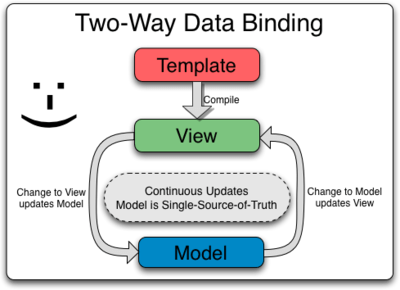
Một vài lưu ý khi sử dụng AngularJS
Angular là một bộ Javascript Framework rất mạnh và thường được sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính mở rộng HTML (các atributes theo quy tắc của Angular). Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình ...

UnityWebRequest (phần 2)
3.4 Send form lên HTTP Server (POST) Có 2 method chính để send data lên server, format giống như một HTML Form: - Method hợp lệ: sử dụng WWWForm Để giúp di chuyển từ hệ thống WWW cũ, hệ thống UnityWebRequest mới cho phép bạn sử dụng các đối tượng WWWForm cũ để cung cấp dữ liệu mẫu.Trong trường ...

Geocoding in Rails
Place-based services are very popular now-a-days in mobile and web world. Showing and fetching data from map(eg. google map, bing) brings coolness in any application. In rails, there is a handy gem named geocoder to do so. Geocoding: Geocoding is a process in the computational world in ...

Cách vẽ các loại biểu đồ trong Wicket Framework
Trong các dự án liên quan đến wicket framework, đôi khi cần phải vẽ các loại biểu đồ, bạn có thể dùng các dùng các thư viện sau JFreeChart, wicked-charts ... Trong bài viết này mình xin giới thiệu về wicked-charts, thư viện này được xây dựng dựa trên thư viện Highcharts nổi tiếng. Về nguyên tắc ...

Mysql - Index Merge Optimization
Phương pháp Index Merge được sử dụng để lấy các row và kết hợp chúng thành một. Việc kết hợp có thể thể hiện phép hợp, giao hoặc việc hợp các phép giao. Phương pháp tiếp cận này quét từ một bảng duy nhất, nó không kết hợp quét trên nhiều bảng. Trong kết quả của EXPLAIN, phương pháp Index Merge se ...

Phương pháp rèn luyện tăng cường khả năng ghi nhớ (P2)
Ai trong chúng ta cũng đã từng tự đặt câu hỏi liệu chăng có phương pháp nào để chống lại sự suy giảm trí nhớ không? Trên thực tế chúng ta có thể rèn luyện hàng ngày để tăng cường khả năng ghi nhớ. Tăng khả năng tập trung Thông thường khi chúng ta thấy cần phải ghi nhớ một điều gì đó ...

Tìm hiểu tổng quan về JQuery Ajax
1. AJAX là gì ? Ajax = Asynchoronous JavaScript và XML Nói ngắn gọn , Ajax là một bộ công cụ cho phép load dữ liệu từ server mà không yêu cầu tải lại trang.Nó sử dụng chức năng sẵn có XMLHttpRequest(XHR) của trình duyệt để thực hiện một yêu cầu đến server và xử lý dữ liệu server trả về. ...

Database Testing Tutorial - Hướng dẫn kiểm thử Cơ sở dữ liệu
Đối với bất kỳ một ứng dụng nào thì Giao diện (Graphical User Interface - GUI) chính là thành phần giao tiếp với người dùng. Chính vì thế, nó luôn được chú trọng nhất bởi các nhà quản lý cũng như đội ngũ phát triển. Nhưng bên cạnh đó, để đảm bảo mọi thông tin "giao tiếp" ấy là hoàn toàn chính ...

Tổng hợp các tag HTML không mấy nổi bật cũng có ích cho nghiệp vụ SEO?
Sử dụng các tag HTML để phục vụ cho nghiệp vụ SEO!!! Để trải nghiệm thực tế tôi đã tổng hợp liệt kê một vài minh chứng dưới đây về một số tag HTML thông thường. Việc ngồi code bao giờ cũng rất mất nhiều thời gian và đòi hỏi cẩn thận từng dấu kí hiệu để tránh sai sót về sau, và mất thời gian ...

Controlling Game Object using Components
Trong Unity Editor, ta có thể tạo ra các thay đổi cho các thuộc tính của Component bằng cách sử dụng Inspector. Chẳng hạn thay đổi giá trị của Transform Component sẽ dẫn đến kết quả là sự thay đổi vị trí của Game Object. Hầu hết script đều là để chỉnh sửa các thuộc tính của Component để điểu khiển ...

Eloquent Relationships in Laravel 5.3 (Chap 1)
Xin chào các bạn, để tiếp tục với loạt bài những điểm mới của Laravel 5.3, hôm nay mình sẽ giới thiệu về Eloquent: Relationships. Nếu đã làm việc với DB thì chắc mọi người đều biết là một table trong DB thường liên kết với các bảng khác theo các mối quan hệ: 1-1 (One to One), 1-n (One to Many), n-n ...

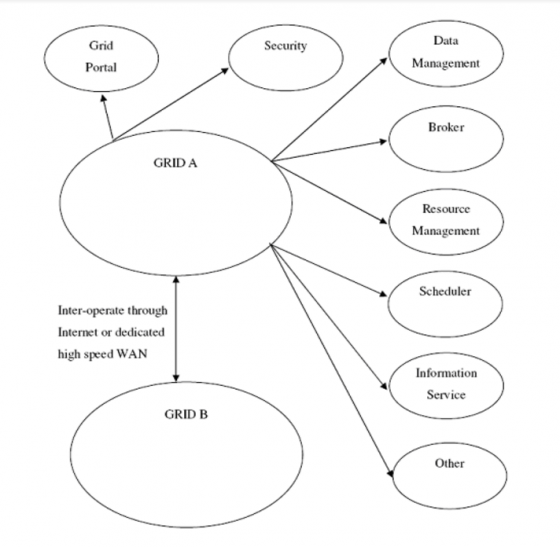
Giới thiệu về tính toán lưới (Grid computing)
1. Giới thiệu Có rất nhiều định nghĩa về tính toán lưới, một trong số đó định nghĩa tính toán lưới như một mô hình tính toán phân tái trải rộng trên các tài nguyên thuộc cùng một tổ chức ảo(Virtual Organization – VO). Một tổ chức ảo (VO) là một tập các cá nhân hoặc tổ chứa phân tán về ...

Hướng đối tượng trong Scala (Scala phần 2)
Sau khi kết thúc các kiến thức căn bản phần 1, chúng ta sẽ tiếp tục với lý thuyết hướng đối tượng trong Scala. Class là một thiết kế chi tiết nhằm tạo ra các đối tượng và các thể hiện của class. Một class bao gồm các khai báo biến và phương thức. Khai báo class cũng giống như hầu hết các ngôn ...

Ajax in Rails
1. Giới thiệu Xin chào tất cả các bạn, hiện nay Ajax được sử dụng rất nhiều trong các ứng dụng web mà mọi người đang nói tới hàng ngày, vậy nó là gì? Bạn có thể hiểu nôm na Ajax là một nhóm các công nghệ phát triển web được sử dụng để tạo các ứng dụng web động hay các ứng dụng giàu tính ...

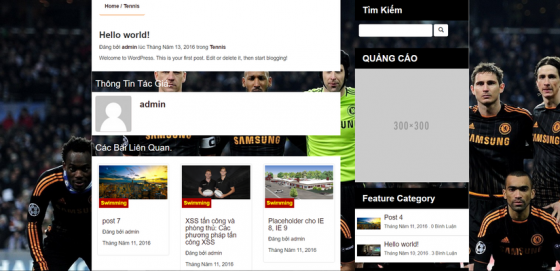
Tìm hiểu CMS Wordpress P4 - Lập trình theme WordPress - Css cho theme, sử dụng js và bổ sung các template phụ
Phần tiếp theo này của loạt bài lập trình theme cho WordPress, mình sẽ giới thiệu cách thêm css, js cho theme của WordPress - vì mỗi người có thể có cách style css khác nhau cho theme nên mình chỉ giới thiệu cách register các file css, js trong WordPress. Ngoài ra sẽ bổ sung thêm các template phụ ...

Technical Debt - Nợ kĩ thuật - Nợ code không chỉ trả bằng code
Mở đầu Dạo gần đây đọc được một khái niệm khá thú vị Technical Debt - Nợ Kĩ thuật . Đây là một món nợ mà hầu hết các lập trình viên đều phải gánh trong suốt đời gõ phím của mình. Hẳn các bạn đang thắc mắc lập trình viên chúng mình đều là những thanh niên siêng năng chăm chỉ (chơi ngày cày ...

Mail in Laravel (P2)
Tiếp nối với bài viết lần trước Mail in Laravel, bài viết lần này mình sẽ trình bày tiếp vê phần Mail trong Laravel. 3. Writing Mailables d. Attachments Để đính kèm tập tin vào một email, sử dụng các method attach được xây dựng trong class mailable . Phương pháp attach chấp nhận đường ...







