
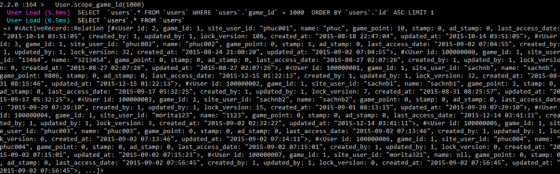
Điểm thú vị giữa rails scope và class method!
Rails scope và class method 1. Khái niệm Đầu tiên chúng ta cùng xem lại document của scope: Scoping allows you to specify commonly-used ARel queries which can be referenced as method calls on the association objects or models. With these scopes, you can use every method previously covered ...

Ways to write better Ruby
Trong quá trình tiếp xúc và làm việc với ngôn ngữ Ruby chắc hẳn ai trong chúng ta cũng cảm nhận được sự tinh gọn của ngôn ngữ này. Ruby cung cấp rất nhiều những hàm tiện ích nhưng đôi khi chúng sẽ khiến chúng ta phân vân, liệu dùng như vậy đã thực sự tối ưu hay chưa ? hay đơn cử là việc sử dụng ...

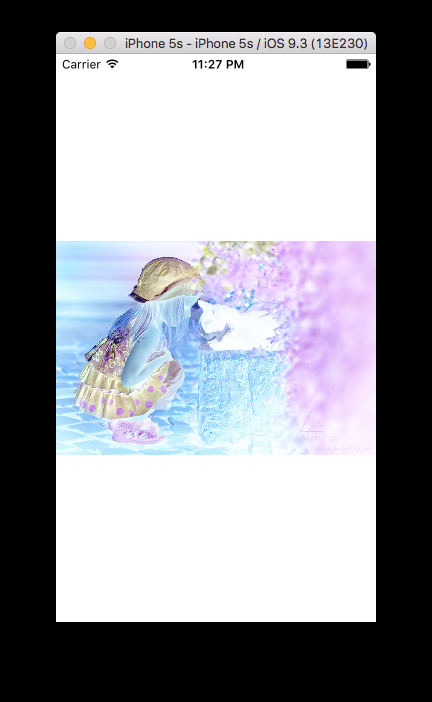
Tìm hiểu về Core Image: filters image
Core Image là một framework được viết bởi Apple sử dụng cho cả iOS và OS x. Đây là một framework rất mạnh mẽ, cung cấp cho chúng ta khả năng xử lý ảnh cực nhanh(near real-time processing). Framework này có khả năng xử lý nhiểu kiểu dữ liệu hình ảnh từ các framework khác như Core Graphics, Core ...

Cài đặt MySQL 5.6 trên Ubuntu 14.04
Khoảng vài tháng về trước, cài đặt MySQL phiên bản 5.6 trên Ubuntu vẫn còn khá rắc rối, tuy nhiên bây giờ chúng ta đã có thể cài đặt nó một cách đơn giản thông qua apt-get sudo apt-get update sudo apt-get install mysql-server-5.6 mysql-client-5.6 mysql-client-core-5.6 Có vài trường hợp khó ...

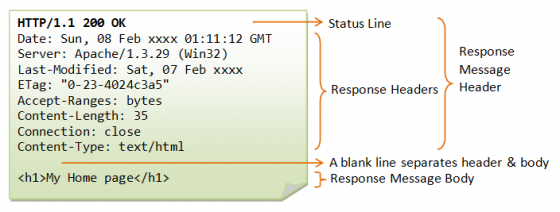
HTTP (HyperText Transfer Protocol)
Giơi thiệu WEB là một hệ thống client/server được mô tả như trong hình dưới đây: Có nhiều ứng dụng đang chạy trên Web ví dụ như: email, chuyển tập tin, âm nhạc trực tuyến, video trực tuyến ... Mỗi ứng dụng đều sử dụng một giao thức nhất định để trao đổi thông tin giữa máy khách và máy chủ, ...

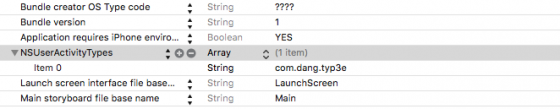
Tìm hiểu handoff iOS
1. Giới thiệu Handoff được giới thiệu từ ios8 và OSX 10.10, cho phép user tiếp tục các thao tác của mình trên nhiều device khác nhau. Ví dụ User đang mải xem 18+ nhưng đến 12h thì đi ngủ, hôm sau quên máy đến công ty dùng máy của công ty muốn xem tiếp ở link đó, hoặc muốn về nhà xem lại. ...

Quy trình phát triển phần mềm
I. Tổng quan về quy trình phát triển phần mềm Một quy trình tốt và hợp lí luôn tạo ra những sản phẩm đạt tiêu chuẩn. Nó giúp tương tác hóa các hoạt động và yếu tố với nhau một các nhịp nhàng, đem lại hiệu quả. Có thể cho rằng quy trình phần mềm đem lại chất lượng, năng suất, giá thành ...

Cloud Hosting
Cloud Hosting In this article I will show you guy about cloud hosting. It's simple to understand cloud hosting and why we need to choose cloud hosting. What is Cloud Hosting? Cloud hosting services provide hosting for websites on virtual servers which pull their computing resource from ...

Mô hình hóa ngữ điệu và trường độ cho các loại câu hỏi Tiếng Việt (P2)
Tóm tắt: Trong phần trước, tôi đã trình bày tổng quan về tổng hợp tiếng nói, các thành phần tiếng nói và nguyên tắc xây dựng bộ cơ sơ dữ liệu. Trong phần này, tôi trình bày tiếp về thu âm và kết quả của quá trình. 4. Thu âm Từ danh mục câu hỏi đã xây dựng ở trên, chúng tôi thực hiện thu dữ ...

MySQL với CentOS
MySQL là hệ quản trị cơ sở dữ liệu mã nguồn mở. SQL là ngôn ngữ các ứng dụng dùng để truy vấn và lưu trữ dữ liệu. Bạn có thể tìm được rất nhiều công cụ và cộng đồng trợ giúp khi cần, đơn giản bởi MySQL hoàn toàn miễn phí và được sử dụng rộng rãi. Bài viết này sẽ hướng dẫn cơ bản các bạn cách cài ...

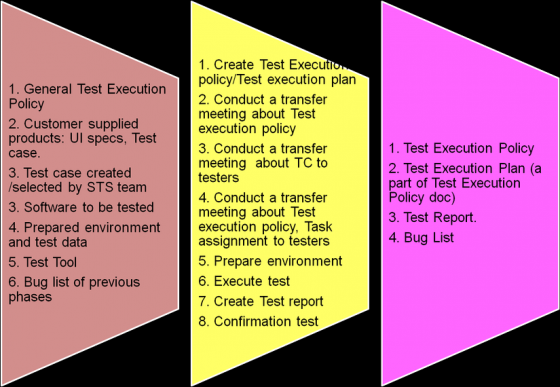
Giới thiệu quy trình kiểm thử hệ thống điện thoại
Hiện nay việc sử dụng các smartphone không còn lạ lẫm đối với chúng ta. Các dòng smartphone ngày càng đa dạng, đa chức năng, với các dịch vụ tích hợp như ghi âm, chụp hình, nối mạng, gắn nhạc chuông và hình nền phong phú, tán gẫu và gửi tin nhắn, nghe nhạc xem phim chơi game ... làm cho chiếc ...

Tạo Breadcrumb cho ứng dụng web của bạn với gem breadcrumbs_on_rails
I.Giới thiệu Như các bạn đã biết, với mỗi chúng ta việc lướt web hàng ngày là điều rất thường xuyên với nhiều mục đích: học tập, làm việc, giải trí, kết nối...Và trong hàng chục tab cùng mở một lúc trên trình duyệt, đôi khi chúng ta sẽ quên mất là mình đang ở đâu trong website này, ...

Thiết lập bảo mật cơ bản cho máy chủ Linux
Lời nói đầu Bảo mật máy chủ đôi khi không cần phải quá phức tạp. triết lý an ninh của tôi rất đơn giản: áp dụng nguyên tắc cơ bản sẽ bảo vệ bạn khỏi các cuộc tấn công quen thuộc nhất, vẫn giữ quản trị đủ hiệu quả mà bạn sẽ không cần phát triển giải pháp an ninh cao cấp. Nếu bạn bỏ thêm một ...

How to make an impressive CV on your own
You're about to graduate and do not know how to make a perfect CV? You've submitted your CV and got job interview in many places, but all failed. At this point you should review how impressive enough your CV is ? As some employers post a job, there will be a lot of records sent to. Thus, the ...

Tìm hiểu Ruby Rack
1. Giới thiệu Rack provides a minimal interface between webservers that support Ruby and Ruby frameworks. Rack là interface giúp web server và web framework giao tiếp với nhau. Webserver ở đây có thể là WEBrick, Thin, Unicorn, Puma, và web framework có thể là Rails, Sinatra, … 2. ...

Làm ubuntu đẹp hơn
Giới thiệu Nhiều người đã/đang/sẽ dùng hệ điều hành Ubuntu, có thể nhận thấy một cách rõ nét giao diện màu tím thủy chung mặc định quen thuộc của Ubuntu. Với những người đã dùng Windows , giao diện của Ubuntu nhìn khá là thiếu bắt mắt, không có gì mang đặc điểm "dễ dùng, dễ hiểu" như của Windows. ...

Cài đặt Laravel Homestead bằng Vagrant Box trên Ubuntu
Laravel homestead cung cấp môi trường lập trình hoàn hảo cho lập trình viên, được hỗ trợ chính thức bởi Laravel. Vậy các bước cài đặt ra sao, cùng mình tìm hiểu nhé Tạ Quốc Bảo viết 13:27 ngày 12/08/2018

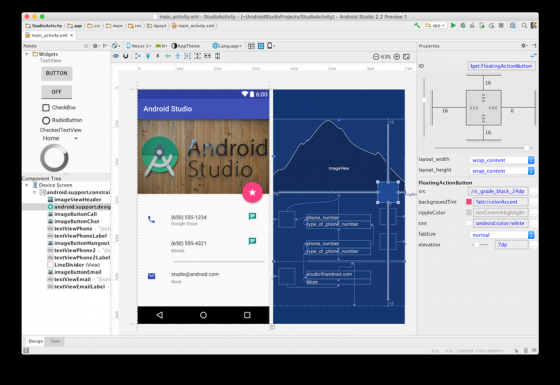
Những điểm mới của Android: N-release, thực tế ảo, Android studio 2.2 và hơn thế nữa
Trong năm ngoái, người dùng Android trên khắp thế giới đã có thể cài đặt ứng dụng với trên 65 tỷ lượt trên Google Play. Để giúp các nhà phát triển tiếp tục tạo ra những trải nghiệp Android tốt hơn. Tại Google I/O 2016, Google đã thông báo một số điểm mới mà họ đã làm đối với nền tảng này, bao gồm ...

Tạo phòng chat sử dụng MEAN
Tiếp theo phần chat bằng nodejs, bài này tôi xin cùng các bạn đi thêm 1 ứng dụng khác sâu hơn chút đấy là tạo ra 1 phòng chat và có lưu database. Về các bước thiết lập cài đặt Nodejs, Express thì các bạn xem ở bài trước và sẽ không cân nhắc lại nữa. Server Phía server cơ bản cấu trúc gồm model, ...

Facebook Ads
Facebook Ads 1. Tổng quan Facebook là một kênh marketing hiệu quả với chi phí bỏ ra vừa phải. Được đa số doanh nghiệp Việt Nam chọn làm kênh quảng cáo thương hiệu của mình. Quảng cáo Facebook được thiết kế để giúp các nhà quảng cáo hiển thị cho mọi người quảng cáo mà họ thấy quan tâm ...







