
Laravel Beauty: Tìm hiểu về Service container
Laravel Beauty: Recipes & Best Practices Laravel Beauty: Tìm hiểu về Service Container Laravel Beauty: Tìm hiểu về Service Provider Laravel Beauty: Tìm hiểu về Facade Laravel Beauty: Tìm hiểu về Contract Trong bài viết lần trước, mình đã giới thiệu qua về Laravel , cũng như ...

[Help - ASP.NET] Cách Xử lý 1 tin đăng có nhiều chuyên mục
Hi mọi người, em mới học ASP.NET MVC, em đang gặp khó khăn trong quá trình xây dựng cơ sở dữ liệu web tin tức. Em muốn làm "1 tin đăng có nhiều chuyên mục" như https://viblo.asia, Không biết ở dưới database mình tạo các bảng như thế nào để có thể lưu đc 1 tin đăng có nhiều chuyên mục như thế này ...

Javascript Design pattern: module pattern - CommonJS
Sau một thời gian tương đối dài làm việc với javascript, tôi nhận thấy tầm quan trọng của việc áp dụng các design pattern vào trong việc thiết kế tổng thể của dự án. Phải thú nhận là tôi đã chú ý và quan tâm tới việc áp dụng design pattern từ lâu, nhưng đã không thể áp dụng được vào dự án vì nhiều ...

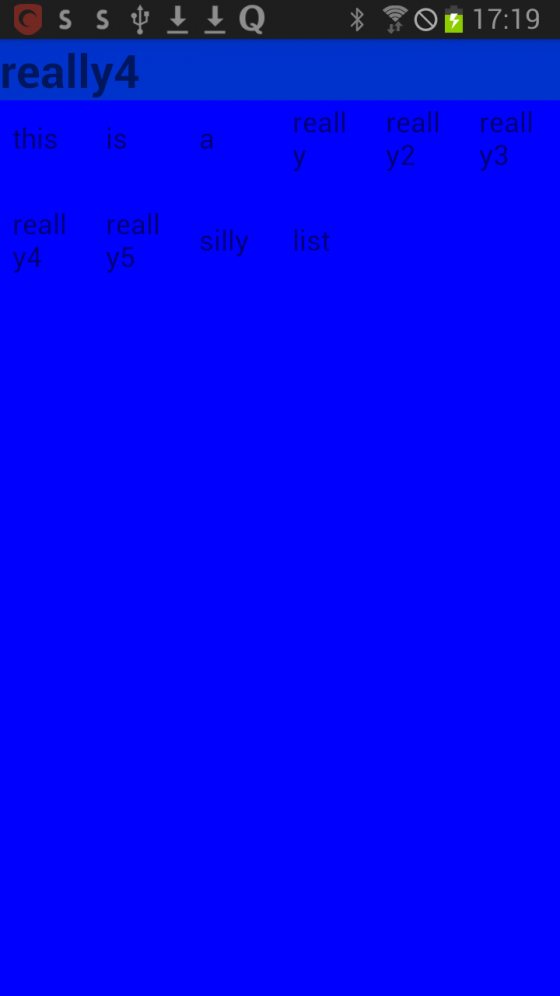
Selection Widget
Tài liệu này được dịch và thao tác làm lại dựa trên tài liệu dạy học Android của trường đại học Cleveland. Selection Widgets RadioButtons và CheckButtons khá phù hợp cho việc select đối với những trường hợp có ít sự chọn. Khi các options lớn dần lên thì có các widgets khác phù hợp hơn, ví dụ ...

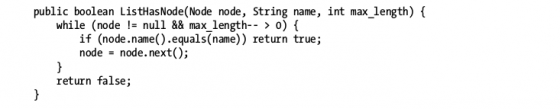
Dota on Rails
I. Giới thiệu về Dota 2 và hệ thống API 1. Dota 2 Dota 2 là một trò chơi hành động chiến thuật thời gian thực (ARTS) được Valve Corporation phát triển, dựa theo một mod game nổi tiếng, Defense of the Ancients, từ trò chơi Warcraft III: Reign of Chaos và bản mở rộng của nó The Frozen Throne. ...

[CakePHP] Access Control List
Trong những bài trước tôi đã từng nói tới và sử dụng Auth component, giờ tôi sẽ viết tiếp về Access Control List (ACL) trong CakePHP. Có thể hiểu đại khái Auth là xác nhận có cho phép ai đó vào hệ thống hay không, còn ACL sẽ quyết định xem ai đó sẽ được làm những gì trong hệ thống, nên ACL sẽ là ...

Giới thiệu gem TinyMCE
1. Tổng quan về gem TinyMCE là một nền tảng độc lập dựa trên Javascript HTML WYSIWYG được phát hành bởi LGPL web. Nó cung cấp một trình soạn thảo văn bản HTML, được thiết kế để đơn giản hóa việc tạo ra nội dung web. Nó giúp chúng ta dễ dàng chỉnh sửa định dạng những đoạn văn bản như blog, ...

Làm quen với Shell Script
Shell? Shell là một chương trình thông dịch lệnh của một hệ điều hành, cung cấp cho người dùng khả năng tương tác với hệ điều hành bằng cách gõ từng lệnh ở chế độ dòng lệnh, đồng thời trả lại kết quả thực hiện lệnh lại cho người sử dụng. Shell cung cấp tập hợp các lệnh đặc biệt mà từ đó có ...

Jsx và event trong reactjs
1. Jsx là gì? JSX = Javascript + XML Nó là phần mở rộng của javascript nhưng có cú pháp viết như xml Ví dụ: Trước hết ta lấy ví dụ với createElement thông thường var createWithElement = React . createElement ( 'div' , { className : 'create-element' } , 'TEST ...

Một số thay đổi ở Ruby 2.3.0 qua các ví dụ
Phiên bản thử nghiệm Ruby 2.3.0 preview 1 vừa được phát hành giới thiệu một số cú pháp và functions mới cho các core classes. Bài viết này sẽ điểm qua một số thay đổi đáng chú ý kèm theo các ví dụ minh họa. frozen-string-literal pragma Đóng băng (freeze) string được giới thiệu trong Ruby 2.1 ...

Hướng dẫn sử dụng Jousp để kiểm tra 1 địa chỉ IP có nằm trong danh sách BlackList
Blacklist là gì? Blacklist là danh sách IP hoặc domain bị đánh dấu là nguồn spam của các tổ chức thống kê các server gửi spam. Các tổ chức này là phi lợi nhuận, không chịu ảnh hưởng của cơ quan hay chính phủ nào. Họ dùng nhiều biện pháp để bắt IP spam: Nhận thông tin từ các nhà cung cấp dịch ...

Giới thiệu về BPEL (Bussiness Process execution language)
Tổng quan về BPEL BPEL (Bussiness Process Execution Language) là là một ngôn ngữ dùng để hổ trợ phát triển các ứng dụng phức tạp, lớn đòi hỏi phải tổng hợp nhiều dịch vụ web khác nhau. BPEL cho phép bạn mô tả và xử lý luồng công việc bằng cách sử dụng ...

[Parse]Bước cơ bản làm việc với Parse
Theo phương thức truyền thống thì khi lập trình viên mobile khi tạo ra 1 ứng dụng mà cần liên quan đến dữ liệu thì sẽ cần phải kèm theo một web developer để tạo 1 backend để có thể kết nối đến cơ sơ dữ liệu cũng như làm việc trên nó. Như vậy các lập trình viên di động sẽ cần phải đợi chờ backend và ...

Xử lý Touch nâng cao trong iOS9
Cùng với các thiết bị mới được Apple giới thiệu như iPhone6s, 6s+ và iPad Pro thì các công nghệ là độ trễ thấp và xử lý touch phân giải cao cũng trở lên là các bước tiến quan trọng của apple. Với công nghệ mới nhất thì nếu ứng dụng bạn chỉ chạy được 60 FPS (khung hình trên giây) thì với các thiết ...

Presenter in Rails
http://nithinbekal.com/posts/rails-presenters/ Khi model của bạn bị phình to với rất nhiều methods mà nó chỉ được sử dụng duy nhất trong views, đây có lẽ là khoảng thời gian tốt nhất để refactor chúng. Di chuyển logic đó vào trong helper modules có thể là OK trong một số trường hợp, nhưng sự ...

Em đang muốn tự học lập trình
Như tit ạ, e là sinh viên năm 4 đại học mỏ, số phận đưa đẩy nên e ms phải vào trường này. e ko muốn chôn vùi tuổi trẻ trong các đường lò, ko phải là em sợ hay lười mà e ko có đam mê vào ngành ấy. Các anh chị có tài liệu giúp người tự học lập trình cho e xin với ạ, định hướng cho em vơi, e ko biết ...

Simplifying Loops and Logic
Simplifying Loops and Logic Trong bài này chúng ta sẽ đi sâu hơn và thảo luận về "các vòng lặp và logic" trong chương trình của bạn: luồng điều khiển, các biểu thức logic, và các biến làm cho code bạn hoạt động. Như mọi khi, mục tiêu của chúng ta là làm cho các thành phần này trong code của bạn ...

Working with JavaScript in Rails
1. Unobtrusive JavaScript Rails sử dụng một kỹ thuật được gọi là "Unobtrusive JavaScript" để kết hợp xử lý javascript với DOM. Việc này được coi là thực hiện tốt trong cộng đồng frontend. Sau đây là cách đơn giản để viết javaScript. Bạn có thể xem nó như 1 dòng javaScript: < a href ...

Task Scheduling trong Laravel 5.1
Trong quá khứ, các developer đã phải tạo ra một mục Cron cho từng nhiệm vụ mà họ cần phải lên lịch. Tuy nhiên, đây là một công việc khá mệt mỏi bởi lịch trình công việc của bạn không phải trong source code, và bạn phải SSH vào máy chủ của bạn để thêm các mục Cron. Trong laravel 5.1, lệnh Laravel ...

ReactJS Unit testing
Introduction Working in a software project, the knowledge of knowing how to write test is a must, because testing is the most powerful tool we know of to improve software quality. Tests reduce bugs, provide accurate documentation, and improve design. In the previous post I wrote about ReactJS, ...







