
Hàm SUBSTRING_INDEX trong MySQL - MySQL Function
Trong bài này mình sẽ hướng dẫn cách sử dụng hàm SUBSTRING trong MySQL thông qua cú pháp và ví dụ thực tế. 1. Mô tả Hàm SUBSTRING_INDEX trả về chuỗi con của chuỗi trước số lần xuất hiện của dấu phân cách. 2. Cú pháp Cú pháp của hàm ...

Hàm TRIM trong MySQL - MySQL Function
TRIM( [ LEADING | TRAILING | BOTH ] [ trim_character FROM ] string )

Hàm UCASE trong MySQL - MySQL Function
Trong bài này mình sẽ hướng dẫn cách sử dụng hàm UCASE trong MySQL thông qua cú pháp và ví dụ thực tế. 1. Mô tả Hàm UCASE chuyển đổi tất cả các ký tự trong chuỗi được chỉ định thành chữ hoa. 2. Cú pháp Cú pháp của hàm UCASE trong ...

Hàm UPPER trong MySQL - MySQL Function
Trong bài này mình sẽ hướng dẫn cách sử dụng hàm UPPER trong MySQL thông qua cú pháp và ví dụ thực tế. 1. Mô tả Hàm UPPER chuyển đổi tất cả các ký tự trong chuỗi được chỉ định thành chữ hoa. 2. Cú pháp Cú pháp của hàm UPPER trong ...

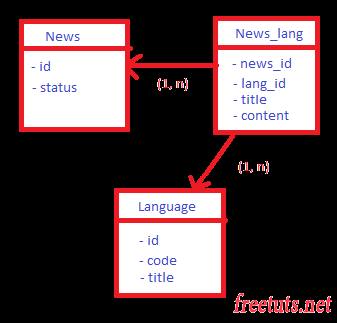
hiết kế CSDL đa ngôn ngữ với MySQL - MySQL nâng cao
Web đa ngôn ngữ không còn xa lạ gì với công nghệ web 2.0 nữa, không chỉ website lớn mà cả những website nhỏ và trung bình cũng có nhu cầu sử dụng đa ngôn ngữ để giúp cho người dùng có thể đọc được, điều này giúp cho website giữ được lượng khách truy cập và sẽ xuất hiện nhiều khách hàng tiềm năng ...

hiết kế hệ thống hẹn giờ cho trang tin tức - MySQL nâng cao
Chủ đề này trong thực tế rất nhiều bạn vướng mắc nhưng không biết cách giải đáp, nên trong bài này tôi sẽ đưa ra một giải pháp và các bạn sẽ cùng tôi thảo luận chủa đề này nhé. Và trước tiên ta sẽ tìm hiểu qua về cơ chế lưu trữ kiểu ngày tháng trong mysql. 1. Cơ chế lưu trữ kiểu ngày tháng trong ...

Không lưu avatar người dùng mà vẫn hiển thị đúng hình - MySQL nâng cao
Tại sao lại cần chức năng không cần lưu avatar trong database? Thông thường khi các bạn thiết kế CSDL bảng người dùng sẽ có một trường avatar. Giả sử hệ thống của bạn có phần comment và khi load comment lên thông thường các bạn sẽ JOIN với bảng user để lấy hình đại diện. Như bạn biết comment thì ...

Cách fix lỗi missing index for constraint trong MySQL - MySQL nâng cao
Bạn đang tạo khóa ngoại nhưng gặp lỗi "missing index for constraint" trong MySQL? Vậy thì hãy tham khảo bài hướng dẫn này nhé, mình sẽ giúp bạn fix lỗi đó. Nếu dịch ra tiếng Anh thì nó rất rõ nghĩa, đây là lỗi bị thiếu chỉ mục cho ràng buộc khóa ngoại. Theo như quy tắc thì khá ngoại của bảng con ...

Cách lấy record thứ n trong MySQL - MySQL nâng cao
Trong bài viết này mình sẽ hướng dẫn bạn cách chọn bản ghi thứ n trong MySQL bằng kỹ thuật sử dụng lệnh LIMIT. Như bạn biết, thật dễ dàng để lấy dữ liệu mới nhất hoặc cũ nhất bằng cách sử dụng lệnh order by và limit. Nhưng đôi khi bạn muốn lấy record thứ x trong kết quả trả về thì làm thế nào? ...

Cách lấy ngày hiện tại trong MySQL - MySQL nâng cao
Trong bài này mình sẽ hướng dẫn cách lấy ngày giờ hiện tại trong MySQL bằng cách sử dụng các hàm build-in function có sẵn trong thư viện của MySQL. 1. Lấy ngày hiện tại bằng build-in function Thỉnh thoảng bạn muốn lấy ngày giờ hiện tại trong MySQL để phục vụ cho mội tính năng nào đó của phần ...

Lấy bài viết ngẫu nhiên trong MySQL (Random Records) - MySQL nâng cao
Trong bài viết này mình sẽ hướng dẫn cách lấy dữ liệu ngâu nhiên trong MySQL, đây là chức năng thường gặp khi bạn xây dựng các ứng dụng Website có sử dụng MySQL. Điển hình như: Hiển thị bài ngẫu nhiên bên Sidebar Hiển thị bài ngẫu nhiên liên quan đến bài viết 1. Lấy record ngẫu nhiên ...

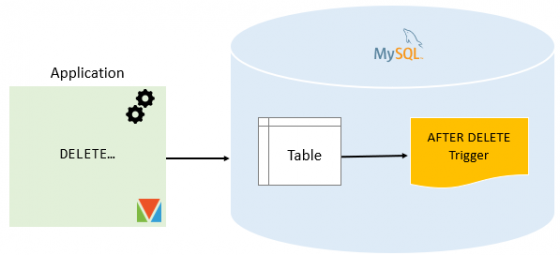
After Delete Trigger trong MySQL - MySQL nâng cao
Trong bài này bạn sẽ được học After Delete Trigger trong MySQL, đây là loại trigger xảy ra khi bạn thực hiện lệnh delete, và nó sẽ chạy sau khi hệ thống chạy lênh delete đó thành công. 1. Giới thiệu After Delete Trigger trong MySQL Về công dụng thì nó giống như Before Delete, điểm khác duy ...

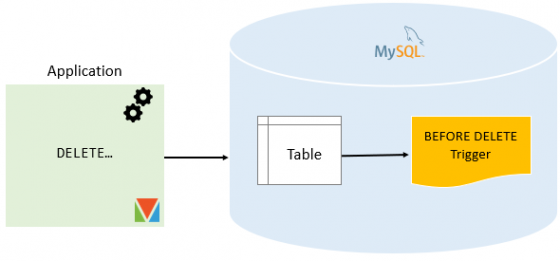
Before Delete Trigger trong MySQL - MySQL nâng cao
Trong bài này chúng ta sẽ tìm hiểu Before Delete Trigger trong MySQL, đây là loại trigger sẽ xảy ra trước khi hệ thống thực hiện lệnh DELETE xóa dữ liệu. Nếu bạn đã đọc những bài trước thì bài này quá đơn giản, bởi bản chất hoạt động của trigger là giống nhau, chỉ khác nhau ở sự kiện châm ngòi ...

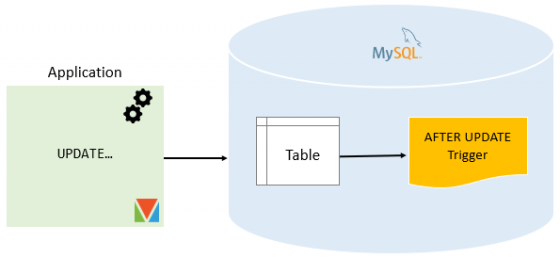
After Update Trigger trong MySQL - MySQL nâng cao
Trong bài này bạn sẽ học cách tạo After Update Trigger trong MySQL, đây là loại trigger được gọi sau khi lệnh update hoàn thành, vì vậy bạn có thể truy cập OLD và NEW nhưng không thay đổi được giá trị của chúng. Về cách hoạt động thì không khác gì lệnh After Insert, điểm khác duy nhất là một bên ...

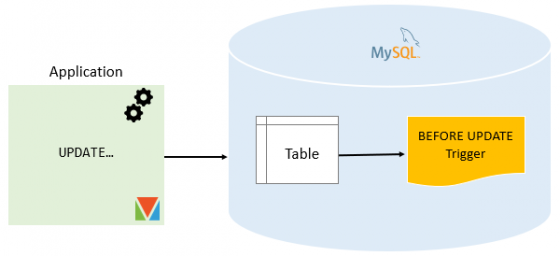
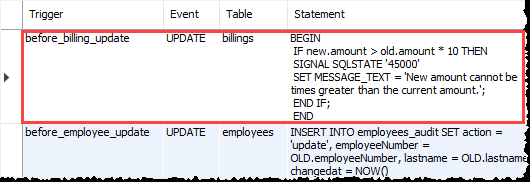
Before Update Trigger trong MySQL - MySQL nâng cao
Trong bài này chúng ta sẽ học về Before Update Trigger trong MySQL, đây là loại trigger có tác dụng trước khi bạn update một row nào đó trong database. Về quy tắc hoạt động thì nó không khác gì before insert cả, nên nếu bạn hiểu bài đó rồi thì học bài này sẽ không có chút khó khăn gì. ...

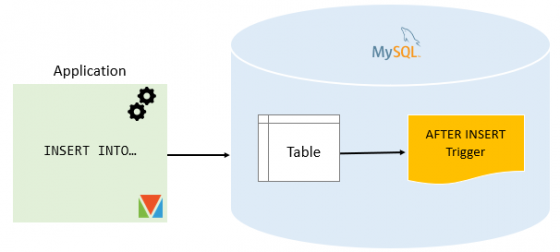
After Insert Trigger trong MySQL - MySQL nâng cao
Trong bài này chúng ta sẽ tìm hiểu After Insert Trigger trong MySQL, đây là loại trigger được gọi sau khi dữ liệu được insert vào table. Như thường lệ, chúng ta sẽ học cú pháp của nó trước, sau đó sẽ làm một vài ví dụ với các bước test trigger kỹ càng trước khi public vào dự án. ...

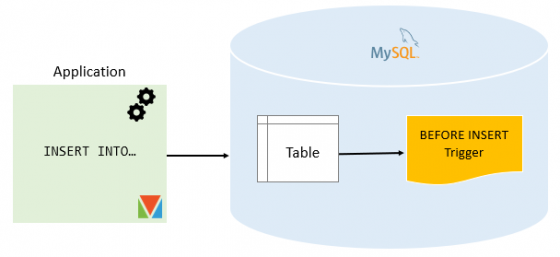
Before Insert Trigger trong MySQL - MySQL nâng cao
Trong bài này mình ta sẽ tìm hiểu Before Insert Trigger trong MySQL, thông qua đó bạn sẽ nắm rõ hơn cách tao một trigger xử lý trước khi insert dữ liệu vào database. 1. Tìm hiểu Before Insert Trigger trong MySQL Giống như tên gọi của nó, đây là loại trigger sẽ được gọi trước khi insert dữ liệu ...

Lệnh Drop Trigger trong MySQL - MySQL nâng cao
Trong bài viết này bạn sẽ được học cách sử dụng lệnh DROP TRIGGER trong MySQL, lệnh này dùng để xóa một trigger đã tạo nhưng không muốn sử dụng nữa. 1. Cú pháp lệnh Drop Trigger Lệnh Drop Trigger khá đơn giản, bạn chỉ việc sử dụng theo cú pháp sau: DROP ...

Lệnh Create Trigger trong MySQL - MySQL nâng cao
Trong bài này bạn sẽ được học cách sử dụng lệnh Create Trigger trong MySQL, với lệnh này bạn có thể dùng để tạo ra một trigger mới bất kì. Nếu bạn chưa biết khái niệm Trigger là gì thì mình có thể nói sơ lược như sau: Trigger là trình kích hoạt, sẽ được kích hoạt khi một tác động nào đó vào nó. ...

Query Expansion Full Text Search trong MySQL - MySQL nâng cao
Trong bài này ta sẽ học một kiến thức rất hay đó là cách mở rộng truy vấn tìm kiếm trong Full Text Search MySQL, dựa trên phản hồi liên quan tự nhiên. * Lưu ý: Để tiện cho việc viết bài thì cụm từ mở rộng truy vấn mình sẽ gọi là query expansion. 1. Hiểu hơn ...







