
Có nên sử dụng View trong MySQL không? - MySQL nâng cao
Bài này sẽ tư vấn có nên sử dụng View trong MySQL không, View rất hay nhưng trong quá trình sử dụng làm Website thì mình rất ít khi áp dụng, bởi các dự án chưa thực sự cần thiết. Nhưng nếu bạn là một DBA thì chắc chắn phải nghĩ đến việc sử dụng nó nhé, bởi View sẽ giúp bạn tối ưu hóa việc xử lý ...

ìm hiểu View trong MySql là gì? - MySQL nâng cao
Trong loạt series này chúng ta sẽ học về View trong MySql. View không phải là một khái niệm riêng của MySQL mà tất cả các hệ quản trị CSDL hiện nay như MSSQL, Oracle, .. đều có hỗ trợ. Có thể bạn không biết bởi vì trong dự án thực tế ít ai sử dụng đến View, nhưng mình thấy nó rất là hay vì giúp ...

ruy vấn con (Sub Query) trong MySQL - MySQL căn bản
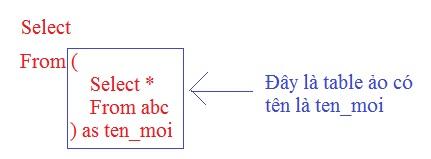
Truy vấn con trong MySQL hay còn gọi là Sub Query, tức là một truy vấn sẽ được lồng trong một câu truy vấn khác. Và trong bài này chung ta sẽ tìm hiểu cách sử dụng nhé. Trước tiên hãy phân tích một chút về ý nghĩa và cách thức hoạt động để bạn hiểu rõ hơn. ...

Group By trong MySQL - MySQL căn bản
Group By trong MySQL có công dụng gom nhóm dữ liệu theo một hoặc nhiều field nào đó. Nó rất hữu ích khi xuất dữ liệu trong báo cáo, nhưng sẽ ảnh hưởng đến tốc độ xử lý của cấu truy vấn. Nói là ảnh hưởng nhưng thực tế bắt buộc ta phải sử dụng lệnh này, nếu không bạn sẽ không thể lọc dữ liệu chính ...

Right Join trong MySQL - MySQL căn bản
Right Join trong MySQL có cách hoạt động không khác gì Left Join và Inner Join, nó sẽ trả về kết quả thỏa điều kiện ở ON và cộng thêm những dữ liệu không thỏa ở bảng bên trái. Giả sử ta có 2 bảng A và B, lúc này: A Right Join B sẽ trả về kết quả so khớp ở ...

Left Join trong MySQL - MySQL căn bản
Left join trong MySQL cũng giống như Inner Join, có một điểu khác là nó sẽ lấy kết quả ở bên trái trong trường hợp bên phải không có dữ liệu phù hợp. Giả sử cần join 2 bảng A và B thì: A join B: Trả về kết quả thỏa ở điều kiện ON. A Left join B: Trả về ...

INNER JOIN trong MySQL - MySQL căn bản
Trong bài này chúng ta tìm hiểu cách sử dụng INNER JOIN để kết hai bảng với nhau. Ở bài tích đề cát chúng ta đã tìm hiểu cách truy vấn dữ liệu nhiều hơn một bảng, kết hợp mối quan hệ khóa ngoại để truy vấn thông tin. Và trường hợp này để xác định khóa ngoại chính xác thì ở WHERE ta thêm điều kiện ...

Hàm nối chuỗi Concat trong MySql - MySQL căn bản
Thông thường để nối chuỗi trong PHP thì chúng ta dùng dấu chấm (.), để nối chuỗi trong Javascript thì chúng ta dùng dấu cộng (+). Vậy để nối chuỗi trong MYSQL thì ta phải làm thế nào? Đơn giản là ta sẽ dùng hàm Concat trong MYSQL nhé các bạn. 1. Hàm nối chuỗi Concat trong MYSQL Hàm concat có ...

Select trong khoảng với BETWEEN trong MySQL - MySQL căn bản
Trong bài này chúng ta tìm hiểu cách sử dụng toán tử BETWEEN trong MySQL để xác định dữ liệu trong một khoảng nào đó. Để select trong khoảng thì ngoài BETWEEN ra ta có thể sử dụng toán tử AND để thay thế, chi tiết thế nào thì chúng ta cùng tìm hiểu nhé. 1. Select trong khoảng với BETWEEN trong ...

Gộp kết quả với toán tử UNION trong MySQL - MySQL căn bản
Nếu bạn cần viết hai câu truy vấn SELECT khác nhau nhưng bạn muốn nó trả về một danh sách kết quả duy nhất thì bạn phải sử dụng toán tử UNION. Toán tử này cũng ít khi sử dụng khi bạn viết ứng dụng Web nhưng cũng nên tìm hiểu vì biết đâu sau này cần. 1. Toán tử UNION trong MySQL Toán tử UNION ...

Sử dụng AS (Alias) trong MySQL - MySQL căn bản
Ở trong bài học phép tích trong MySQL chúng ta có làm một số ví dụ và tôi cũng có nói rằng khi tích hai bảng với nhau nếu có tên column trùng nhau thì phải sử dụng cú pháp ten_tabe.ten_field. Điều này thật là phiền nếu như tên bảng quá dài như ví dụ dưới đây: ...

Phép tích đề cát trong MySQL - MySQL căn bản
Tích đề cát trong MySQL có nghĩa là truy vấn trên nhiều table trong cùng một câu SELECT và kêt quả trả về có thể là một trong số các fields của các table đó. Phép tích này ít khi được sử dụng trong MySQL mà thay vào đó sẽ sử dụng lệnh JOIN (sẽ học sau) để thay thế vì tốc độ query sẽ nhanh ...

Giới hạn kết quả trả về với LIMIT trong MySQL - MySQL căn bản
Khi sử dụng lệnh SELECT để lấy danh sách trong bảng thì nó sẽ trả về tất cả các record luôn, nghĩa là trong bảng của bạn có bao nhiêu records thì nó sẽ trả về tất tần tật. Điều này thật sự không hay khi bạn làm các ứng dụng Website. Giải pháp của chúng ta là sử dụng lệnh LIMIT để giới hạn hết quả ...

Sắp xếp kết quả với lệnh Order By trong MySQL - MySQL căn bản
Khi sử dụng lệnh SELECT lấy dữ liệu thì theo mặc định nó sẽ sắp xếp kết quả từ cũ tới mới. Tuy nhiên bạn có thể thay đổi thứ tự sắp xếp ngược lại theo dạng từ mới tới cũ, hay thậm chí là sắp xếp theo một column nào đó cũng được bằng cách sủ dụng lệnh ORDER BY. 1. Giới thiệu lệnh ORDER BY trong ...

WHERE IN - WHERE LIKE trong MySQL - MySQL căn bản
Ở bài tìm hiểu lệnh SELECT mình đã liệt kê danh sách các toán tử và trong đó có hai toán tử là IN và LIKE thì trong bài này chúng ta sẽ tìm hiểu nó. Về cách sử dụng thì IN và LIKE rất hữu dụng nhưng về thực tế thì chúng ta cần phải xem lại nó. Chi tiết thến ào thì chúng ta sẽ tìm hiểu nó ...

Lệnh SELECT lấy dữ liệu trong MySQL - MySQL căn bản
Trong bài này chúng ta sẽ tìm hiểu cách lấy dữ liệu trong MySQL với lệnh SELECT ở mức căn bản nhất, nghĩa là chỉ SELECT data ở một bảng duy nhất chữ không có liên kết giữa nhiều bảng. Bài này khá là quan trọng nên các bạn cần lưu ý các vấn đề mình trình bày nhé. Trước tiên chúng ta cần tạo ...

Lệnh INSERT trong MySQL: Thêm dữ liệu vào bảng - MySQL căn bản
Trong bài này ta sẽ học lệnh Insert trong MySQL, đây là lệnh dùng để thêm dữ liệu vào các table. Trải qua 10 bài vừa rồi quả là hơi căng thẳng nhỉ? Để giải tỏa tâm lý cho các bạn thì trong bài này chúng ta sẽ tìm hiểu một lệnh rất quan trọng và rất đơn giản đó là lệnh INSERT. Tuy nói là đơn giản ...

Lệnh Alter Table trong MySQL: Thay nhất đổi cấu trúc table - MySQL căn bản
Trong bài này chúng ta sẽ tìm hiểu lệnh Alter Table trong MySQL, đây là lệnh thường dùng để thay đổi cấu trúc của một table Trong thực tế nhiều lúc bạn đã tạo xong một bảng rồi, bạn đã thêm dữ liệu hoành tráng nhưng lại gặp vấn đề là cấu trúc của table cần phải được chỉnh sửa. Trong trường hợp ...

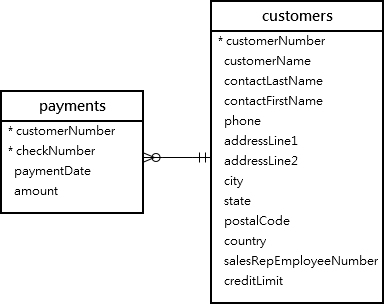
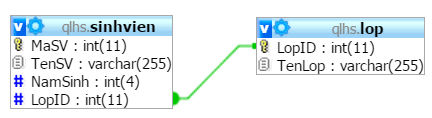
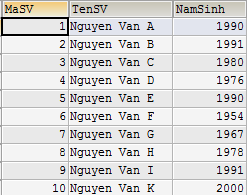
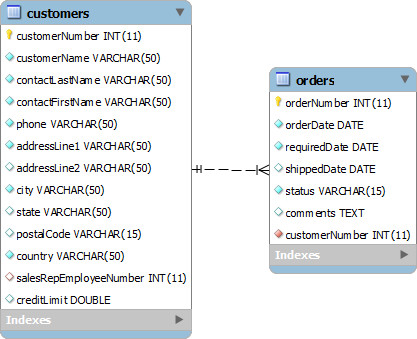
Khóa ngoại (Foreign Key) trong MySQL - MySQL căn bản
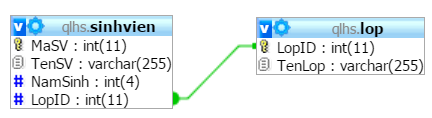
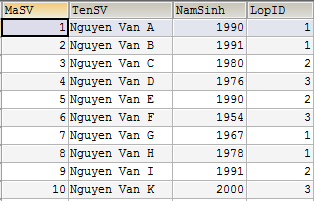
Chúng ta đã được học các lệnh tạo bảng (Create Table), khái niệm về khóa chính (Primary Key) và một số thành phần khác như UNIQUE, AUTO_INCREMENT, tuy nhiên tất cả các thành phần này đều xử lý trên một bảng duy nhất. Câu hỏi đặt ra là nếu có nhiều bảng thì liệu có mối liên hệ giữa chúng hay ...

ìm hiểu AUTO_INCREMENT trong MySQL - MySQL căn bản
Đáng lẽ ra bài này tôi trình bày ở bài tạo khóa chính Primary Key nhưng thiết nghĩ để các bạn dễ tìm kiếm thì tôi sẽ chia nhỏ nó ra làm một bài riêng để trình bày cho chi tiết hơn. AUTO_INCREMENT là một chức năng khá quan trọng trong việc phân tích và tối ưu cơ sở dữ liệu, chi tiết thì bạn đọc ...







