Tìm hiểu về firebase, hướng dẫn cách làm 1 project ghi chú đơn giản với React Native + Firebase
- Trong bài này chúng ta sẽ tìm hiểu firebase là gì, ứng dụng của firebase? - Làm 1 ứng dụng ghi chú đơn gỉan với firebase - link source code: https://github.com/Dung1128/NoteFirebase ...
I. Firebase là gì?
- Đó là một dịch vụ cơ sở dữ liệu thời gian thực hoạt động trên nền tảng đám mây được cung cấp bởi Google nhằm giúp các lập trình phát triển nhanh các ứng dụng bằng cách đơn giản hóa các thao tác với cơ sở dữ liệu.
GG FireBase bao gồm việc
+ Lưu trữ dữ liệu thời gian thực.
+ Xác thực người dùng
+ Firebase hosting
1. Dữ liệu thời gian thực - Firebase Realtime Database
2. Xác thực người dùng: Firebase đã xây dựng chức năng cho việc xác thực người dùng với Email, Facebook, Twitter, GitHub, Google, và xác thực nạc danh. Nó giúp bạn nhiều trong việc xác thực người dùng.
3. Những đặc điểm nổi bật của Firebase
- Cơ sở dữ liệu NoSQL.
- Khi thiết bị khôi phục kết nối, Realtime DB sẽ tự động đồng bộ hóa các thay đổi trong dữ liệu local với các bản cập nhật từ xa xảy ra khi client ở trạng thái offline, Tự động tích hợp nếu có xung đột.
Realtime Database API được thiết kế để cho phép hoạt động chỉ có thể được thực hiện trong một thời gian ngắn.
- Firebase Realtime Database Security Rules cung cấp một ngôn ngữ quy tắc dựa trên biểu thức linh hoạt xác định cấu trúc dữ liệu và thời gian để cho phép đọc và ghi dữ liệu.
- Tất cả dữ liệu được truyền qua một kết nối an toàn SSL với một chứng nhận 2048-bit.
- Dữ liệu sẽ được cung cấp cho bạn dưới dạng JSON và luôn đồng bộ thời gian thực đến mọi kết nối client.
- Với các ứng dụng đa nền tảng tất cả các client sẽ đề sử dụng chung 1 DB và luôn được tự động cập nhật dữ liệu mới nhất.
- Dữ liệu được lưu trữ ở local trong khi offline và thực hiện đồng bộ khi dc kết nối
II. Lợi ích mà GG firebase mang lại cho bạn.
1. Triển khai ứng dụng cực nhanh: Firebase cung cấp cho bạn khá nhiều các API, hỗ trợ đa nền tảng giúp bạn tiết kiệm thời gian quản lý cũng như đồng bộ dữ liệu cung cấp hosting, hỗ trợ xác thực người dùng thì việc triển khai ứng dụng sẽ giảm được rất nhiều thời gian phát triển.
2. Bảo mật: Với việc sử dụng các kết nối thông qua giao thức bảo mật SSL hoạt động trên nền tảng cloud đồng thời cho phép phân quyền người dùng database bằng cú pháp javascipt cũng nâng cao hơn nhiều độ bảo mật cho ứng dụng của bạn.
3. Sự ổn định: Firebase hoạt động dựa trên nền tảng cloud cung cấp bởi Google do đó hãy yên tập về việc một ngày đẹp trời nào đó server ngừng hoạt động hay như DDOS hoặc là tốc độ kết nối như rùa bò. Một điều đáng lưu ý nữa đó là do hoạt động trên nền tảng Cloud vì vậy việc nâng cấp hay bảo trì server cũng diễn ra rất đơn giản mà không cần phải dừng server.
III. Hướng dẫn làm 1 ứng dụng ghi chú cơ bản với React Native + Firebase
1. Kết nối React Native với Firebase
- Bước 1: Tạo project trên Firebase và React Native
.png)
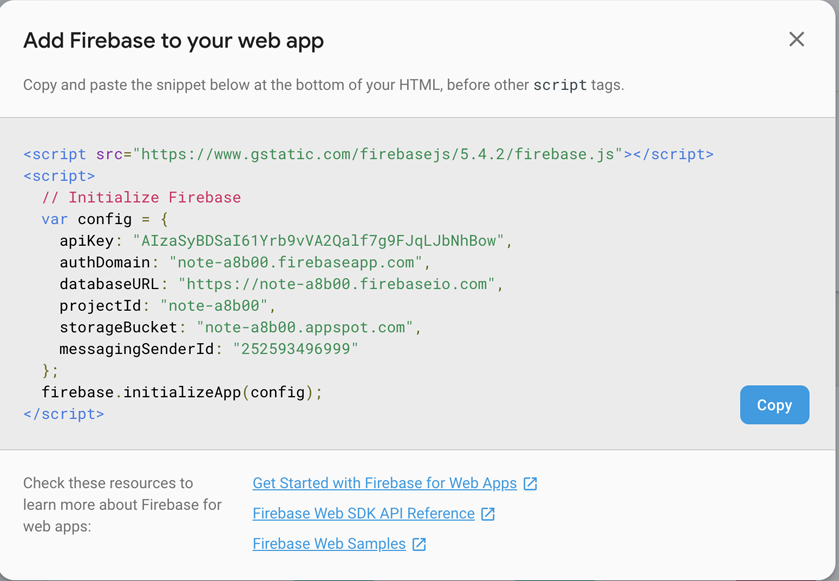
- Bước 2: Vào setting project trên Firebase lấy cấu hình kết nối

- Bước 3: import vào trong React Native
import * as firebase from 'firebase';
var config = {
apiKey: 'AIzaSyBDSaI61Yrb9vVA2Qalf7g9FJqLJbNhBow',
authDomain: 'note-a8b00.firebaseapp.com',
databaseURL: 'https://note-a8b00.firebaseio.com',
projectId: 'note-a8b00',
storageBucket: 'note-a8b00.appspot.com',
messagingSenderId: '252593496999'
};
export const firebaseApp = firebase.initializeApp(config);
- Bước 4: Cấu hình trỏ vào database, đọc các node
this.database = firebaseApp.database();
this.Note = this.database.ref('note').child('dataNote');
- Như ở đây ta sẽ được được node note => trỏ vào node con là dataNote
- Bước 5: Sử dụng các phương thức của firebase để thêm, sửa, xoá, hiện dữ liệu vào trong ứng dụng.
- Thêm dữ liệu ta dùng phương thức push()
this.Note.push({
//data
});
- Sửa dữ liệu ta dùng phương thức update() với key là key được chỉ định
this.Note.child(key).update(data);
- Xoá dữ liệu theo key ta có phương thức remove()
this.Note.child(key).remove()
- Chú ý: Một số hình ảnh, video và source code xin vui lòng truy cập theo link phần mô tả
Link tham khảo:
https://techtalk.vn/tim-hieu-ve-google-firebase.html
https://blog.vietnamlab.vn/2017/09/05/firebase-p3-firebase-realtime-database/
https://viblo.asia/p/lam-viec-voi-firebase-realtime-database-ZjlvalVXkqJ
