VueJS 2: Tìm hiểu Vue Instance - VueJS 2x căn bản
Instance trong lập trình chính là thể hiện của một lớp. Ví dụ nếu bạn khai báo một lớp Xe và khi bạn tạo một đối tượng xe thì đối tượng đó chính là một thể hiện của lớp xe. Instance class A{ } var a = new A(); // Một instance var b = new A(); ...
Instance trong lập trình chính là thể hiện của một lớp. Ví dụ nếu bạn khai báo một lớp Xe và khi bạn tạo một đối tượng xe thì đối tượng đó chính là một thể hiện của lớp xe.
class A{
}
var a = new A(); // Một instance
var b = new A(); // Một instance khácVậy hôm nay chúng ta sẽ tìm hiểu về Vue Instance là gì và cách thức hoạt động của nó như thế nào nhé.
1. Vue Instance là gì?
Chúng ta có thể coi Vue là một lớp có tên gọi là Vue, lúc này để khởi tạo một Instance thì bạn sẽ sử dụng cú pháp như sau:
var app = new Vue({
// các options
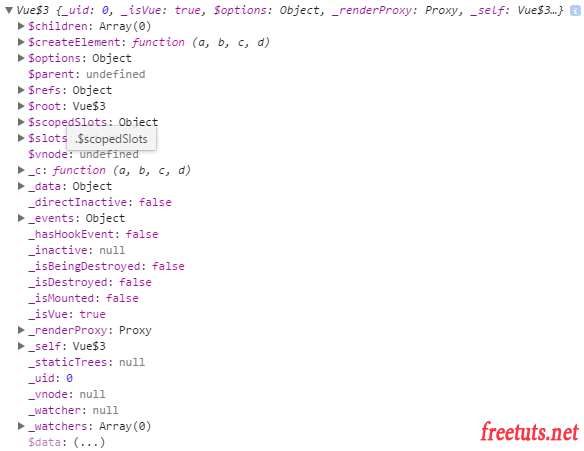
});Để xem một Vue Instance có những gì thì ta sử dụng lệnh console.log và kết hợp với firebug để xem kết quả (nếu bạn quay lại hai bài trước thì sẽ thấy mình có sử dụng cú pháp này để làm trong các ví dụ phải không nào.).
var app = new Vue({
el: '#message',
data: {
name: "Tất cả các bạn",
domain : "Zaidap.com.net"
}
});
console.log(app);Chạy chương trình này và nhấn F12 để bật Firebug lên thì bạn sẽ thấy kết quả như sau:

2. Vue Constructor
Khi khởi tạo một Instance thì bạn phải truyền một tham số vào, và tham số này là một object chứa các thuộc tính như: data, template, element (el), method và các hàm callback được định nghĩa trong lifecyle. Để rõ ràng và chi tiết hơn thì bạn hãy tham khảo bài Vue API reference.
Ví dụ: Tạo ra 2 Instance
<!DOCTYPE html>
<html>
<head>
<title>VueJS Hello World</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script language="javascript" src="https://Zaidap.com.net/cnd/js/vuejs/vue_2.3.4.js"></script>
<script language="javascript">
window.onload = function(){
var mv1 = new Vue({
el: '#message1',
data: {
message: "Chào mừng bạn đến với series học VueJS"
}
});
var mv2 = new Vue({
el: '#message2',
data: {
message: "Được trình bày tại Zaidap.com.net"
}
});
};
</script>
</head>
<body>
<div id="message1">
{{message}}
</div>
<div id="message2">
{{message}}
</div>
</body>
</html>3. Property và method
Thuộc tính (property) và phương thức (method) là hai khái niệm khá quen thuộc trong lập trình hướng đối tượng. Thuộc tính có thể hiểu là những đặc điểm của đối tượng và phương thức là hành động của đối tượng. Vậy trong Vue thì hai khái niệm này hoạt động như thế nào?
Tất cả các thuộc tính và phương thức bạn muốn đưa vào Vue đều phải thông qua key data lúc khởi tạo, key data này ta gọi là biến được ủy nhiệm (proxies) cho Vue instance khi vừa được khởi tạo.
var vm = new Vue({
data : {
domain : "Zaidap.com.net"
}
});
console.log(vm.domain); // Kết quả: Zaidap.com.net
vm.domain = 'cnd.Zaidap.com.net';
console.log(vm.domain); // Kết quả: cnd.Zaidap.com.netvar vm = new Vue({
data : {
domain : "Zaidap.com.net",
showMessage : function(){
console.log(this.domain); // this chính là biến vm
}
}
});
vm.showMessage(); // Kết quả: Zaidap.com.netLưu ý rằng chỉ có những thuộc tính nào được thêm vào lúc khởi tạo thì mới thay đổi được giá trị trong view, còn nếu bạn cố tình chỉnh sửa hoặc thêm vào sau thì view sẽ không nhận đc giá trị đó, điều này chúng ta sẽ tìm hiểu ở một bài khác. Ngoài ra bạn không được sử dụng Arrow Function trong các property và callback function bởi lúc này đối tượng this của các function đó sẽ không phải là Vue Instance nữa.
4. Instance Lifecycle Hooks
Mỗi một Vue instance sẽ phải thông qua nhiều bước trước khi nó được khởi tạo, ví dụ khi ban khai báo một instance mới thì instance đó sẽ phải thông qua bước như: thiết lập cài đặt dữ liệu, biên dịch template, liên kết với DOM, cập nhật giá trị của DOM khi dữ liệu thay đổi. Trong suốt quá trình đó Vue instance sẽ phải gọi ra một số lifecycle hooks. Bây giờ chắc hẳn bạn sẽ thắc mắc là lifecycle hooks là gì phải không nào?
Lifecycle hooks là gì?
lifecycle hooks chính là những hàm, phương thức đặc biệt xử lý cho một chức năng nào đó. Ví dụ khi Vue instance được khởi tạo thì chúng ta có hook tên là created, hook này sẽ được gọi khi instance khởi tạo xong. Nếu bạn đã từng tìm hiểu qua WordPress thì chắc chắn sẽ biết khái niệm này bởi WordPress hoạt động chủ yếu dựa vào hai cơ chế là Hooks và Action.
var vm = new Vue({
data : {
domain : "Zaidap.com.net"
},
created : function(){
console.log("Instance khởi tạo xong. Thuộc tính domain là: " + this.domain);
// Kết quả: Instance khởi tạo xong. Thuộc tính domain là Zaidap.com.net
}
});Ngoài ra còn rất nhiều hooks khác như mounted, updated, destroyed. Tất cả các hooks này sẽ được gọi thông qua đối tượng this (chính là vue instance). Nếu bạn đã học qua Angular thì chắc chắn bạn sẽ thắc mắc là trong Vue có khái niệm controller hay không? Câu trả lời là không nhé các bạn, tất cả các thay đổi của bạn sẽ thông qua các hooks này (chắc nó muốn theo WordPress) :)
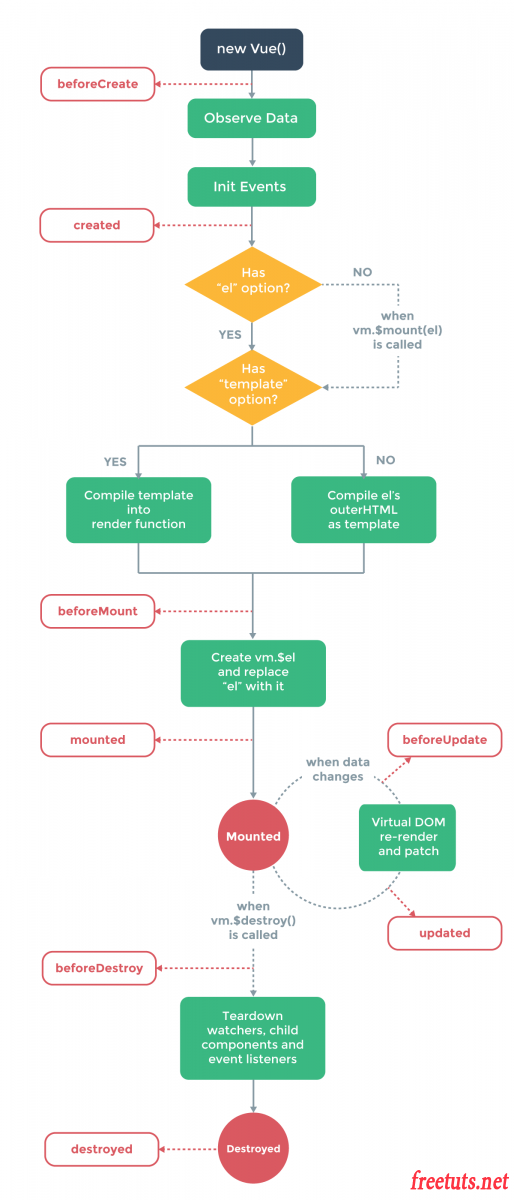
5. Lifecycle Diagram
Mình sẽ copy hình ảnh lifecycle diagram từ trang chủ của nó nhé, tạm thời thì bạn không cần hiểu ý nghĩa của bản đồ này, bạn chỉ cần tham khảo và chõ nào chưa hiểu thì cứ để đấy, sau này học xong bạn sẽ quay lại bài này để xem mô hình của nó.

6. Lời kết
Qua bài này đã giới thiệu với các bạn khái niệm về instance và cách thức hoạt động của Vue instance, ngoài ra trong bài cũng đề cập đến lifecycle và các hooks. Sau khi học xong bài này thì phải chắn chắn là bạn phải hiểu khái niệm và ý nghĩa của từng thành phần trên nhé.
Bài này mình xin dừng tại đây, hẹn gặp lại các bạn ở bài tiếp theo.
