- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Newbie tập viết extension trên chrome
Mình là newbie tập viết thử extension trên chrome nên sẽ có nhiều sai sót, mong các bạn góp ý ở phần bình luận. Nội dung của extension mình sẽ viết là sẽ lấy ngẫu nhiên ảnh động từ trang giphy. Mục đích cũng chỉ là để giải trí sau những phút giây code hay fix bug căng thẳng mà thôi :v. Bây giờ ...

Giới thiệu về Media CSS trong Responsive
Quy tắc @media cho phép tạo kiểu có điều kiện của các phần tử. Các điều kiện có thể dựa trên loại phương tiện hoặc các đặc tính đã biết của thiết bị đang được sử dụng. Kết hợp truy vấn truyền thông với bố cục chất lỏng và hình ảnh linh hoạt, cho phép triển khai thiết kế web đáp ứng. Trong bài ...

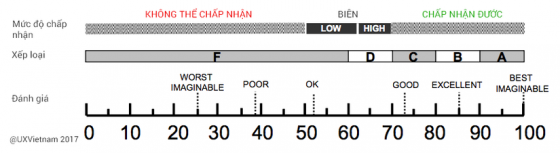
Đo lường UX Phần 1 – Phương pháp System Usability Scale
Đo lường trong UX - đó là thứ khó nhất cũng là thứ quan trọng nhất trong việc phát triển trải nghiệm người dùng cho một sản phẩm. Là một người làm UX, bạn đã làm đủ thứ, từ việc tìm hiểu người dùng là ai, họ cần gì, nghĩ gì, muốn gì.. đến việc lên danh sách chức năng, bố trí thông tin, các flow và ...

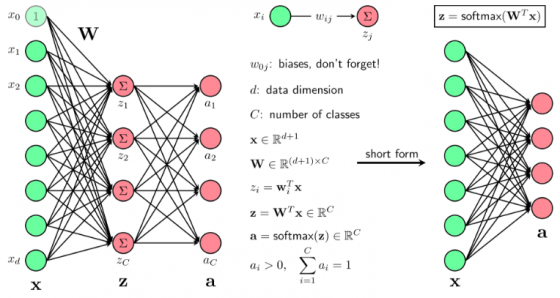
Nhận diện khuôn mặt sử dụng DEEPID1
Nhận diện khuôn mặt giờ đây đã trở nên rất phổ biến. Các bạn dùng facebook khi tag mặt bạn bè một thời gian sau khi bạn upload ảnh có người đó, facebook sẽ biết đó là người bạn của bạn. Tương tự như Android và Iphone hiện tại cũng sử dụng mắt hoặc mặt để mở khóa màn hình! Có khá nhiều công nghê ...

Mô phỏng hiện tượng nhật thực toàn phần bằng HTML5 và CSS3
Giới thiệu Xin chào các bạn, ngoài công việc là một frontend developer thì mình cũng là người rất thích tìm hiểu về khoa học, các hiện tượng thiên nhiên kỳ thú, 1 trong số đó là hiện tượng nhật thực. Đây là một hiện tượng thiên nhiên khá đặc biệt mà trong đời mỗi người thường chỉ được quan sát ...

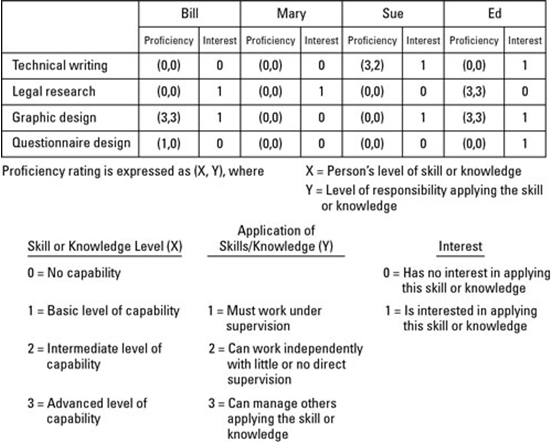
Skills Matrix
Skills Matrix là gì? Một "Ma trận kỹ năng" (skills matrix) nằm trong quy trình " Quản lý kỹ năng" (skills management). Ma trận kỹ năng là một mạng lưới hoặc một bảng minh họa rõ ràng và minh bạch các kỹ năng, năng lực của các cá nhân trong một nhóm. Mục đích chính của nó là giúp hiểu biết, phát ...

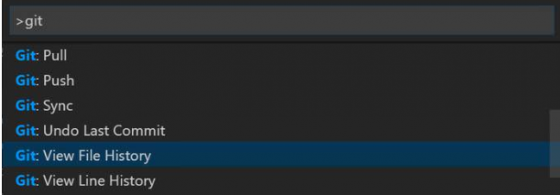
8 extensions Visual Studio Code hữu ích cho Front-end
Trong quá trình sử dụng và trải nghiệm Visual Studio Code, tôi đã tìm kiếm một loạt các tiện ích mở rộng VS Code liên quan đến phát triển front-end và liệt kê những tiện ích tôi tìm thấy trực quan, dễ sử dụng và thuận tiện nhất. Đây không phải là danh sách cuối cùng của tất cả. Dành thời gian để ...

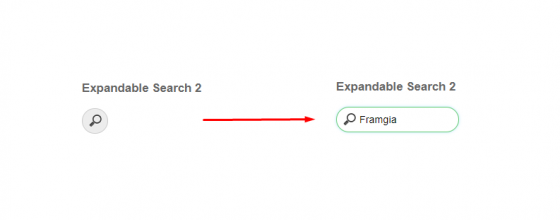
Search Form co dãn cho mobile
Với xu hướng Responsive Web Design - Quy trình thiết kế và phát triển web đáp ứng mọi thiết bị và mọi môi trường của người dùng theo các tiêu chí kích thước và chiều của màn hình thiết bị Vậy nên khung tìm kiếm là một trong những thứ quan trọng cho website. Để thêm phần thu hút cho tính năng tìm ...

Cắt chuỗi đoạn văn bản với CSS
Để giới hạn số kí tự trong một đoạn văn bản, chúng ta thường xử lý bằng các ngôn ngữ lập trình phía Server hoặc dùng Javascript phía Client. Trong bài viết này mình giới thiệu tới các bạn một cách khác, đó là sử dụng thuộc tính text-overflow trong CSS. Cú pháp dùng để cắt chuỗi trên 1 dòng: p ...

Sử dụng kỹ thuật 5 whys để giải quyết vấn đề
Sakichi Toyoda, một trong những cha đẻ của cuộc cách mạng công nghiệp Nhật Bản, đã phát triển phương pháp này trong những năm 1930. Ông là chủ nhà máy, nhà phát minh và sáng lập nên Toyota Industries. Phương pháp của ông đã trở nên phổ biến trong suốt những năm 1970 và ngày nay Toyota vẫn tiếp ...





