- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Bảng mã ký tự trong HTML
Để có thể hiển thị trang HTML một cách chuẩn xác, bạn phải cung cấp cho trình duyệt biết bảng mã ký tự mà bạn đang sử dụng cho trang. Bảng mã ký tự là gì? Charset là gì? ASCII là bảng mã ký tự (còn gọi là charset) chuẩn đầu tiên trên thế giới. Nó bao gồm 127 ký tự chữ và số khác nhau ...

Tên và mã màu trong HTML
Tên màu được các trình duyệt hỗ trợ Tất cả các trình duyệt phổ biến đều hỗ trợ 140 tên màu dưới đây: Tên màu Mã HEX Màu AliceBlue #F0F8FF AntiqueWhite #FAEBD7 Aqua #00FFFF Aquamarine #7FFFD4 Azure #F0FFFF Beige #F5F5DC ...

Ghi chú trong HTML
Cặp thẻ <!–– và ––> được sử dụng để thêm ghi chú trong HTML. Ghi chú trong HTML Bạn có thể thêm ghi chú của mình vào mã nguồn HTML bằng cách sử dụng cú pháp sau: 1 < ! -- Th ê m ghi ch ú c ủ a b ạ ...

Đề mục trong HTML
Đề mục rất quan trọng trong một trang HTML Đề mục trong HTML Đề mục được định nghĩa bằng các thẻ từ <h1> đến <h6> <h1> sử dụng để định nghĩa đề mục quan trọng nhất trong trang. <h6> sử dụng để định nghĩa đề mục ít quan trọng nhất trong trang. ...

setTransform() trong Canvas
Vẽ một hình chữ nhật, thiết lập lại và tạo mới một ma trận biến đổi với setTransform(), vẽ hình chữ nhật lại một lần nữa, thiết lập lại và tạo mới một ma trận biến đổi với setTransform(), sau đó lại vẽ lại hình chữ nhật. Lưu ý rằng mỗi khi bạn gọi setTransform(), nó sẽ thiết lập lại ma trận biến ...

measureText() trong Canvas
Kiểm tra độ dài của chữ trước khi viết trên Canvas: Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! DOCTYPE html > < ...

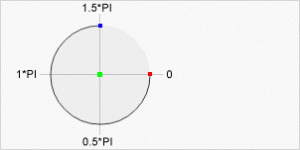
arc() trong Canvas
Tạo một vòng tròn Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 < ! DOCTYPE html > < html > < body > ...

clearRect() trong Canvas
Xóa toàn bộ điểm trong khung hình chữ nhật Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 < ! DOCTYPE html > < html > ...

fillStyle trong Canvas
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 < ! DOCTYPE html > < html > < body > < canvas id = ...

Sự kiện ondragover
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 < ! DOCTYPE HTML > < html > < head ...





