- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

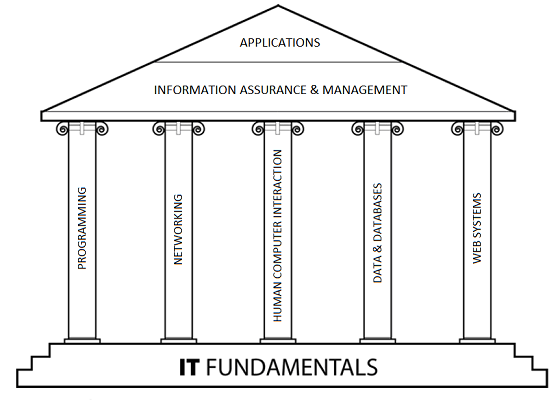
Bạn có chắc chắn ra trường ngành công nghệ thông tin tương lai sẽ kiếm được bộn tiền ?
Ngành CNTT là một ngành chung, sinh viên được trang bị các kiến thức về khoa học tự nhiên, các kiến thức cơ bản như mạng máy tính, an toàn và bảo mật hệ thống thông tin, phân tích và thiết kế hệ thống thông tin, lập trình, phần mềm… đồng thời người học sẽ được lựa chọn các kiến thức các ...

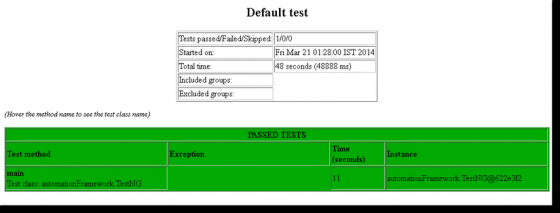
Tìm hiểu về testNG framework (Phần 1)
TestNG là một framework thử nghiệm lấy cảm hứng từ JUnit và NUnit nhưng đem đến một số tính năng mới làm cho nó mạnh hơn và dễ sử dụng hơn. Đây là một framework thử nghiệm mã nguồn mở tự động; trong đó NG của TestNG có nghĩa là Next Generation - Thế hệ tiếp theo. TestNG tương tự như JUnit nhưng ...

Connect friend with gem has_friendship
Bạn đã bao giờ lập trình 1 chức năng kết bạn như facebook chưa .Điều ấy sẽ trở nên dễ dàng hơn bao giờ hết nếu bạn sử dụng gem has_friendship mà mình sẽ hướng dẫn ngay sau đây. install gem Thêm HasFriendship tới gemfile gem 'has_friendship' bundle install và sau đó bạn cần chay generator ...

Day 5 - C# in Unity
大分更新に間が空きましたが、体調不良でダウンしていました。 回復したので、更新再開です。 C# in Unity スペースシューターを作り、ゲームオブジェクトに対してスクリプトをコンポーネントとして組み込んできました。 例えば、マウスやキーボードの入力に対して反応するようにするものだったり、繰り返しの処理をしたりするものを使ったのを覚えています。 ありがたいことに、スクリプトに関してのチュートリアルなんてものがUnityにはあります。 ↓ https://unity3d.com/jp/learn/tutorials/s/scripting ...

Nghề kiểm thử: Làm thế nào để xua đi sự nhàm chán?
Bạn hãy thử tưởng tượng bạn ứng tuyển vào vị trí QA và trong một buổi phỏng vấn, nhà tuyển dụng hỏi bạn: "Bạn sẽ làm gì khi công việc trở nên đơn điệu và nhàm chán?" Bạn có thể sẽ trả lời là: Tôi thấy mình khá may mắn vì việc đó chưa bao giờ xảy ra với tôi và tôi yêu nghề QA. Khi phải làm một ...

Sử dụng Modal trong react-bootstrap
I. Tổng quan về Modals Modal là một meta component của bootstrap hỗ trợ tạo một popup có nội dung và các action được customize như một page thông thường. Modal được sử dụng rất dễ dàng với cấu trúc các tag trong thư bootstrap. II. Cài đặt Modal là một component của bootstrap, vì vậy ...

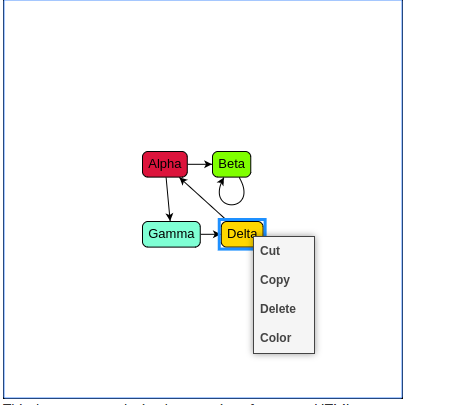
Context Menus Trong Gojs
Giới Thiệu Đã bao giờ bạn thực hiện các sự kiện click mouse, right click mouse hay hover mouse trên các của chính mình chưa? Đã là 1 dev thì k ai k biết tới các event đó. Sau đây mình xin giới thiệu tới các bạn 1 trong các event đó là right click Hay còn được gọi là context menus. Ở đây mình ...

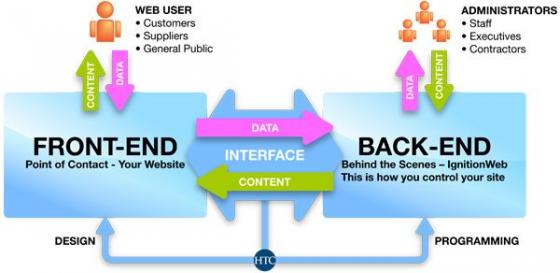
Front-end vs Back-end trong kiểm thử
Nếu có ý định làm việc trong ngành lập trình web (hoặc đang trong quá trình tìm việc), chắc hẳn các bạn sẽ quan tâm đến 2 thuật ngữ “Front-end” và “Back-end” vốn được nhắc đến nhiều trong các đoạn mô tả công việc của các dự án ứng dụng web. Vậy “Front-end” và ...

notification and activity
I.Activity Thêm gem** 'public_activity'** sau đó bundle Tiếp tục tạo model nhé + rails g public_activity:migration + rake db:migrate Xem trong db vừa tạo gồm những trường gì class CreateActivities < ActiveRecord::Migration def self.up create_table :activities do |t| ...

Project Facilitation – Thúc đẩy Team phát triển
Chắc hẳn các bạn cũng đã nghe đến Project Facilitation trong quá trình phát triển dự án phần mềm. Sau đây là một bài viết chia sẻ của bác Amano, người rất tích cực trong việc xây dựng Project Facilitators Institute (PFI) ở Nhật Bản. Hãy cùng đọc bài viết của Amano-san và trao đổi về PF nhé, vì theo ...





