- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Các thẻ trong form HTML
Bài này sẽ bao gồm toàn bộ các thẻ trong form HTML. Thẻ <input> <input> là thẻ quan trọng nhất trong form. Cùng một thẻ <input> nhưng tùy thuộc vào thuộc tính type mà cho ra rất nhiều cách hiển thị cũng như sự tương tác khác nhau với người dùng. Tất cả ...

Định dạng chữ trong HTML
Ví dụ về định dạng chữ trong HTML : Đây là chữ được in đậm Đây là chữ được in nghiêng Đây là chữ trên cao Định dạng chữ trong HTML Trong bài trước, bạn đã được học cách trang trí HTML bằng cách sử dụng thuộc tính style . HTML cũng có những thẻ đặc biệt sử dụng định dạng ...

Giá trị màu trong HTML
Các màu được tạo nên nhờ kết hợp 3 màu cơ bản: Đỏ, Xanh Cây và Xanh Lam ( R ed, G reen, B lue) Các màu trong HTML Để hiển thị màu trong HTML bạn có thể sử dụng một trong ba phương thức sau: Mã Hexadecimal Màu RGB Tên màu Mã màu hex Giá trị mã màu Hex được hỗ trợ bởi ...

arcTo() trong Canvas
Tạo một vòng cung giữa 2 tiếp tuyến trên canvas Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 < ! DOCTYPE html > < ...

lineTo() trong Canvas
Bắt đầu nét vẽ, di chuyển tới vị trí 0,0. Tạo một đường thẳng tới vị trí 300,150: Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! ...

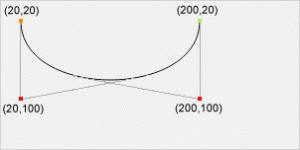
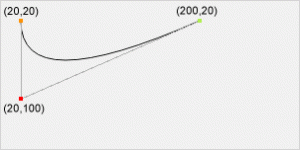
bezierCurveTo() trong Canvas
Vẽ đường cong Bézier bậc 3 Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! DOCTYPE html > < html > < body ...

lineJoin trong Canvas
Tạo góc tròn giữa 2 dòng kẻ Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 < ! DOCTYPE html > < html > ...

quadraticCurveTo() trong Canvas
Tạo một đường cong Bézier bậc 2. Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! DOCTYPE html > < html > < ...

scale() trong Canvas
Vẽ một hình chữ nhật, sau đó phóng to 200% và hiển thị hình mới Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! DOCTYPE html > ...

strokeRect() trong Canvas
Vẽ hình chữ nhật kích thước 50*100 Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 < ! DOCTYPE html > < html > < body ...





