- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Hàm :submit Selector trong jQuery - JQuery API
Submit Selector sẽ lựa chọn tất cả các phần tử có type="submit" . Submit Selector sẽ hoạt động đối với các thẻ input có type="submit" hoặc các thẻ button . Lưu ý rằng một số trình duyệt coi một thẻ button hoàn toàn giống với một thẻ input có type="submit" trong khi một số khác ...

Hàm :target Selector trong jQuery - JQuery API
Target Selector sẽ lựa chọn phần tử được chỉ ra bởi fragment trong URI của tài liệu. Nếu URI có bao gồm một fragment hoặc một hash, thì :target sẽ tìm kiếm phần tử dựa vào id được cung cấp bởi fragment hoặc hash đó. Ví dụ nếu URI có dạng https://Zaidap.com.net#target thì :target selector ...

Hàm :text Selector trong jQuery - JQuery API
Example $( "<input>" ).is( "[type=text]" ); // false $( "<input>" ).is( ":text" ); // true

Hàm :visible Selector trong jQuery - JQuery API
Visible Selector sẽ lựa chọn tất cả các phần tử có thể thấy được. Nói cách khác nó sẽ lựa chọn tất cả các phần tử không bị ẩn đi ( ngược lại so với :hidden ). Các phần tử được xem là hiển thị khi chúng có chiếm không gian trong tài liệu, các phần tử hiển thị sẽ có width hoặc height lớn ...

Bài 02: Tạo Tabs bằng jQuery - Bài tập jQuery
Tiếp tục thực hành jQuery nào. Trong bài này chúng ta sẽ xây dựng tabs bằng cách sử dụng CSS để xây dựng layout và jQuery để xây dựng hiệu ứng chuyển tab. Quy trình chúng ta thực hiện hai phần CSS và JS nhé. 1. Tạo giao diện tab bằng HTML và CSS Chúng ...

Bài 01: Validate form bằng jQuery - Bài tập jQuery
Trong bài này chúng ta sẽ học jQuery qua bài tập validate form đơn giản, bài tập này giúp bạn làm quen với phương thức $('selector).val() và biết được cách sử dụng jQuery để thay thế Javascript. Chúng ta sẽ làm bài tập validate form đăng ký thành viên. 1. ...

ạo tiện ích máy tính online đơn giản với jQuery - Bài tập jQuery
Xin chào các bạn, để tiếp nối series bài tập jQuery, hôm nay mình sẽ hướng dẫn các bạn làm một tiện ích máy tính online đơn giản bằng HTML, CSS và jQuery. Đây là một bài tập giúp các bạn nắm vững và rèn luyện lại kiến thức về jQuery, ngoài ra có thể tự tạo được một máy tính đơn ...

ạo ứng dụng ảo thuật Magicpaper với HTML và Javascript - Bài tập jQuery
Hôm nay mình sẽ chia sẻ với các bạn cách làm game Magic Paper bằng cách sử dụng thư viện jQuery. Trước khi vào bài thì mình cùng tìm hiểu nguyên lý hoạt động của nó đã nhé. 1. Nguyên lý hoạt động Magic paper là một ứng dụng ảo thuật trên nền tảng công nghệ, cách biễu diễn là yêu cầu khán giả ...

Gộp hai danh sách liên kết đôi - Danh sách liên kết đôi
Trong hướng dẫn này mình sẽ giới thiệu đến các bạn cách nối hai danh sách liên kết đôi thành một danh sách liên kết đôi khác. Chúng ta sẽ cùng nhau tìm hiểu về cách nối hai danh sách liên kết đôi. Để làm được bài này các bạn cần nắm vững kiến thức về danh sách liên kết đôi. Các thao tác tạo cấu ...

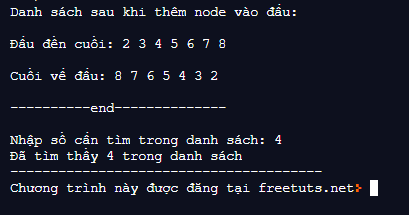
ìm kiếm phần tử k trong danh sách liên kết đôi - Danh sách liên kết đôi
Trong hướng dẫn này mình sẽ giới thiệu các bạn cách tìm kiếm phần tử k trong danh sách liên kết đôi. Đây là một trong các thao tác phổ biến nhất và được sử dụng rất nhiều trong lập trình. Chúng ta sẽ cùng nhau tìm hiểu cách tìm kiếm một phần tử k trong danh sách. Sau đó áp dụng chúng vào ví dụ cụ ...





