- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

Impact Cross-Browser Testing With Minimum Effort
Cross-browser testing là một công việc tốn thời gian và đòi hỏi chăm chỉ. Dù vậy, các developers thì đều lười làm công việc này, dựa trên nguyên tắc DRY, họ viết ra các script hoặc sử dụng thư viện bên thứ ba để tự động thực hiện những công việc phải làm bằng tay chạy được cho tất cả các browser, ...

Tìm hiểu về Form/HTML trong Laravel 5
Hôm nay mình sẽ hướng dẫn cách bạn cách cài đặt và sử dụng Form/HTML trong Laravel 5. 1: Cách cài đặt gói service HtmlServiceProvider Như các bạn đã biết. Trong Laravel 4 có hỗ trợ sẵn Form/HTML. Nhưng để sử dụng được ở Laravel 5 thì chúng ta cần phải cài đặt 1 package HtmlServiceProvider, vì ...

Elasticsearch: Distributed Search
Ngày nay, Elasticsearch không còn là khái niệm xa lạ với lập trình viên về web. Elasticsearch thực chất là một server chạy trên nền tàng Apache Lucene, cung cấp API cho công việc lưu trữ tìm kiếm dữ liệu một cách rất nhanh chóng. Điểm mạnh của Elasticsearch chính là tính phân tán cũng như khả ...

Luận về UI trên smartphone : tại sao việc liên tục thêm chức năng sẽ phá hỏng một ứng dụng?
Nguồn : http://fladdict.net/blog/2013/08/appli-toomany-function.html Người dịch : Phan Hoàng Minh Trong bức ảnh trên là con dao đa năng Giant Knife, chế tạo bởi công ty chuyên sản xuất dao quân đội danh tiếng Wender của Mỹ. Giant Knife dày 24cm, nặng 1.3kg và được đưa vào sách Guiness ...

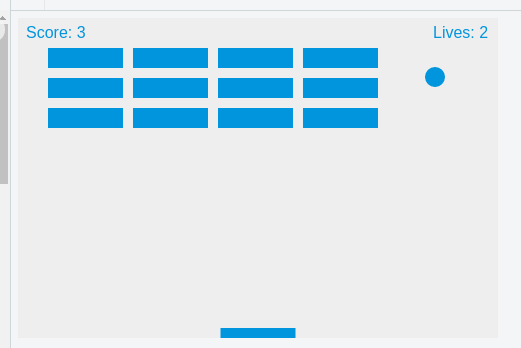
Làm game 2D với Javascript thuần (phần 4)
Bài viết này được dịch dựa trên nguồn sau đây. DEMO : https://jsfiddle.net/erajpypL/ Đến đây thì mọi việc đã gần như xong xuôi. Còn mỗi thao tác tính điểm nữa thôi. TÍNH ĐIỂM Ban cần có 1 biến lưu điểm và một hàm để create và update điểm, cũng như show vẽ điểm cho đẹp. var score = ...

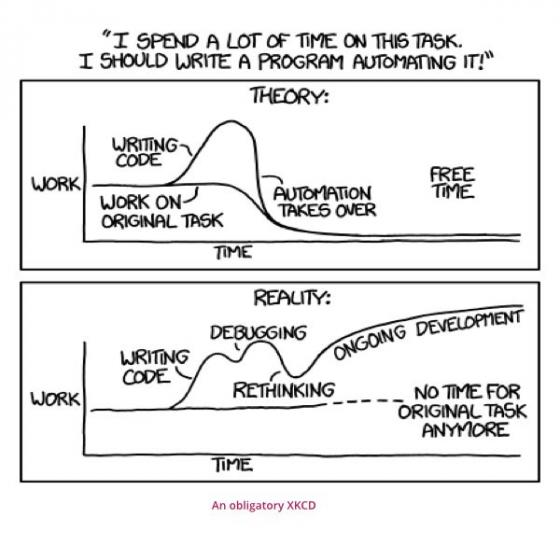
Test tự động - khi nào và vì sao sử dụng?
Bài viết được dịch từ thoughtworks.com Trong bất cứ vòng đời của dự án nào, mục đính của chúng ta nên là tự động hóa mọi hoạt động lặp lại khi tạo và bảo trì hệ thống. Việc thực hành tự động hóa Ruthless automation là cách để tự động hóa các nhiệm vụ như vậy. Trong vòng đời dự án, lí do hạn ...

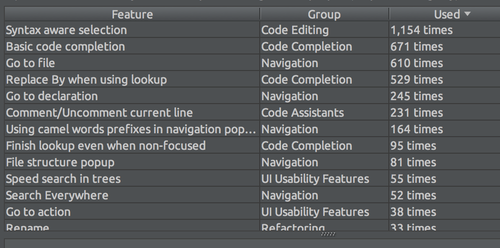
PhpStorm Tips and Tricks
Đây là bài dịch từ bài viết : PhpStorm Tips and Tricks PhpStorm hiện đang là công cụ(IDE) tôi đang sử dụng cho việc viết code, và tôi khá hài lòng vì những gì mà nó mang lại. Lý do là vì các chức năng và tùy chỉnh của chương trình này rất nhiều, cung cấp cho người dùng khả năng tùy biến mạnh mẽ ...

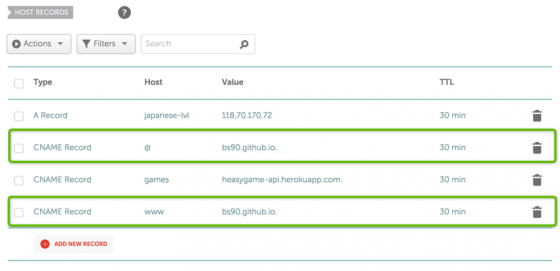
github.io - Hiện thực hoá ước mơ thời thơ ấu
Trước tiên, mời bạn chơi game con rắn huyền thoại GAME CON RẮN UPDATED : Link mới của GAME CON RẮN Ước mơ có một "trang web" riêng của mình Đó là ước mơ thời thơ ấu. Thời bắt đầu biết đến internet, muốn có một "trang web" của riêng mình, độc nhất. Thật là cool!!! Nhưng ước mơ vẫn chỉ là ...

Tìm hiểu về Selenium - Questions & Answers
Như các bạn đã biết Automation testing hay Test Automation là quá trình tự động hóa các công việc liên quan đến test application hoặc system.</br> Automation testing là việc sử dụng một công cụ kiểm thử riêng biệt cho phép bạn tạo ra các kịch bản thử nghiệm có thể được thực hiện nhiều lần ...

Kết nối với cơ sở dữ liệu trong ứng dụng Ruby on Rails
Bài viết này mình đề cập tới một trong các bước cơ bản nhưng cũng rất quan trọng trong qúa trình phát triển một ứng dụng với Ruby on Rails framework. Đó là kết nối tới cơ sở dữ liệu (có thể là MySQL, PostGresql, ...) Đây là bước cơ bản để bắt đầu phát triển một ứng dụng Rails, tuy nhiên đôi khi ...





