- 1 Cài đặt phần mềm cần thiết cho học lập trình web
- 2 Tự Học HTML Cơ Bản Online Miễn Phí Từ A đến Z
- 3 Seo website dành cho dân IT
- 4 REACT NATIVE
- 5 sdfdsf
- 6 Lập trình di động với React Native
- 7 Vue.js
- 8 Kiếm thức cơ bản HTML CSS
- 9 So sánh count() và sizeof() 2 phần tử đếm mảng
- 10 Toán tử và biểu thức của php

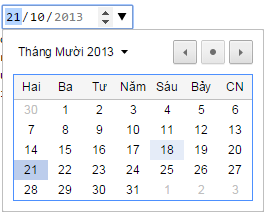
Bài 13: Directive input date trong AngularJS - AngularJS căn bản
Thông thường để xây dựng một chức năng hiển thị ngày tháng năm ra ngoài thì ta sử dụng plugin jquery UI, nhưng điều này không còn nữa nếu ta sử dụng HTML5 cho thẻ input với type = "date", kết hợp với AngularJS nữa thì việc xử lý trên object này hoàn toàn dễ dàng. Đây là giao diện khi chúng ta khai ...

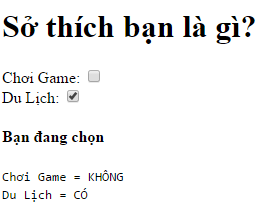
Bài 12: Directive input checkbox trong AngularJS - AngularJS căn bản
Checkbox dùng để lấy thông tin của người dùng ở dạng multiselect, nghĩa là người dùng có thể chọn 1 hoặc nhiều checkbox. Trong AngularJS thì checkbox chức năng cũng không khác gì mấy, mục đích cũng là lấy thông tin của người dùng mà thôi. Để khai báo một input là checkbox thì ta sẽ sử dụng thuộc ...

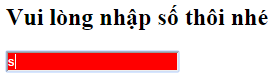
Bài 11: Directive input trong AngularJS - AngularJS căn bản
Nói về input thì có nhiều loại lắm, ví dụ như checkbox, textbox, select, radio, textarea, .. vậy phải chăng hôm nay chúng ta đang tìm hiểu món này? Không phải nhé các bạn, hôm nay chúng ta chỉ tìm hiểu chung chung thôi không thuộc thể loại trên. Nhưng vì là input không khai báo type nên mặc định ...

Bài 10: Directive ng-form trong AngularJS - AngularJS căn bản
Ở bài trước chúng ta đã tìm hiểu Form rồi nhưng chúng ta chưa xử lý sự kiện submit của Form là tại vì đê rsubmit form thì cần có Directive ng-form nên mình dành một bài riêng viết về chủ đề này luôn. Thời lượng bài này có lẽ không dài như các bài trước nên rất dễ để tìm hiểu nó. 1. Directive ...

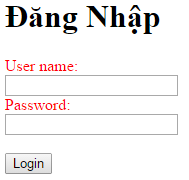
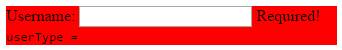
Bài 09: Directive Form trong AngularJS - AngularJS căn bản
Như ta biết FORM dùng để thao tác lấy thông tin của người dùng, nghĩa là sẽ hiển thị một form lấy thông tin trên website, người dùng nhập dữ liệu vào và submit form. Lúc này Server sẽ nhận các thông tin đó và xử lý. Bởi vậy trong các ứng dụng web FORM đóng vai trò rất quan trọng, nên trong AngularJS ...

Bài 08: Directives ng-bind - ng-bind-html - ng-bind-template trong AngularJS - AngularJS căn bản
Ở các bài trước mình đã sử dụng ng-bind rất nhiều ở các ví dụ nên có lẽ bạn cũng không thấy xa lạ gì nữa. Nhưng mình vẫn muốn tạo một bài viết riêng như thế này mục đích giúp các bạn có thể tìm kiếm dễ dàng hơn và cũng như tìm hiểu kỹ về Directive ng-bind hơn. Trong bài này không những tìm hiểu về ...

Bài 07: Directive ng-model-options trong AngularJS - AngularJS căn bản
Bài trước chúng ta đã tìm hiểu một Directive rất quan trọng đó là ng-model trong AngularJS, và chúng ta cũng làm được khá nhiều ví dụ cho chủ đề ng-model này. Vậy để tiếp tục theo luồng serie thì trong bài này chúng ta sẽ tìm hiểu một Directive khác có liên quan mật thiết đến ng-model đó là ...

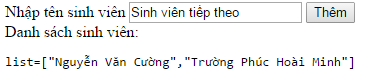
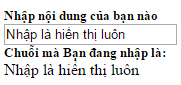
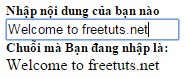
Bài 06: Directive ng-model trong AngularJS - AngularJS căn bản
1. Ng-model trong AngularJS là gì ? ng-model hay còn gọi là ngModel là một Directive dùng để liên kết dữ liệu với client, nghĩa là nó thường được dùng để cho người dùng nhập liệu nên ta hay sử dụng trong FORM html. Ở bài Scope trong Angularjs chúng ta cũng đã làm một ví dụ về ng-model mà ...

Bài 05: Tìm hiểu AngularJS Directives - Danh sách Directives - AngularJS căn bản
Bài trước chúng ta tìm hiểu về Scope trong angularJS nhưng chưa bàn luận về các kiến thức sâu hơn như mô hình cấu trúc DOM, chu kỳ sống của Scope. Nhưng tôi quyết định bỏ qua và sẽ trình bày nó trong một bài gần nhất, lý do đơn giản là nếu tiếp tục tìm hiểu mà không có viết ứng dụng kết hợp với ...

Bài 04: Tìm hiểu Scope và rootScope trong AngularJS - AngularJS căn bản
Các ví dụ ở bài trước chúng ta đã sử dụng đối tượng $scope rất nhiều rồi và tôi cũng đa có giải thích tác dụng và cách dùng của nó, nhưng để các bạn dễ hình dung hơn thì trong bài này chúng ta sẽ tìm hiểu kỹ hơn đối tượng $scope này. Nhưng trước khi bắt đầu bạn nên ôn kỹ các bài trước đã nhé. 1. ...





