Bài 13: Directive input date trong AngularJS - AngularJS căn bản
Thông thường để xây dựng một chức năng hiển thị ngày tháng năm ra ngoài thì ta sử dụng plugin jquery UI, nhưng điều này không còn nữa nếu ta sử dụng HTML5 cho thẻ input với type = "date", kết hợp với AngularJS nữa thì việc xử lý trên object này hoàn toàn dễ dàng. Đây là giao diện khi chúng ta khai ...
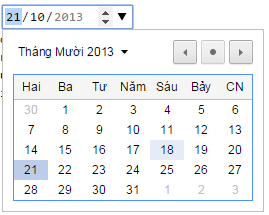
Thông thường để xây dựng một chức năng hiển thị ngày tháng năm ra ngoài thì ta sử dụng plugin jquery UI, nhưng điều này không còn nữa nếu ta sử dụng HTML5 cho thẻ input với type = "date", kết hợp với AngularJS nữa thì việc xử lý trên object này hoàn toàn dễ dàng. Đây là giao diện khi chúng ta khai báo type="date" trong các thẻ input.

Khi bạn sử dụng input[date] thì nó cũng có các Directives dùng để validate thông tin như những bài trước, tuy nhiên có sự khác biệt xíu là các directive sẽ sử dụng không giống nhau do giá trị của date là ngày / tháng / năm không giống với các thẻ input thông thường. Để rõ hơn ta sẽ tìm hiểu các phần dưới đây.
1. Directive input[type="date"] trong AngularJS
Như ở trên mình có nói thuộc tính date này chỉ hỗ trợ trên HTML5 vì đây là một thẻ mới không hỗ trợ trong các trình duyệt cũ, chính vì vậy nếu bạn khai báo kiểu date mà trình duyệt không hỗ trợ HTML5 thì lúc này input này sẽ được chuyển sang loại mặc định (textbox).Trong trường hợp này dữ liệu nhập vào phải đúng với quy cách mà coder chọn, ví dụ như ngày háng
ăm hoặc ngày-tháng-năm, ...
Với loại này thì dữ liệu nhập vào luôn luôn là một đối tượng Date đúng định dạng, nếu không sẽ bị thông báo lỗi không hợp lệ, lúc này dữ liệu sẽ được tính giống như là một chuỗi rỗng.
Các múi giờ (Timezone) được xác định thông qua Directive ng-model-options, chi tiết thế nào thì chúng ta sẽ tìm hiểu thông qua các ví dụ về date trong angularjs nhé.
2. Danh sách Directive dùng trong input[type="date"]
3. Ví dụ Directive input[type="date"] trong AngularJS
Lấy ngày hiện tại
Trong ví dụ dưới đây chúng ta sẽ lấy ngày tháng năm hiện tại để gán vào thẻ input, ta sẽ sử dụng hàm new Date() để lấy ngày hiện tại và truyền vào trong controller.
XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-Form</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="DateController">
<input type="date" name="input" ng-model="value" />
</form>
</body>
</html>
Hiển thị giá trị ra trình duyệt
Trong ví dụ này chúng ta xây dựng ứng dụng khi chọn ngày thì lập tức sẽ hiển thị nó ra, quy trình và các rules như sau:
- Sử dụng hai thuộc tính
minvàmaxđể xác định khoảng năm có thể chọn - Sử dụng biểu thức
{{value}}để hiển thị giá trị khi nhập liệu
XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-Form</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="DateController">
<input type="date" name="input" ng-model="value" min="2014-01-01" max="2014-12-31" required /> <br/><br/>
<tt>value = {{value}}</tt><br/>
</form>
</body>
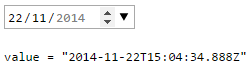
</html>Giao diện:

Bạn thấy giá trị khi lấy lên nó hiển thị luôn cả timezone, muốn chỉ hiển thị ngày tháng năm thôi thì chúng ta thay đổi biểu thức hiển thị một chút xíu đó là từ {{value}} thành {{value | date : "dd/MM/yyyy"}}. Trong đó value là tên key, date là dạng dữ liệu là date, chuỗi dd/MM/yyyy là định dạng hiển thị ngày tháng năm.
XEM DEMO
<!doctype html>
<html lang="vi">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive ng-Form</title>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('DateController', ['$scope', function($scope) {
$scope.value = new Date();
}]);
</script>
</head>
<body ng-app="myapp">
<form name="myForm" ng-controller="DateController">
<input type="date" name="input" ng-model="value" min="2014-01-01" max="2014-12-31" required /> <br/><br/>
<tt>value = {{value | date : "dd/MM/yyyy"}}</tt><br/>
</form>
</body>
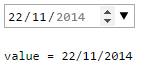
</html>Giao diện:

Các bạn có thấy năm nó bị mờ đi và ta không chọn được không? Lý do chính là hai giá trị min và max nằm tron năm 2014 nên ta không thể chọn năm khác được.
4. Lời kết
Tới đây là quá đủ cho Directive date này rồi, các bạn chỉ cần đọc qua, xem và làm các ví dụ và hiểu được là quá ok rồi. Tới đây có lẽ các bạn đã biết được định nghĩa Directive là gì và cách sử dụng nó rồi nhỉ. Vẫn còn rất nhiều nhưng mình không thể trình bày hết được, các bạn có thể lên trang chủ của nó để tham khảo thêm.
