Bài 08: Directives ng-bind - ng-bind-html - ng-bind-template trong AngularJS - AngularJS căn bản
Ở các bài trước mình đã sử dụng ng-bind rất nhiều ở các ví dụ nên có lẽ bạn cũng không thấy xa lạ gì nữa. Nhưng mình vẫn muốn tạo một bài viết riêng như thế này mục đích giúp các bạn có thể tìm kiếm dễ dàng hơn và cũng như tìm hiểu kỹ về Directive ng-bind hơn. Trong bài này không những tìm hiểu về ...
Ở các bài trước mình đã sử dụng ng-bind rất nhiều ở các ví dụ nên có lẽ bạn cũng không thấy xa lạ gì nữa. Nhưng mình vẫn muốn tạo một bài viết riêng như thế này mục đích giúp các bạn có thể tìm kiếm dễ dàng hơn và cũng như tìm hiểu kỹ về Directive ng-bind hơn. Trong bài này không những tìm hiểu về ngBind mà chúng ta tìm hiểu luôn ngBindHtml (ng-bind-html), một directive khác có công dụng cũng giống như ngBind.
1. Directive ng-bind trong angularjs
Ng-bind sẽ được biên dịch ở cấp 0, nghĩa là cấp đầu tiên của ứng dung. Khi một thẻ HTML nào đó có sử dụng ng-bind thì AngularJS sẽ tim và thay thế nội dung bên trong thẻ HTML đó bởi một giá trị nào đó mà có cùng tên định nghĩa (tôi gọi là biểu thức A), khi biểu thức A này thay đổi thì trong thẻ HTML vẫn sẽ thay đổi theo (cơ chế liên kết binding).
Trong thực tế chúng ta không nên sử dụng cơ chế ng-bind một cách trực tiếp, thay vào đó sử dụng quy tắc mở hai cặp dấu ngoặc nhọn {{key}}. Tốt hơn hết là nên sử dụng ng-bind trong trường hợp ta kết hợp với ng-model và ng-model-options, nếu bạn chưa rõ thì quay lại hai bài này và đọc các ví dụ nhé.
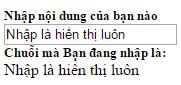
Ví dụ sử dụng ng-bind:
XEM DEMO
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<style>*{margin:0}body{padding:20px}</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('bindingController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<div ng-controller="bindingController">
<form name="userForm">
<h5>Nhập nội dung của bạn nào</h5>
<input type="text" name="userName" ng-model="name"/><br />
<h5>Chuỗi mà Bạn đang nhập là:</h5>
<span ng-bind="name"></span>
</form>
</div>
</body>
</html>
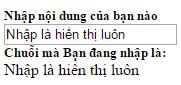
Ví dụ không sử dụng ng-bind
XEM DEMO
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<style>*{margin:0}body{padding:20px}</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script language="javascript">
angular.module('myapp', [])
.controller('bindingController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<div ng-controller="bindingController">
<form name="userForm">
<h5>Nhập nội dung của bạn nào</h5>
<input type="text" name="userName" ng-model="name"/><br />
<h5>Chuỗi mà Bạn đang nhập là:</h5>
<span>{{name}}</span>
</form>
</div>
</body>
</html>
Kết luận
Cả hai ví dụ trên đều có kết quả giống nhau, nhưng theo mình nghĩ thì với bài toán này chúng ta nên sử dụng ng-bind nếu như muốn quản lý được quá trình lưu model vào $scope (xem lại bài ng-model-options), còn không thf sử dụng biểu thức {{name}} sẽ tốt hơn.
2. Directive ng-bind-html trong AngularJS
Quay lại ví dụ trên bạn thử nhập nội dung là thẻ HTML xem kết quả như thế nào? Nó sẽ in dạng text ra luôn chứ không hiểu chúng ta đang nhập thẻ HTML. Vậy giờ ta muốn nhập nội dung nếu là thẻ HTML thì khi in ra trình duyệt sẽ ở dạng HTML chứ không phải dạng text như trên? Bài toán này được giải quyết bởi Directive ngBindHtml trong AngularJS.
Lưu ý:
- Directive ng-bind-html sử dụng thêm một thư viện phụ có tên là sanitize nên bắt buộc a phải thêm nó vào thì chương trình mới chạy.
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular-sanitize.js"></script> - Phải khai báo cho ứng dụng biết có sử dụng thư viện phụ này bằng cách thêm tên của nó (ngSanitize) vào trong danh sách các object có sử dụng ở hàm angular.module (cú pháp là
angular.module('tenModule', [danh_sach_object]))
Để rõ ràng hơn thì ta xem ví dụ dưới đây.
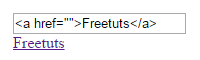
Ví dụ: Nhập nội dung là một thẻ a link tới trang chủ của Zaidap.com.net
XEM DEMO
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<style>*{margin:0}body{padding:20px}</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular-sanitize.js"></script>
<script language="javascript">
angular.module('myapp', ['ngSanitize'])
.controller('ExampleController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<div ng-controller="ExampleController">
<input type="text" ng-model="myHTML"/>
<p ng-bind-html="myHTML"></p>
</div>
</body>
</html>
Khi các bạn nhập nội dung trong thẻ INPUT là HTML thì bên dưới sẽ hiển thị dạng HTML cho bạn.
3. Directive ng-bind-template trong AngularJS
Nhắc đến template có lẽ bạn cũng hình dung đến những template engine mà ta thường hay sử dụng rồi nhỉ :D, đừng hiểu nhầm nó, trong này tuy chức năng tương tự nhưng hình thức load không giống nhau. Directive ngBindTemplate sẽ xác định nội dung cần replace thông qua cú pháp biểu thức trong angular {{tenkey}}, không giống như ngBind, ngBindTemplate có thể chứa nhiều biểu thức trong nó, ví dụ như ng-bind-template="{{header}}{{foooter}}". Ng-bind-template này rất cần thiết với các thẻ mà nội dung bên trong nó không thẻ chứa các thẻ HTML như (title, option, meta).
Ví dụ: XEM DEMO
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ví dụ sử dụng Directive</title>
<style>*{margin:0}body{padding:20px}</style>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular.min.js"></script>
<script>
angular.module('myapp', [])
.controller('ExampleController', ['$scope', function($scope) {
}]);
</script>
</head>
<body ng-app="myapp">
<div ng-controller="ExampleController">
Name <input type="text" ng-model="name"><br>
Website: <input type="text" ng-model="website"><br>
<pre ng-bind-template="{{name}} {{website}}!"></pre>
</div>
</body>
</html>4. Lời kết
Cũng không có gì đặc biệt cho bài này, vì vậy nó chỉ mang tính chất tham khảo giúp bạn dễ dàng tìm kiếm với từ khóa Directive ng-model trong angularJS mà thôi. Nội dung trọng tâm của nó là so sánh sự khác biệt của 3 Directives là ngBind, ngBindHtml và ngBindTemplate. Chúc các bạn học tốt nhé.
