Balsamiq Mockups- Phần mềm thiết kế bố cục web và điện thoại
Tối nay phải ngồi làm để tài cho môn Tương tác người-máy, đại loại là vẽ giao diện ra ấy mà Thấy soft này cũng hay nên viết tut nhanh cho mọi người có cần vẽ layout cho app của mình thì dùng.
Khi bắt đầu làm 1 website hoặc một app nào đó thì bạn cũng sẽ phải lên ý tưởng, bố cục của chúng như thế nào? Tuy nhiên, từ ý tưởng cho đến hiện thực nó có hơi phũ phàng là hầu như ít người có thể dùng các công cụ chuyên dùng để thiết kế Photoshop, Illustrator, Sketch ( thím này chỉ có trên macOS sài phê rần rần), nhưng hãy yên tâm vì đã có 1 công cụ giúp bạn “phác họa” những gì mình nghĩ trong đầu cực kỳ dễ sử dụng, đó chính là Balsamiq Mockups ( đọc lần đầu cứ như soft của bạn nào bên ấn ấy nhỉ).

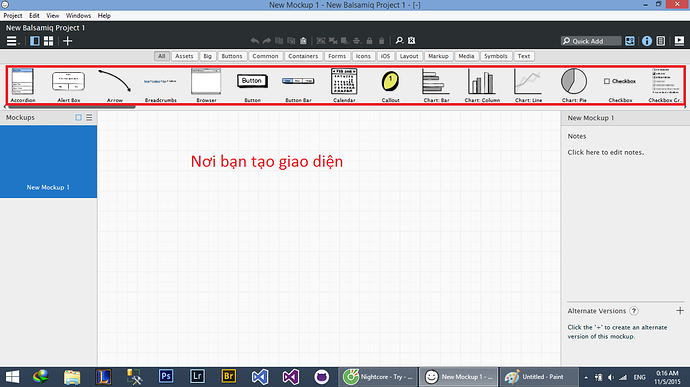
- Đầu tiên khi mở soft lên thì thấy giao diện khá thân thiện, chỗ màu đỏ là các control để bạn thực hiện ý tưởng còn vùng trắng ở dưới nơi bạn vẽ giao diện.

- Các control được gom nhóm lại như Button, Common, Container, Form,
Icon, Text…

- Để sử dụng các control thì ta chỉ việc nhấn đúp vào hoặc kéo-thả vào(
giống hết winform ) sau đó sửa theo ý mình.


- Dùng cái này để tạo bản mockup thô cho khách hàng xem trước rồi có
chỉnh sửa gì không cho tiện, vì dùng photoshop tạo 1 bảng hoàn hảo
thì sau đó chỉnh sửa cũng mất nhiều công sức.
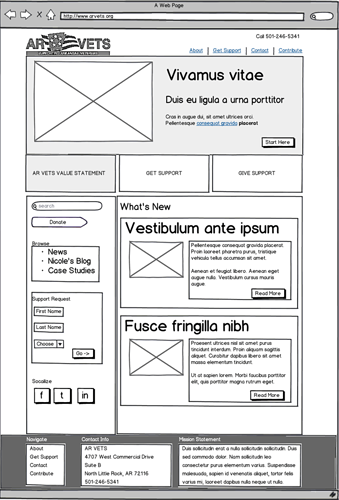
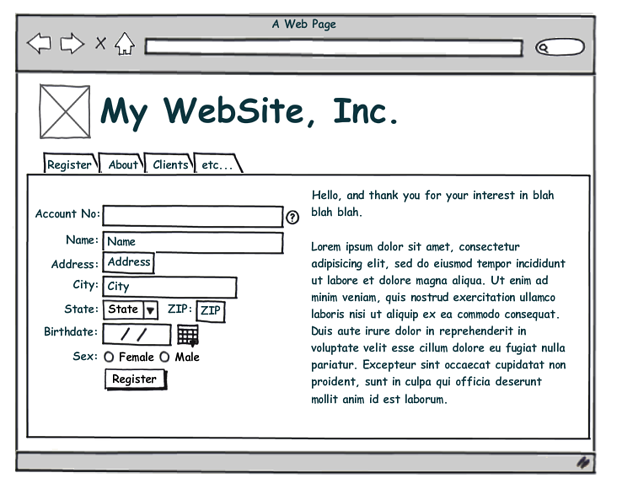
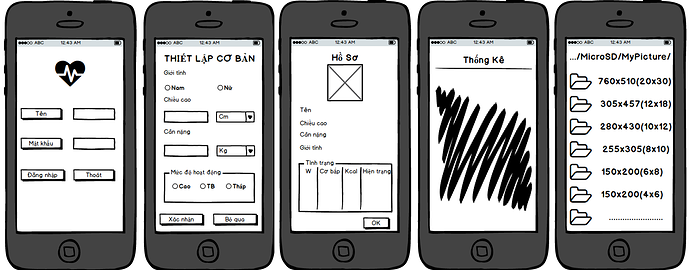
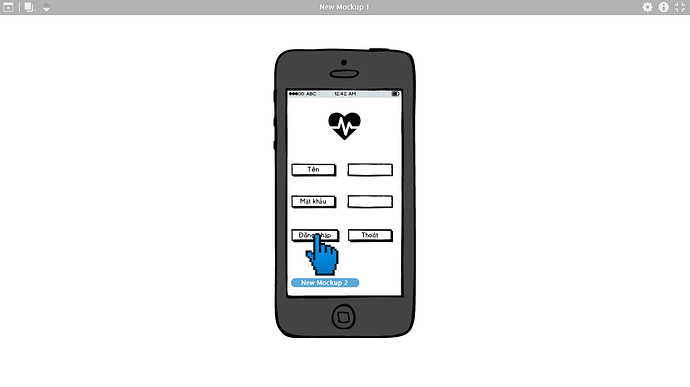
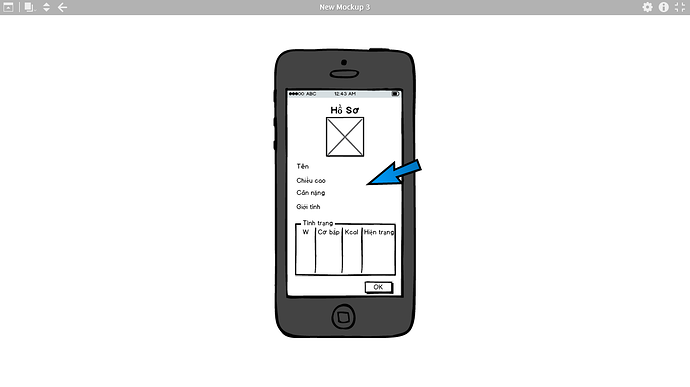
Nói nhiều rồi đến giờ khoe hàng nào Ngồi làm chơi chơi, mới vẽ thô chứ chưa màu mè chi hết

- Ngoài ra thì cũng có thể tạo liên kết giữa các mockups lại với nhau để trình diễn như 1 ứng dụng thật vậy.








mình thì biết có mỗi trang này thôi, cách dùng cũng tương tự. Chưa dùng balsamiq nên ko so sánh được: https://alouka.com/
mình vừa thử đó bạn, nó y chang như balsamiq không khác gì từ các control luôn chắc 1 cái là soft 1 cái là web.
Cái Balsamiq là báo đạo rồi, có nhiều demo của google và faebook https://mockupstogo.mybalsamiq.com
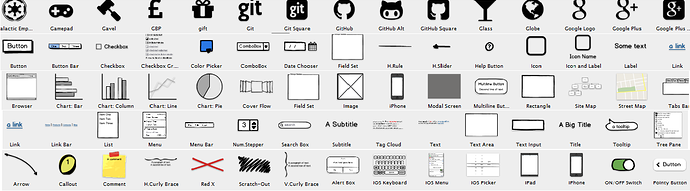
đang viết báo cáo nên tìm thấy bài này, sau đó cần vẽ thêm các sơ đồ nên tìm thấy bộ mockup này, ae ai cần thì tài về dùng nhé
https://mockupstogo.mybalsamiq.com/projects/diagrams/story