30/09/2018, 17:03
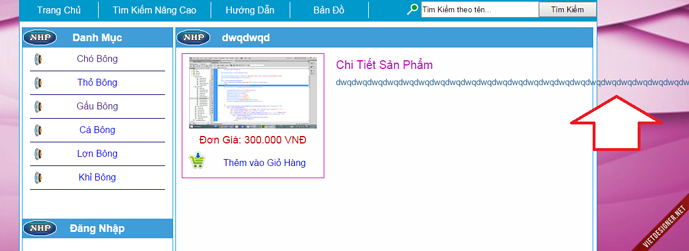
chữ trong tag p bị tràn ra ngoài div

các bác cho em hỏi là có thuộc tính nào có thể làm cho nó tự xuống dòng được trong ạ?
code HTML
chữ trong thẻ
nếu nhập mà không cách ra nó sẽ bị như vậyem cảm ơn
Bài liên quan






thử thêm tag /br xem, mình cũng không rành html cho lắm
thêm css
CSS width và height cho nó . Phần content kia đặt width và height cho nó , Trong content chia ra 2 phần là sidebar và phần main-content . Phần sidebar OK , qua phần main-content thì chia nhỏ các phần trong đó ra bằng các div và css width và height từng div con cho nó .
thêm css cho thẻ p đó:
em chia width height rõ ràng hết ùi bác. thậm chí làm width height luôn cho thẻ p còn ko dc
cảm ơn 2 bác …
CSS code
div#id-name{
word-wrap: break-word;
word-break: keep-all;}