30/09/2018, 20:19
Đánh giá trình duyệt web Vivaldi
![]() genk.vn – 6 Apr 16
genk.vn – 6 Apr 16

Chrome chỉ là đồ chơi trẻ con, đây mới là trình duyệt siêu cấp dành cho dân công...
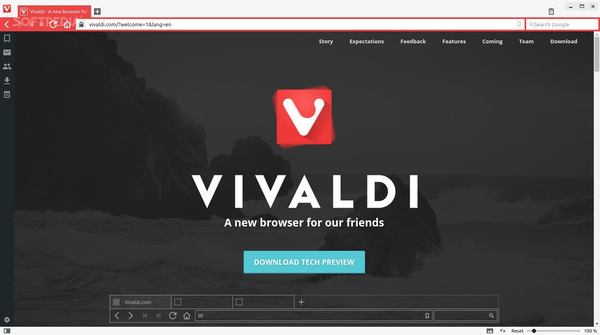
Vivaldi 1.0 là một trình duyệt web mới vừa được trình làng, tích hợp nhiều tính năng thú vị, độc đáo mà ít trình duyệt nào có.
Có mem nào trong đây xài thử cái trình duyệt web này chưa nhỉ thấy nó cũng có đẹp và nghe nói có vài tính năng mới so với những trình duyệt web khác, mem nào xài rồi có thể cho mình vài nhận xét, đánh giá về nó được không (tốc độ, hiệu suất,…)
Bài liên quan






Ưu điểm đầu tiên là chế độ Standalone install, cho phép cài Vivaldi trong một folder, tương tự như Portable app. Chế độ này chắc chỉ có ý nghĩa với những người muốn tiết kiệm ổ SSD như mình.
Các chức năng Tab khá thú vị, Web Panels tương tự Opera, có điểm đặc biệt là mặc định UserAgent dạng Mobile, có thể chuyển sang UserAgent dạng Desktop bằng cách nhấn chuột phải vào icon. Các tùy chỉnh giao diện cũng đa dạng hơn các trình duyệt khác.
Sử dụng Chrome flag
--app=""có thể xem trình duyệt Chromium nguyên bản, nhưng các tính năng như Sync thì không hoạt động.Có điểm khó hiểu là nhân Chromium, động cơ Javascript, Dev tool… của Vivaldi đều là bản mới nhất, nhưng Dev tool mặc định của nó lại là kiểu cổ, khiến nhiều người (có cả mình) vừa bật F12 lên đã vội phán là thằng này cũng không khác Maxthon là mấy.
Nhược mà mình biết, như nói ở trên, cái Dev tool cổ mặc định, thiếu nhiều tính năng. Không có tùy chọn khi mở tab mới, nó luôn chuyển sang tab vừa mở. Nhiều addon không tương thích hoàn toàn.
Nếu phải lựa chọn trình duyệt Chromium khác Google Chrome thì mình vẫn chọn Opera.Trong tương lai nếu có thêm tính năng Sync, có lẽ mình sẽ ly dị em Opera mất.
Web developer anti các trình duyệt mới :))
Vivaldi cũng như CocCoc ý, dùng chromium để built lên, nói chung thấy nhiều lỗi, memory leakage khá nhiều, font thì loạn xạ (nhất là font tiếng Việt và UTF8).
Dùng Vivaldi để test extension là chủ yếu (dùng chung với Chrome, vì Chrome mình phải để bản sạch nhất dev, nhiều extension nó chèn js vào, đến lúc debug loạn xạ ngầu)
Anh dùng docker, cài chrome sẵn rồi cứ mở lên dùng, dùng chán rồi tắt. Khỏi cầm lo nghĩ gì. Nếu anh đã quen với docker thì mỗi lầ bật lên chỉ vài giay thôi
Thank bạn. Thực ra thì mình dùng docker/vagrant suốt mà. Nhưng cài minimum để phát triển app phía server thôi, chứ ít khi cài cả GUI / app vào (lý do là máy cũng hơi ít RAM ^^). Thank bạn đã chia sẻ nhé.
… Đừng có anti mấy trình duyệt mới… Cứ thử hết đi, lỡ vài năm sau người dùng trình duyệt đó nhiều… thể nào cũng bốc sh*t bên đó à
Buồn buồn lấy Tor đi test giao diện cũng vui mà
em thì em thấy thằng IE là nỗi sợ lớn nhất.
dạo gần đầy em chuyển hết development environment sang docker luôn. Để host machine lightweight. Chỉ cài mỗi editor và git thôi
Thằng nào cũng sợ hết… Có mấy cái bên Chrome, CSS chạy ngon lành… qua bên Firefox nó ngủm… Chưa kể nhiều khi bản FireFox Developer Edition của nó khác với bản Firefox bình thường mới đau
IE là trình duyệt làm web bạn có bug là biết ngay ấy,
người Nhật họ vẫn sài đấy.
Bên Firefox ngon, bỏ qua Chrome nó cũng ngủm vậy
Không biết trình duyệt này hiệu suất của nó như thế nào nhỉ? Em cũng tính xài
Các addon thì đa phần không tương thích, thậm chí có addon mở lên là Vivaldi tắt cái rụp.
Hiệu suất thì có vẻ là tạm ổn.
 PCWorld
PCWorld
Vivaldi browser review: Powerful features outshine slightly sluggish performance
Though its extreme flexibility will win converts, the new Vivaldi browser is still a little pokey for general use.
Mình không cài được trên bản windows 10 của mình =))
Nó mới update đấy, mình cũng không cài được
mình quyết định là không cài nữa =)).
Mình xóa rồi, các extension mình hay dùng, không có cái nào chạy trơn tru được với cái Vivaldi này
Cái này mình xài từ lúc nó mới cho tải bản dùng thử, cách đây hơn năm, vọc được tí thì ra, chưa có test nhiều. Để css tránh ko tương thích với nhiều trình duyệt thì mình khuyên nên dùng các framework css như bootstrap để làm core, sau đó style trong một file riêng để overwrite. Mình thấy hiển thị tốt trên nhiều trình duyệt. Đôi khi để padding giống nhau nhưng firefox cách nhiều hơn là chrome, vậy mà nhúng bootstrap vào làm thì nó lại hết. Có lẽ có code fix bug trong đó. Hiện nay người dùng ie9 trở lên cũng phổ biến rồi, chỉ còn sợ là sợ cái IE trên windows phone thôi, bựa ko tả được. Mình từng phải bỏ bootstrap ra và style lại nguyên site chỉ vì lúc lật màn hình giao diện ko bung ra/co giãn cho full màn hình, phải f5 thì mới được. Trong khi iOS, android đều work tốt.
Bootstrap nó nặng nề quá. Mình thì hay dùng purecss để làm core css. Nói chung là tương thích giữa các trình duyệt là một vấn đề luôn làm đau đầu web dev