10/10/2018, 11:18
Gán thêm nút +1 của Google vào website
Cách đây không lâu, Google đã chính thức cho ra mắt dịch vụ mới +1 dành cho người sử dụng, với mục đích chính là cho phép họ tự đánh giá về kết quả tìm kiếm, sau đó tiến hành chia sẻ với bạn bè qua các mô hình mạng xã hội phổ biến ngày nay. Và trong bài viết dưới đây, chúng tôi sẽ trình bày một số thao tác cơ bản để gán thêm chức năng +1 này vào website của các bạn.
Vậy tác dụng chính của nút +1 này là gì?
Nếu xét về mặt bên ngoài, đây chỉ là nút chức năng đơn giản có thể nhúng vào bất kỳ vị trí nào trên website, nhưng thực chất, đây là 1 trong số những yếu tố quyết định ảnh hưởng tới kết quả tìm kiếm của website qua các Search Engine. Giả sử rằng, bạn đang quản lý 1 trang web hoặc blog cá nhân mới thành lập hoặc có lượng truy cập thấp, mọi việc sẽ thay đổi hoàn toàn một khi mỗi bài viết đăng tải được gán thêm chức năng +1, mỗi người đọc khi truy cập vào đây và cảm thấy nội dung hấp dẫn sẽ nhanh chóng chia sẻ cho nhiều khác. Và cứ như vậy, website của bạn sẽ thăng hạng nhanh chóng trên Google, tương ứng với đó là lượt truy cập cũng tăng.
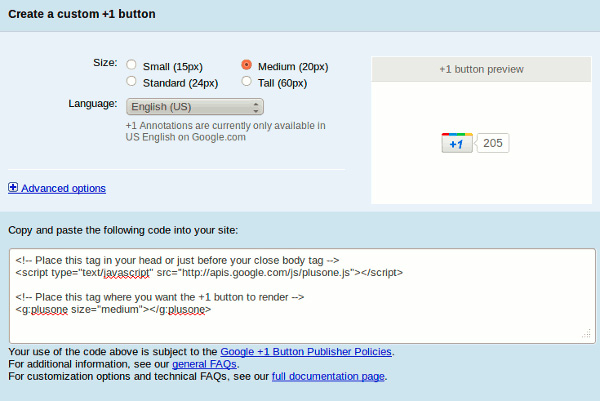
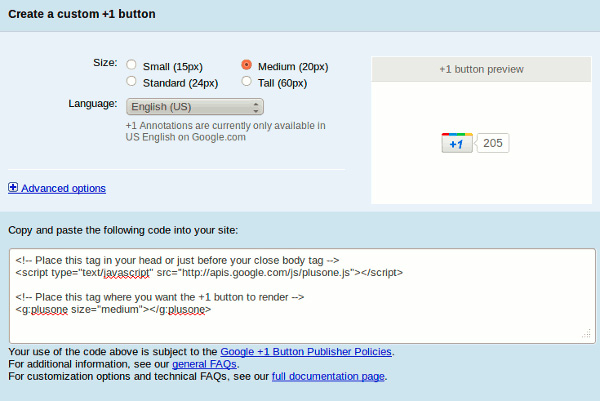
“Nhúng” nút +1 vào website:
Thực chất, quá trình này hết sức đơn giản, bạn chỉ cần thêm 2 dòng code sau vào trang HTML hoặc theme. Đầu tiên là đoạn javascript sau vào trong thẻ <head>:
Tiếp theo là vị trí bạn muốn đặt nút +1:
Đối với WordPress:
Tại thời điểm bài viết này, chưa có plug – in hỗ trợ chức năng +1 cho WordPress. Để thực hiện, các bạn hãy mở file header.php trong thư mục themes và chèn đoạn javascript trên vào trong thẻ <head>. Tiếp theo, mở file single.php hoặc index.php và chèn mã:
vào vị trí nút +1 sẽ hiển thị.
Một vài thông số tham khảo:

Khi thực hiện, chúng ta cần chú ý đến một vài thông số kỹ thuật như sau:
- Kích thước: mặc định của nút +1 là standard với chiều cao 24 px, bên cạnh đó còn 1 số lựa chọn như small – 15 px, medium – 20 px và to nhất là tall – 60 px.
- Chức năng Count: ở chế độ mặc định, tính năng này được thiết lập sẵn là True, nếu không muốn hiển thị bộ đếm trên +1 thì các bạn chỉ cần chuyển về False.
- URL (href): với lựa chọn này, nút +1 sẽ tự động “bắt” đường dẫn hiện tại của trang. Nhưng nếu muốn thay đổi lại theo nhu cầu thì các bạn chỉ cần tự khai báo trong phần href="đặt đường dẫn tại đây".
Một số lưu ý khi "dùng" +1:
Thứ nhất, đây là nút chức năng mang tính Public, do vậy bạn không nên áp dụng với những website cá nhân, hoặc những phần Private riêng biệt trên đó. Và một khi đã thêm +1 vào trang web, Google sẽ có thể thu thập 1 hoặc nhiều lần nội dung cũng như tựa đề của trang dựa vào số lần nút +1 được sử dụng.
Trên 1 trang web người sử dụng có thể gán nhiều nút chức năng, nhưng sẽ tốt hơn nếu họ chỉ định đường dẫn cụ thể và chính xác bằng cách can thiệp vào code để Google “bắt” liên kết chuẩn hơn.
Hiện tại, +1 hỗ trợ tới hơn 40 ngôn ngữ phổ biến, mặc định là tiếng Anh. Nếu muốn sử dụng ngôn ngữ đặc biệt nào khác, hãy tham khảo trực tiếp tại đây. Chúc các bạn thành công!
Nguồn: http://vi.tech24g.com/content/gan-th...e-cua-ban.html
Vậy tác dụng chính của nút +1 này là gì?
Nếu xét về mặt bên ngoài, đây chỉ là nút chức năng đơn giản có thể nhúng vào bất kỳ vị trí nào trên website, nhưng thực chất, đây là 1 trong số những yếu tố quyết định ảnh hưởng tới kết quả tìm kiếm của website qua các Search Engine. Giả sử rằng, bạn đang quản lý 1 trang web hoặc blog cá nhân mới thành lập hoặc có lượng truy cập thấp, mọi việc sẽ thay đổi hoàn toàn một khi mỗi bài viết đăng tải được gán thêm chức năng +1, mỗi người đọc khi truy cập vào đây và cảm thấy nội dung hấp dẫn sẽ nhanh chóng chia sẻ cho nhiều khác. Và cứ như vậy, website của bạn sẽ thăng hạng nhanh chóng trên Google, tương ứng với đó là lượt truy cập cũng tăng.
“Nhúng” nút +1 vào website:
Thực chất, quá trình này hết sức đơn giản, bạn chỉ cần thêm 2 dòng code sau vào trang HTML hoặc theme. Đầu tiên là đoạn javascript sau vào trong thẻ <head>:
Code:
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"></script>
Code:
<g:plusone></g:plusone>
Tại thời điểm bài viết này, chưa có plug – in hỗ trợ chức năng +1 cho WordPress. Để thực hiện, các bạn hãy mở file header.php trong thư mục themes và chèn đoạn javascript trên vào trong thẻ <head>. Tiếp theo, mở file single.php hoặc index.php và chèn mã:
Code:
<g:plusone></g:plusone>
Một vài thông số tham khảo:

Khi thực hiện, chúng ta cần chú ý đến một vài thông số kỹ thuật như sau:
- Kích thước: mặc định của nút +1 là standard với chiều cao 24 px, bên cạnh đó còn 1 số lựa chọn như small – 15 px, medium – 20 px và to nhất là tall – 60 px.
- Chức năng Count: ở chế độ mặc định, tính năng này được thiết lập sẵn là True, nếu không muốn hiển thị bộ đếm trên +1 thì các bạn chỉ cần chuyển về False.
- URL (href): với lựa chọn này, nút +1 sẽ tự động “bắt” đường dẫn hiện tại của trang. Nhưng nếu muốn thay đổi lại theo nhu cầu thì các bạn chỉ cần tự khai báo trong phần href="đặt đường dẫn tại đây".
Một số lưu ý khi "dùng" +1:
Thứ nhất, đây là nút chức năng mang tính Public, do vậy bạn không nên áp dụng với những website cá nhân, hoặc những phần Private riêng biệt trên đó. Và một khi đã thêm +1 vào trang web, Google sẽ có thể thu thập 1 hoặc nhiều lần nội dung cũng như tựa đề của trang dựa vào số lần nút +1 được sử dụng.
Trên 1 trang web người sử dụng có thể gán nhiều nút chức năng, nhưng sẽ tốt hơn nếu họ chỉ định đường dẫn cụ thể và chính xác bằng cách can thiệp vào code để Google “bắt” liên kết chuẩn hơn.
Hiện tại, +1 hỗ trợ tới hơn 40 ngôn ngữ phổ biến, mặc định là tiếng Anh. Nếu muốn sử dụng ngôn ngữ đặc biệt nào khác, hãy tham khảo trực tiếp tại đây. Chúc các bạn thành công!
Nguồn: http://vi.tech24g.com/content/gan-th...e-cua-ban.html
Bài liên quan






Nếu cứ phải truy cập từng page để xem tình hình vote thì phê quá...
http://www.addthis.com/
em cũng đặt lên và...tự đi bấm cả trăm link chả bik bị sao ko?