Hàm writeHead và setHeader trong NodeJS - NodeJS căn bản
Ở bài trước mình có hướng dẫn tạo server NodeJS đơn giản và trong bài mình có sử dụng hàm writeHead để thêm các tham số vào header, vậy thì trong bài này mình sẽ giải thích kỹ hơn về hàm này và cách sử dụng nó. Và trước khi đọc bài này thì bạn phải hiểu Header Request và Header Response đã ...
Ở bài trước mình có hướng dẫn tạo server NodeJS đơn giản và trong bài mình có sử dụng hàm writeHead để thêm các tham số vào header, vậy thì trong bài này mình sẽ giải thích kỹ hơn về hàm này và cách sử dụng nó. Và trước khi đọc bài này thì bạn phải hiểu Header Request và Header Response đã nhé.
1. Hàm response.writeHead trong NodeJS
Hàm response.writeHead dùng để thiết lập các tham số của header khi gửi kết quả về cho client, cú pháp của nó như sau:
response.writeHead(statusCode, headerObject);
Trong đó statusCode là mã code gồm 3 chữ số, đây là mã số quyết định trạng thái của request.
- 100 Continue
- 101 Switching Protocols
- 2xx Success
- 200 Ok
- 201 Created
- Xem thêm tại đây
Trong ví dụ này mình sử dụng mã code 200 để thông báo là thao tác thành công.
var http = require('http');
// Bước 2: Khởi tạo server
var server = http.createServer(function(request, response){
// Thiết lập Header
response.writeHead(200, {
"Context-type" : "text/html"
});
response.end();
});
// Bước 3: Lắng nghe cổng 300 thì thực hiện chương trình
server.listen(3000, function(){
console.log('Connected Successfull!');
});
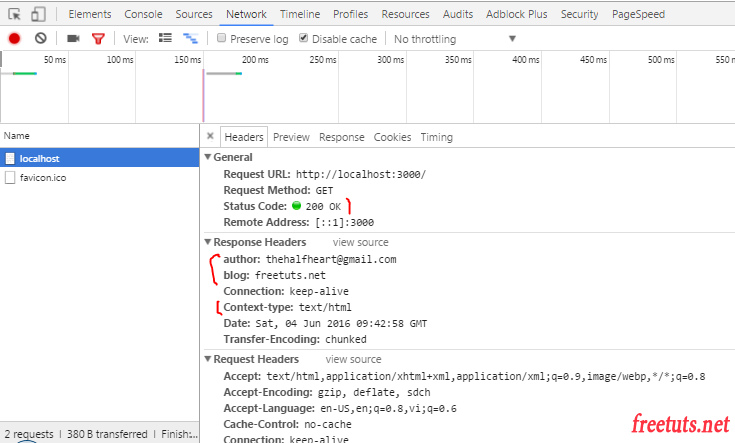
Chạy đoạn code này lên và sử dụng firebug bạn xem kết quả sẽ thấy các thông số như sau:

Mình đã sử dụng mã code 200 và thiết lập cho ba thông số Content-type, author, blog như phần bôi đỏ trong hình.
Bây giờ bạn đổi lại statusCode là 404 như sau:
var http = require('http');
// Bước 2: Khởi tạo server
var server = http.createServer(function(request, response){
// Thiết lập Header
response.writeHead(404, {
"Context-type" : "text/html",
"author" : "thehalfheart@gmail.com",
"blog" : "Zaidap.com.net"
});
response.end();
});
// Bước 3: Lắng nghe cổng 300 thì thực hiện chương trình
server.listen(3000, function(){
console.log('Connected Successfull!');
});
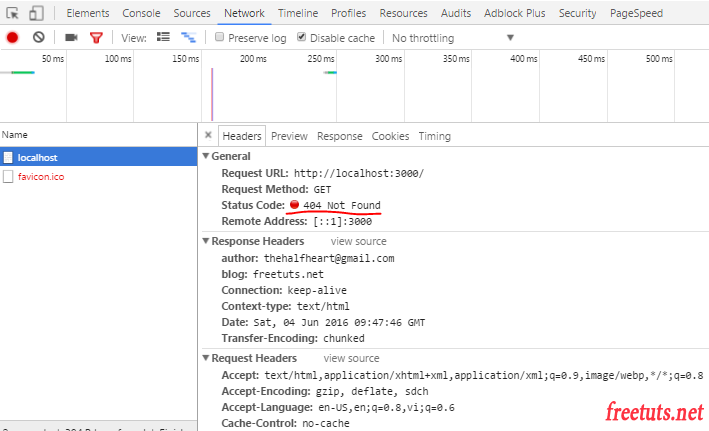
Thì trạng thái sẽ chuyển sang màu đỏ (404) thật là nguy hiểm:

2. Hàm response.setHeader trong NodeJS
Hàm này có chức năng tương tự như hàm response.writeHeader. Bạn sửa lại ví dụ trên như sau:
var http = require('http');
// Bước 2: Khởi tạo server
var server = http.createServer(function(request, response){
// Thiết lập Header
response.setHeader('Context-type', 'text/html');
response.setHeader('author', 'thehalfheart@gmail.com');
response.setHeader('blog', 'Zaidap.com.net');
response.writeHead(200, {});
response.end();
});
// Bước 3: Lắng nghe cổng 300 thì thực hiện chương trình
server.listen(3000, function(){
console.log('Connected Successfull!');
});
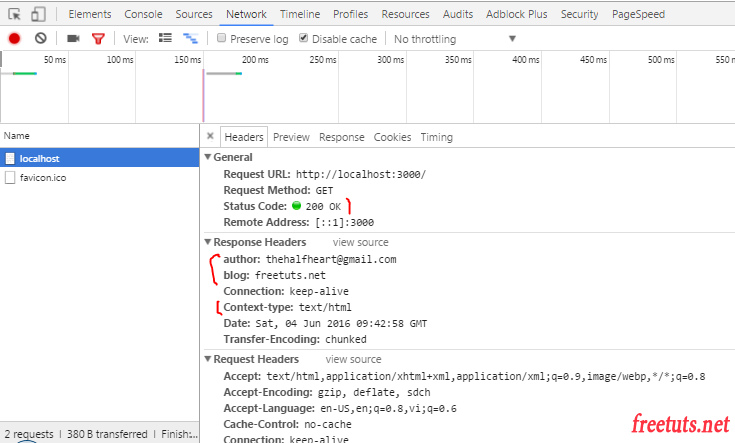
Kết quả cũng như ví dụ ở phần 1.

3. Lưu ý khi thiết lập Header
Cũng như trong PHP vậy thôi, ban phải thiết lập header ở phía trên cùng của chương trình (phía trên code), nghĩa là nó phải được đặt trước các đoạn code như response.write(), response.end().
Khi nào thì sử dụng hai hàm trên? Câu trả lời tùy bạn thôi, bạn thích sử dụng hàm nào cũng được. Tuy nhiên có một lưu ý là vấn đề ghi đè, nghĩa là hàm response.writeHead sẽ ghi đè các tham số đã được thiết lập ở hàm response.setHeader nếu chúng trùng nhau.
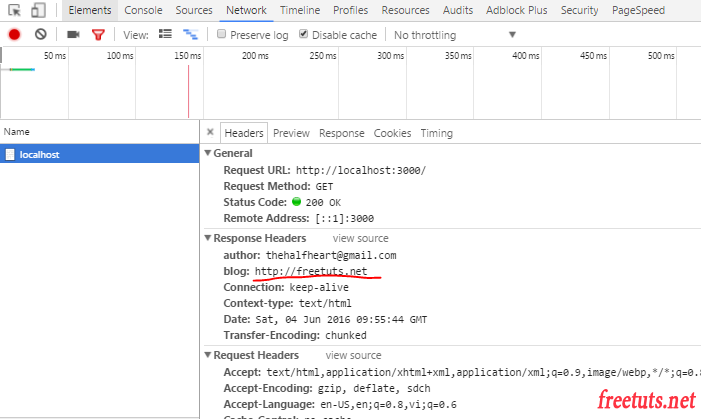
Ví dụ: Ghi đè Zaidap.com.net thành https://Zaidap.com.net
var http = require('http');
// Bước 2: Khởi tạo server
var server = http.createServer(function(request, response){
// Thiết lập Header
response.setHeader('Context-type', 'text/html');
response.setHeader('author', 'thehalfheart@gmail.com');
response.setHeader('blog', 'Zaidap.com.net');
response.writeHead(200, {
"blog" : "https://Zaidap.com.net"
});
response.end();
});
// Bước 3: Lắng nghe cổng 300 thì thực hiện chương trình
server.listen(3000, function(){
console.log('Connected Successfull!');
});
Kết quả:

4. Lời kết
Như vậy là mình đã giới thiệu một số điểm quan trọng của hai hàm setHeader và writeHead trong NodeJS. Cá nhân mình thì thường sử dụng kết hợp cả hai hàm trên vì môi hàm có một lợi thế khác nhau.
Thực ra vấn đề này bạn cũng có thể tự tìm hiểu được nhưng mình muốn mọi thứ rõ ràng hơn nên mới viết bài này, qua bài này cũng sẽ đở mất nhiều thời gian giải thích hơn. Bài này mình kết thúc tại đây, chào hẹn gặp lại.
