Chương trình quản lý học sinh trong NodeJS - NodeJS căn bản
Như vậy ở bài thứ 5 mình đã giới thiệu sơ lược cách hoạt động của Module node-persist, vậy thì trong bài này chúng ta tiếp tục thực hành sử dụng module này để xây dựng một ứng dụng đơn giản đó là ứng dụng quản lý sinh viên. Trong ứng dụng này chúng ta chủ yếu sử dụng LocalStorage để lưu trữ danh ...
Như vậy ở bài thứ 5 mình đã giới thiệu sơ lược cách hoạt động của Module node-persist, vậy thì trong bài này chúng ta tiếp tục thực hành sử dụng module này để xây dựng một ứng dụng đơn giản đó là ứng dụng quản lý sinh viên. Trong ứng dụng này chúng ta chủ yếu sử dụng LocalStorage để lưu trữ danh sách sinh viên, đồng thời ta sẽ xây dựng các thao tác thêm, xóa, sửa sinh viên.
Vì trong bài này chúng ta đang thực hành căn bản nên các thao tác tạm thời do chúng ta tự kích hoạt nhé, sau này khi viết ứng dụng thực tiễn thì ta mới cho người dùng thực hiện.
1. Thư viện quản lý sinh viên NodeJS
Đề bài: Hãy viết chương trình quản lý sinh viên đơn giản bằng NodeJS gồm các chức năng sau:
- Hiển thị danh sách sinh viên
- Thêm mới sinh viên
- Xóa sinh viên
- Sửa sinh viên
Để đơn giản thì mỗi sinh viên ta sẽ lưu mã sinh viên và tên sinh viên.
Bài giải:
Nếu bạn chưa cài đặt node-persist thì hãy cài đặt nó trước đi nhé.
Bạn tạo một file tên là node-persist.js nằm ngoài thư mục gốc D:/nodejs-Zaidap.com/, lúc này để chạy file này thì trong Command Prompt bạn cd đến thư mục này và gõ lệnh sau:
node node-persist.js
Ok, bây giờ ta sẽ lần lượt liệt kê các hàm theo yêu cầu của đề bài.
// Load module node-persist
var storage = require('node-persist');
// Hàm khởi tạo
// Load dữ liệu đã lưu trên ổ đĩa
storage.initSync({
dir : "students" // cấu hình nơi lưu trữ dữ liệu nằm trong thư mục students
});
// Hàm lấy danh sách sinh viên
function getAllStudents()
{
}
// Hàm lấy chi tiết sinh viên
function getStudent(studentId)
{
}
// Hàm thêm một sinh viên
function addStudent(id, fullname)
{
}
// Hàm xóa sinh viên
function removeStudent(studentId)
{
}
// Hàm sửa sinh viên
function editStuent(studentId, studentName)
{
}
// Hàm hiển thị danh sách sinh viên
function showStudents()
{
}
Và sau đây là nội dung của từng hàm.
Load thư viện:
// Load module node-persist
var storage = require('node-persist');
// Hàm khởi tạo
// Load dữ liệu đã lưu trên ổ đĩa
storage.initSync({
dir : "students"
});
Lấy danh sách sinh viên:
// Hàm lấy danh sách sinh viên
function getAllStudents()
{
// Lấy sinh viên từ nơi lưu trữ
var students = storage.getItemSync('students');
// Nếu không có sinh viên nào thì trả về một mảng rỗng
if (typeof students === "undefined"){
return [];
}
// Ngược lại sẽ trả về danh sách sinh viên
return students;
}
Lấy chi tiết một sinh viên:
// Hàm lấy chi tiết sinh viên theo id của sinh viên
function getStudent(studentId)
{
// Lấy danh sách sinh viên
var students = getAllStudents();
// Biến lưu trữ sinh viên được tìm thấy
var matchedStudent = null;
// Lặp để tìm sinh viên
for (var i = 0; i < students.length; i++){
if (students[i].id === studentId){
matchedStudent = students[i];
break;
}
}
return matchedStudent;
}
Thêm một sinh viên:
// Hàm thêm một sinh viên
function addStudent(id, fullname)
{
var students = getAllStudents();
students.push({
id : id,
fullname : fullname
});
storage.setItemSync('students', students);
}
Xóa sinh viên:
// Hàm xóa sinh viên
function removeStudent(studentId)
{
var students = getAllStudents();
for (var i = 0; i < students.length; i++){
if (students[i].id === studentId){
students.splice(i, 1);
}
}
storage.setItemSync('students', students);
}
Sửa sinh viên:
// Hàm sửa sinh viên
function editStuent(studentId, studentName)
{
var students = getAllStudents();
for (var i = 0; i < students.length; i++){
if (students[i].id === studentId){
students[i].fullname = studentName;
}
}
storage.setItemSync('students', students);
}
Hiển thị danh sách sinh viên:
// Hàm hiển thị danh sách sinh viên
function showStudents()
{
var students = getAllStudents();
students.forEach(function(student){
console.log('Student: ' + student.fullname + ' (' + student.id + ')');
});
}
Trong các hàm trên bạn thấy mình sử dụng vòng lặp để duyệt qua từng sinh viên và kiểm tra điều kiện và xử lý theo đề bài. Hy vọng bạn hiểu các hàm trên.
2. Cách sử dụng thư viện trên
Bây giờ bạn bổ sung phía dưới cùng một đoạn code như sau:
// Thêm sinh viên addStudent(1, 'Cuong'); addStudent(2, 'Kinh'); addStudent(3, 'Chinh'); addStudent(4, 'Quyen'); // Hiển thị danh sách sinh viên showStudents();
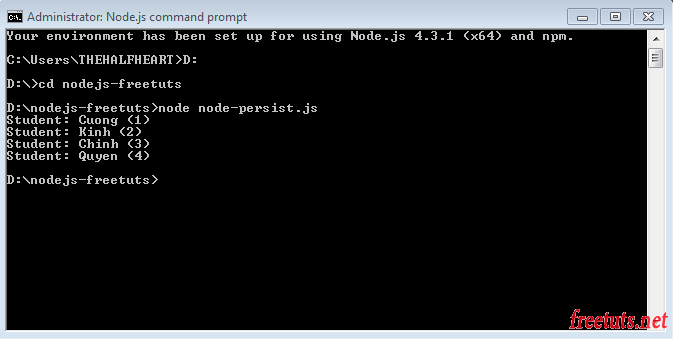
Chạy lên kết quả sẽ như hình dưới đây:

Tương tự để xóa một học sinh có id là 1 thì bạn sử dụng hàm sau:
removeStudent('1');
Tương tự cho các hàm còn lại.
3. Lời kết
Như vậy là chúng ta đã sử dụng thư viện node-persist để xây dựng thành công ứng dụng quản lý học sinh, đây là một ứng dụng đơn giản và chạy theo kiểu dạng console, nghĩa là các thao tác do bạn tự gõ ra. Nếu bạn nào thấy mình dạy hơi chậm thì mình cũng xin ghi nhận, và mình cũng giải thích luôn la do mình soạn theo kiểu step by step và có video nên rất phù hợp với newbie, bạn nào Pro thì có thể tự học sẽ nhanh hơn.
