ạo Project cho chuyên đề học NodeJS - NodeJS căn bản
Để tiện cho việc viết bài lẫn việc học của các bạn thì trong bài này mình sẽ hướng dẫn các bạn tạo Project và xác định nơi đặt Project để các bài sau khỏi phải mất công trình bài lệnh cd nữa. Việc quản lý mã nguồn và các thư viện được tích hợp rất quan trọng trong lập trình. Trước đây khi sử ...
Để tiện cho việc viết bài lẫn việc học của các bạn thì trong bài này mình sẽ hướng dẫn các bạn tạo Project và xác định nơi đặt Project để các bài sau khỏi phải mất công trình bài lệnh cd nữa.
Việc quản lý mã nguồn và các thư viện được tích hợp rất quan trọng trong lập trình. Trước đây khi sử dụng các thư viện thì ta phải vào trang chủ download về, sau đó muốn sử dụng Version cao hơn thì ta phải tìm và tải về thêm một lần nữa. Nhưng bây giờ xuất hiện Composer nên công việc đó rất nhẹ nhàng vì chỉ cần gõ vài dòng lệnh là máy tính tự động làm việc đó cho bạn.
Trong bài này mình sẽ giới thiệu một chương trình tương tự như Composer đó là npm, vậy npm là gì thì chúng ta cùng tìm hiểu nhé.
1. NPM trong NodeJS
NPM là một chương trình quản lý các thư viện tích hợp trong NodeJS, nó được tích hợp sẵn trong gói cài đặt của NodeJS nên khi cài đặt NodeJS là bạn có thể sử dụng được ngay. NPM sử dụng lệnh command line để cài đặt, gỡ bỏ, cập nhật và quản lý các Packages cho ứng dụng NodeJS.
Khi sử dụng npm việc đầu tiên là phải chạy lệnh npm init để tạo file packpage.json, đây là file cấu hình cho ứng dụng NodeJS của chúng ta. Trong file package.json sẽ chứa khai báo các Packages đang sử dụng kèm theo version của nó và các thông tin về tác giả của project. Về chi tiết các thông tin trong file package.json chúng ta sẽ tìm hiểu sau.
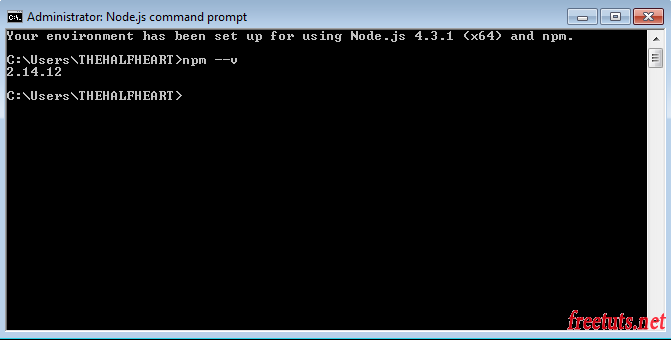
Để kiểm tra npm đã được cài đặt hay chưa thì bạn mở chương trình Node.js Command Prompt lên và chạy đoạn code sau:
npm --v
Đoạn code này sẽ trả về Version hiện tại của npm như giao diện dưới đây.

2. Tạo file packpage.json bằng lệnh npm init
Tất cả mã nguồn chúng ta sẽ ưu trong ổ đĩa D:/nodejs-Zaidap.com nên bạn hãy tạo một folder nodejs-Zaidap.com nằm trong ổ đĩa D nhé. Như vậy kể từ bài này trước khi đọc tut thì bạn mở NodeJS Command Prompt lên và cd đến đúng thư mục này bằng cách sau.
Đổi sang ổ đĩa D:
D:
Di chuyển tới folder nodejs-Zaidap.com.
cd nodejs-Zaidap.com
Tiếp theo ta sẽ tạo file package.json, đây là file lưu trữ thông tin cấu hình cũng như các gói packages đang sử dụng trong Project.
Để tạo file package.json thì bạn mở NodeJS Command Prompt lên và nhập vào lệnh npm init, sau đó nhập dữ liệu tương với các dòng thông báo rồi nhấn Enter. Trường hợp bạn muốn để tên mặc định thì chỉ cần nhấn Enter là được. (Chi tiết xem trong video)
Và đây chính là cấu trúc của file package.json.
{
"name": "nodejs-Zaidap.com",
"version": "1.0.0",
"description": "Project Learn Nodejs",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "TheHalfHeart@gmail.com",
"license": "ISC"
}Trong đó:
- name: Tên của Project
- version: Version của Project
- description: Mô tả cho Project
- main: File chạy chính (chạy đầu tiên) của Project
- scripts: Danh sách các khai báo cấu hình bổ sung cho npm. Như trong chuỗi trên thì giá trị của test chính là câu thông báo và dừng chương trình khi bị lỗi.
- author: Tên tác giả của Project
- license: License của Project, giá trị mặc định là ISC.
Vẫn còn rất nhiều thuộc tính mà mình không liệt kê ở trên vì trong series này chúng ta học step by step, nghĩa là không đưa những cái chưa cần tìm hiểu tới. Nếu bạn nào muốn tìm hiểu sâu hơn về file package.json thì mình xin hẹn ở một bài khác.
3. Thêm Package cho NodeJS bằng lệnh npm install
Để thêm packpage cho Project NodeJS thì bạn sử dụng cú pháp sau trong cửa sổ NodeJS Prompt.
npm install package-name@version --save
Đây là cú pháp căn bản nhất của lệnh npm install nên nếu bạn muốn tìm hiểu rõ hơn thì vào link này đọc tham khảo nhé.
Ví dụ: Cài đặt thêm gói node-persist version 0.0.6 vào NodeJS.
Bạn gõ lệnh sau:
npm install node-persist@0.0.6 --save
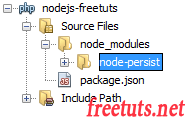
Bạn chờ nó download xong bạn sẽ thấy trong Project xuất hiện một folder chứa package vừa download về.

Bây giờ bạn mở file package.json lên thì chuội JSON sẽ bị thay đổi như sau:
{
"name": "nodejs-Zaidap.com",
"version": "1.0.0",
"description": "Project Learn Nodejs",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "TheHalfHeart@gmail.com",
"license": "ISC",
"dependencies": {
"node-persist": "0.0.6"
}
}Nghĩa là nó bổ sung thêm thuộc tính dependencies và đây chính là thuộc tính lưu trữ các package đang sử dụng trong Project.
Ok bài này chúng ta chỉ thực hành tới đây thôi, các vấn đề còn lại sẽ được nói ở bài tiếp theo.
4. Lời kết
Như vậy là mình đã giới thiệu xong nơi lưu trữ cho Project của chúng ta. Kể từ bài viết tiếp theo mỗi lúc mình nói gõ lệnh thì các bạn nhớ cd đến thư mục D:
odejs-Zaidap.com nhé. Bài tiếp theo chúng ta sẽ tìm hiểu cách sử dụng thư viện node-persist để lưu trữ dữ liệu.
