Xây dựng NodeJS Server đơn giản - NodeJS căn bản
Để chạy được ứng dụng NodeJS thì bạn phải lập trình cho nó một cái Server, việc cài đặt server này sẽ thông qua những đoạn mã javascript chứ không phải thông qua phần mềm. Và trong bài này mình sẽ hướng dẫn cài đặt một chương trình in ra một câu chào lên trình duyệt web. 1. Xây dựng cấu trúc file ...
Để chạy được ứng dụng NodeJS thì bạn phải lập trình cho nó một cái Server, việc cài đặt server này sẽ thông qua những đoạn mã javascript chứ không phải thông qua phần mềm. Và trong bài này mình sẽ hướng dẫn cài đặt một chương trình in ra một câu chào lên trình duyệt web.
1. Xây dựng cấu trúc file NodeJS Server
Trước khi tạo NodeJS Server thì bạn thực hiện các bước sau:
Tạo cấu trúc folder:
Bạn tạo một thư mục tên là nodejs-server nằm trong ổ đĩa D, sau đó tạo một file tên là server.js (xem hình).

Trong hình này thì thư mục nbproject là thư mục của netbeans tự tạo ra, vì vậy bạn đừng quan tâm nó nhé.
Xây dựng file package.json:
File package.json là file lưu trữ thông tin cấu hình cho dự án NodeJS, file này mình đã giới thiệu ở trong bài tạo project cho chuyên đề học NodeJS.
Bạn đi đến thư mục D:/nodejs-server và click chuột phải và chọn Git Bash Here (Xem bài cài đặt Git Bash để học NodeJS).

Một cửa sổ hiện ra, bạn gõ npm init và làm theo hướng dẫn, trường hợp bạn chưa biết làm thì hãy tới bài mà mình đã đưa link ở trên để xem nhé. Sau khi bạn tạo xong sẽ xuất hiện một file tên package.json với nội dung tương tự như sau:
{
"name": "nodejs-server",
"version": "1.0.0",
"description": "NodeJS Server Simple",
"main": "server.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"start": "node server.js"
},
"keywords": [
"NodeJS",
"NodeJS",
"Server"
],
"author": "TheHalfHeart@gmail.com",
"license": "ISC"
}
Chạy NodeJS Server thử:
Bạn vào file server.js và gõ nội dung sau vào:
console.log('The server is runing ...');
Bạn vào Git Bash và gõ lệnh sau:
npm start
Nếu kết quả xuất hiện chữ "The server is runing ..." thì ta đã xây dựng cấu trúc file thành công.
2. Xây dựng NodeJS Server căn bản
Thông thường chúng ta có hai giao thức đó là http và https nên trong NodeJS có cung cấp cho chúng ta hai module tương ứng với hai cái tên đó luôn đó là http và https. Như vậy để tạo server giúp việc giao tiếp giữa client và server thì ta sẽ thông qua hai module này, tuy nhiên trong phạm vi bài viết này mình chỉ hướng dẫn sử dụng http thôi nhé.
Mã code:
Trước tiên bạn mở file server.js lên và nhập vào nội dung sau:
// Bước 1: Import module http
var http = require('http');
// Bước 2: Khởi tạo server
var server = http.createServer(function(request, response){
// Biến request: là biến lưu trữ thông tin gửi lên của client
// Biến response: là biến lưu trữ các thông tin trả về cho client
// Thiết lập Header
response.writeHead(200, {
"Context-type" : "text/plain"
});
// Show thông tin
response.write('Your URL is ' + request.url);
// Kết thúc
response.end();
});
// Bước 3: Lắng nghe cổng 300 thì thực hiện chương trình
server.listen(3000, function(){
console.log('Connected Successfull!');
});
Để tạo NodeJS Server thì bạn phải thực hiện ba bước gồm:
- Bước 1: Import thư viện http
- Bước 2: Khởi tạo server. Chúng ta sử dụng hàm http.createServer và tham số truyền vào là một callback function, trong hàm callbackfunction có hai tham số truyền vào nữa đó là request và response,
- Bước 3: Thiết lập cổng kết nối
Trong bước 2 bạn để ý đoạn code thiết lập header:
// Thiết lập Header
response.writeHead(200, {
"Context-type" : "text/plain"
});
Đây chính là phần khai báo các tham số của trang web như thông tin định dạng file trả về, kích thước file ... Còn mã code 200 tức là truy cập thành công.
Chạy Server:
Bây giờ bạn bật Git Bash lên và gõ lệnh sau:
npm start
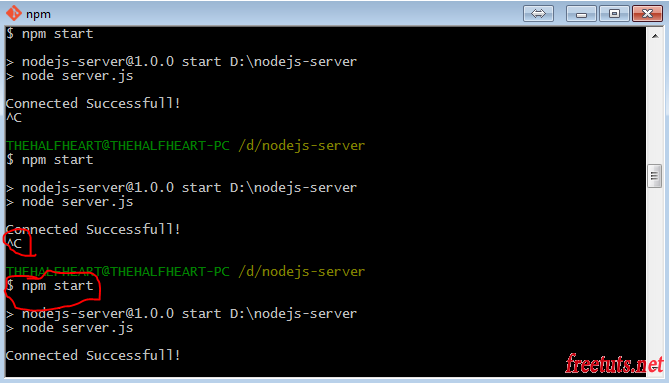
Và nếu giao diện xuất hiện như hình dưới đây thì tức là bạn đã khởi chạy Server thành công.

Chạy trên browser:
Bây giờ bạn mở trình duyệt ra và gõ vào URL http://localhost:3000/ thì sẽ xuất hiện giao diện như sau:

Bạn hãy thay đổi phần URL phía dau để xem thành quả nhé.
3. Truy cập một file trên Server
Bây giờ bạn tạo một file tên là about.html nằm trong project, sau đó pass nội dung dưới đây vào.
<!DOCTYPE html>
<html>
<head>
<title>Zaidap.com.net - NodeJS Server căn bản</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div style="padding: 50px; background: blue; color: #FFF">Xin chào, rất vui khi được chia sẻ kiến thức NodeJS</div>
</body>
</html>
Tiếp theo bạn sửa lại file server.js như sau:
// Bước 1: Import module http và fs
var http = require('http');
var fs = require('fs');
// Bước 2: Khởi tạo server
var server = http.createServer(function(request, response){
// Biến request: là biến lưu trữ thông tin gửi lên của client
// Biến response: là biến lưu trữ các thông tin trả về cho client
// Kiểm tra URL truy cập phải trang about ko
if (request.url == '/about.html')
{
// Thiết lập Header
response.writeHead(200, {
"Context-type" : "text/html"
});
// Show thông tin trang about
fs.createReadStream('./about.html').pipe(response);
}
else // trường hợp ngược lại ko tìm thấy file
{
// Thiết lập Header
response.writeHead(404, {
"Context-type" : "text/plain"
});
// Show lỗi không tìm thấy trang
response.write('404 Not Found ' + request.url);
// Kết thúc
response.end();
}
});
// Bước 3: Lắng nghe cổng 300 thì thực hiện chương trình
server.listen(3000, function(){
console.log('Connected Successfull!');
});
Trong đoạn code này mình có sử dụng một module tên là fs, đây là module thao tác với file của NodeJS.
Bạn vào Git Bash và nhấn Ctr + C để hủy bỏ những thiết lập trước đó, sau đó chạy lại lệnh npm start nhé.

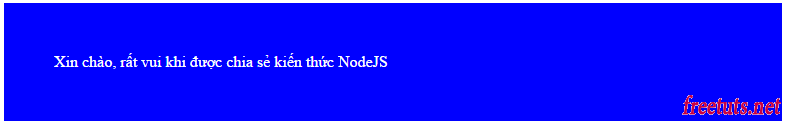
Bây giờ bạn chạy lên và nhập vào URL như sau http://localhost:3000/about.html thì sẽ thấy kết quả như hình là mọi thứ OK rồi đấy.

4. Lời kết
Như vậy trong bài này mình đã hướng dẫn các bạn tạo một NodeJS Server căn bản, hy vọng qua bài này bạn sẽ có cái nhìn tổng quát hơn về NodeJS và cũng như có tiền đề để học những bài nâng cao tiếp theo. Bài này mình dừng tại đây nhé, bài tiếp theo mình sẽ tìm hiểu cách truy cập một file HTML trên Server.
