10/10/2018, 13:21
[Hỏi] Đưa Images Manager vào button
mình đang dùng bộ saonj thảo ckeditor kết hợp với quản lý file là ckfinder
giờ mình muốn tận dụng nó để làm thêm mục úp ảnh đại diện cho bài viết
như thế này :

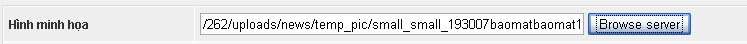
click vào chọn file

thì nó điền vào text là

Giúp với nha các bạn !
giờ mình muốn tận dụng nó để làm thêm mục úp ảnh đại diện cho bài viết
như thế này :

click vào chọn file

thì nó điền vào text là

Giúp với nha các bạn !
Bài liên quan






Bạn đang cần giúp cụ thể thế nào vậy? Kịch bản thực hiện hay là làm luôn cho bạn???
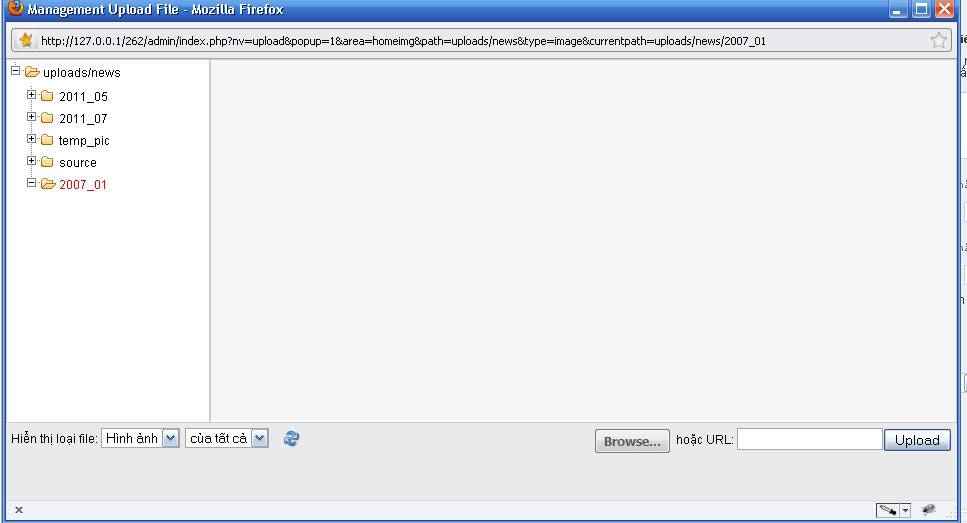
trong ckfinder đã có phần quản lý images manager rồi.
nhưng nó chỉ tích hợp cho khung soản thảo của nó thôi.
mình không làm sao tích hợp cho text box được.
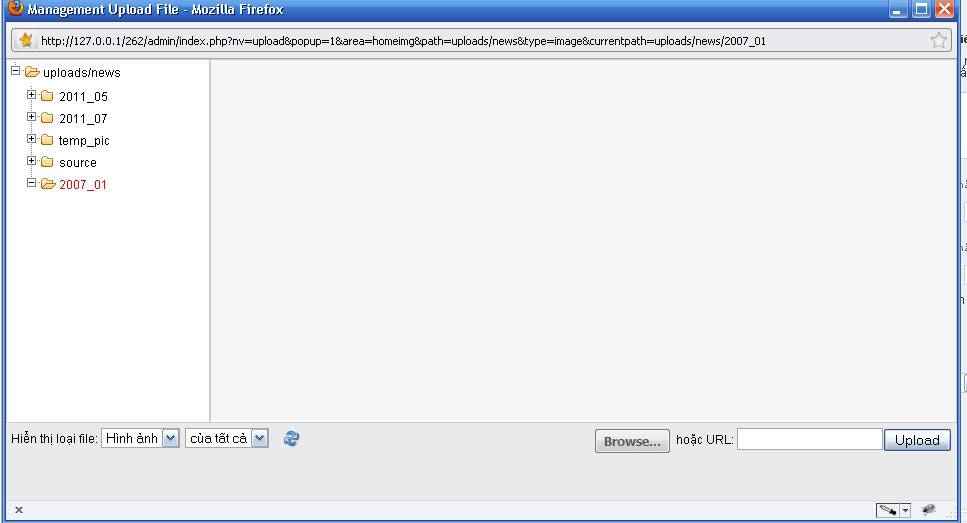
chỉ cần click vào button mở ra images manager click vào bức ảnh ở trong manages thì nó chèn link vào text box.
[=========> Bổ sung bài viết <=========]
ai có bạn demo thì hay quá.
không thì sử dung manager khác cũng được
cái mình chụp là của nukeviet 3.1 mà mình bóc tách trong đó ra ko được
đành help me !!
[=========> Bổ sung bài viết <=========]
Mình có một cái
<textarea name="txtnoidung" id="txtnoidung" rows="10" cols="40"></textarea>
được nhúng ckeditor vào khi mình click vào insert images nó sẽ mở một pound với đường link sau :
http://127.0.0.1/abc/123/ckfinder/ck...=2&langCode=en
mình thấy thuộc tính CKEditor=txtnoidung trùng với cái textarea
nhưng mìnhthuwe tạo một text box với tên avater rồi cho button mở cái pound có đường dẫn được sửa lại tham số CKEditor là
http://127.0.0.1/abc/123/ckfinder/ck...=2&langCode=en
nhưng khi click vào hình thì pound mất nhưng chẳng chèn được link hình vào đâu cả.
Thiệt là đau hết cả đầu
[=========> Bổ sung bài viết <=========]
http://ckfinder.com/demo tìm thấy cái demo này mà ko có hướng dẫn cài đặt
Mục Enhancing HTML Forms
[=========> Bổ sung bài viết <=========]
đã tìm ra đáp án. Đúng là gần ngay trước mắt mà xa tận chân trời
==================================
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CKFinder - Sample - Popup</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="robots" content="noindex, nofollow" />
<link href="sample.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="ckfinder/ckfinder.js"></script>
<script type="text/javascript">
function BrowseServer()
{
// You can use the "CKFinder" class to render CKFinder in a page:
var finder = new CKFinder();
finder.basePath = 'ckeditor/'; // The path for the installation of CKFinder (default = "/ckfinder/").
finder.selectActionFunction = SetFileField;
finder.popup();
}
// This is a sample function which is called when a file is selected in CKFinder.
function SetFileField( fileUrl )
{
document.getElementById( 'xFilePath' ).value = fileUrl;
}
</script>
</head>
<body>
<input id="xFilePath" name="FilePath" type="text" size="60" />
<input type="button" value="Browse Server" onclick="BrowseServer();" />
</p>
</body>
</html>
=========================================