01/10/2018, 08:23
[Javascript] Cho em hỏi về DOM

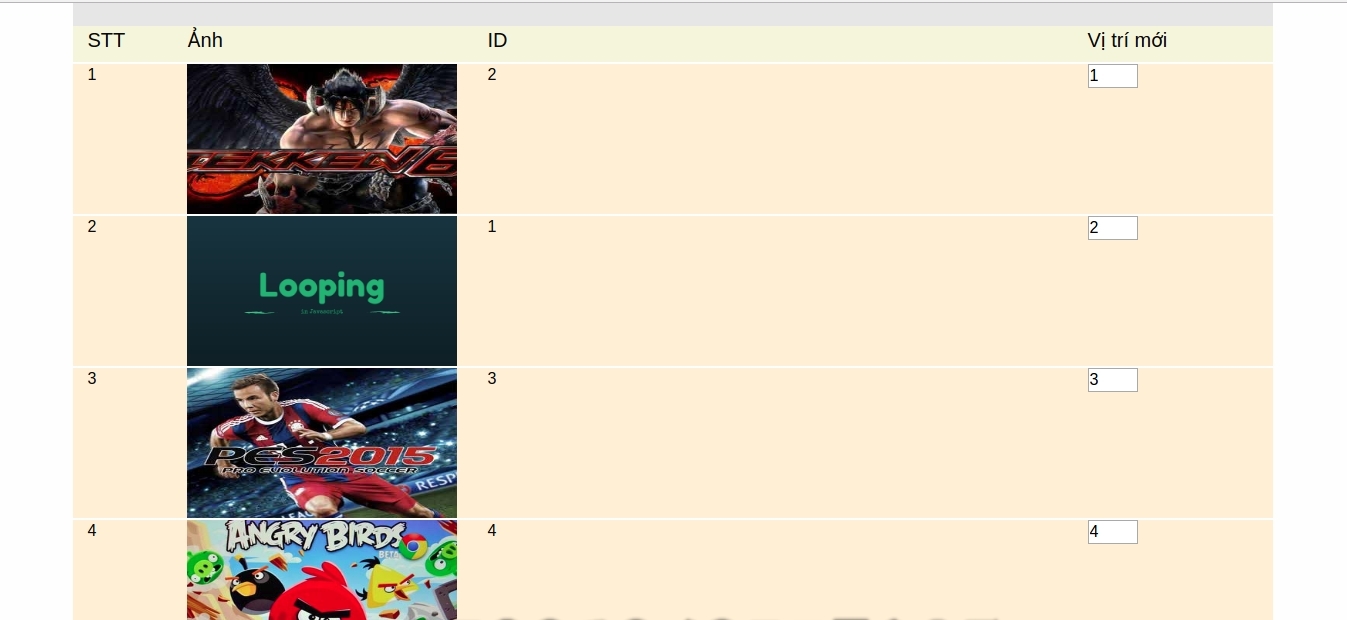
Hiện tại e muốn xây dựng 1 chức năng là thay đổi thứ tự ảnh hiển thị ở 1 trang khác (giao diện như trong hình). Ý định của e là khi e thay đổi giá trị chỗ “Vị trí mới”.
Ví dụ: sửa 1 thành 2. thì lúc này sẽ có 2 vị trí là 2 và e muốn sau khi thay đổi giá trị 1 thành 2 thì n sẽ tự động tìm đến vị trí số 2 có sẵn từ trước và chuyển nó về vị trí số 1
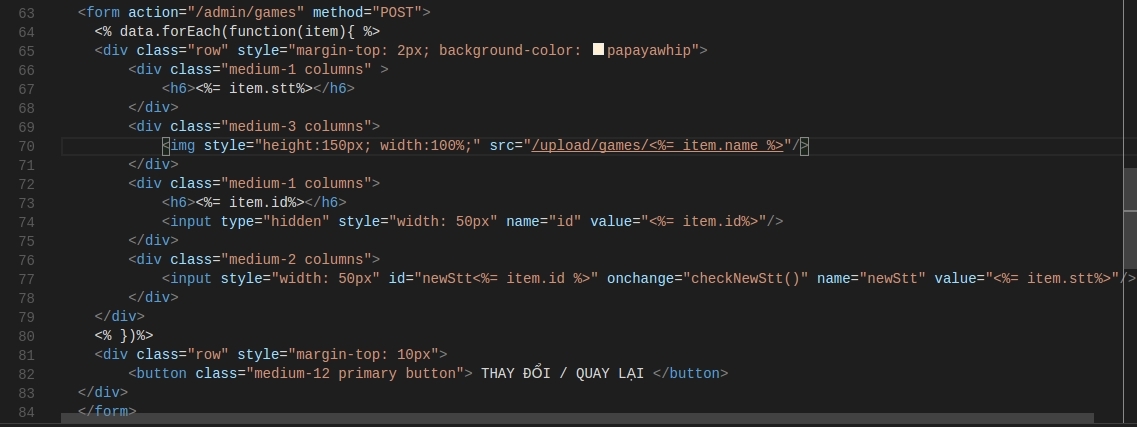
Đây là phần code e lấy dữ liệu từ CSDL ra:

Vì dữ liệu là e đổ ra bằng vòng lặp nên e đang không biết làm thế nào để getElementById() chính xác cái ô mình vừa thay đổi số thứ tự để dùng sự kiện onchange cho n.
Mong mọi người cho e ý tưởng hoặc 1 giải pháp tối ưu hơn để giải quyết vấn đề trên
Bài liên quan






có item.id rồi mà, truyền thêm cái id vào thẻ img ấy :3
Nếu chỉ sắp xếp đơn giản trong một trang thì mình thấy dùng các plugin sortable, chỉ cần kéo thả để sắp xếp sẽ tốt hơn. Ví dụ: Sortable