Javascript Tips - Những điều có thể hay trong JS (ep1)

Những điều có thể bạn đã biết hoặc chưa, những kinh nghiệm của mình chia sẽ khi lập trình javascript, mong nó có thể giúp ích cho các bạn đang lập trình ngôn ngữ này
Tránh lỗi khi dùng những default function của array
Các default array function của javascript như map, forEach, filter,… sẽ bị lỗi nếu như trường hợp array của bạn null hoặc undefined (vd: nhận dữ liệu từ server), nó khá nguy hiểm nếu bạn nào quên, khiến ứng dụng mình stop ngay lập tức. Các bạn nên check trước khi gọi các function đó. Bạn có thể lồng nó vào scope của if hoặc gọn hơn thì viết như này.
var newArr = array && array.map(function(item){
//DO SOMETHING
});
Sử dụng Ternary Operator cho gọn gàng
Ternary Operator, mấy bạn Mễ gọi thế :D, nó là ? : mà các bạn hay sài thôi. Các bạn có thể sử dụng thay cho if else, nhưng nhiều trường hợp nó tiện hơn rất nhiều.Ví dụ:
//jquery css
$element.css('color', per$.isFirstTab ? 'red' : 'green');
//set value for a variable
var color = per$.isFirstTab ? 'red' : 'green';
//Call a function
removeItem(per$.isFirstTab ? item1 : item2); //input values
module[per$.isFirstTab ? 'remove' : 'add'](item); //methods
Hàm map của javascript và jquery
Hai cái này thì nó khác nhau, bạn nào hay sài thì sẽ thấy, function map native của javascript nó sẽ return các giá trị undefined cho những item không thỏa điều kiện, còn jquery thì giúp chúng ta điều đó.
var array = [2, 3, 4, 5, 6, 7, 8];
var map1 = array.map(function(item) {
if (item > 4)
return item;
});
var map2 = $.map(array, function(item) {
if (item > 4)
return item;
})
console.log(map1); //[undefined, undefined, undefined, 5, 6, 7, 8]
console.log(map2); //[5, 6, 7, 8]
Nên nếu viết bằng hàm map của javascript thì bạn có thể viết lại bằng cách dùng hàm filter của native như thế này:
var array = [2, 3, 4, 5, 6, 7, 8];
var map1 = array.map(function(item) {
if (item > 4)
return item;
}).filter(function(item) {
return item;
});
console.log(map1); //[5, 6, 7, 8]
Iterator trong javascript
Nếu bạn xử lý nhiều trong javascript thì bạn hay dùng những hàm thông dụng như forEach, map, filter, reduce,… kiểu lập trình như vậy được gọi là Declarative Proramming (Bạn tham khảo ở đây, một bài viết rất hay về Declarative Proramming). Mình sẽ viết lại các hàm mà javascript cung cấp đã được liệt kê ở trên để làm ví dụ.
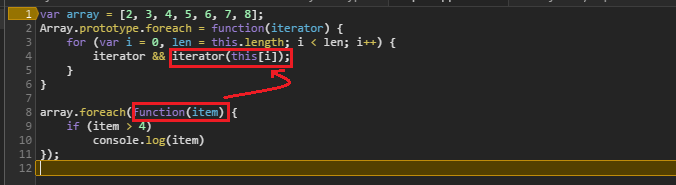
Hàm forEach
var array = [2, 3, 4, 5, 6, 7, 8];
Array.prototype.foreach = function(iterator) {
for (var i = 0, len = this.length; i < len; i++) {
iterator && iterator(this[i]);
}
}
array.foreach(function(item) {
if (item > 4)
console.log(item)
});
//5,6,7,8

Hàm map
var array = [2, 3, 4, 5, 6, 7, 8];
Array.prototype.mapping = function(iterator) {
var list = [];
for (var i = 0, len = this.length; i < len; i++) {
if (iterator)
list.push(iterator(this[i]));
}
return list;
}
var newArr = array.mapping(function(item) {
return item * item;
});
console.log(newArr);//[4, 9, 16, 25, 36, 49, 64]
Hàm remove
Trong javascript không support chúng ta hàm remove 1 item theo 1 điều kiện nào đó nên chúng ta có thể viết lại cho tiện sử dụng, dù chúng ta có thể sử dụng forEach hoặc nhiều cách khác để làm nhưng làm như thể sẽ thấy nó rõ ràng dễ maintain hơn.
var array = [2, 3, 4, 5, 6, 7, 8];
Array.prototype.remove = function(iterator) {
for (var i = this.length; i >= 0; i--) {
if (iterator && iterator(this[i]))
this.splice(i, 1);
}
}
array.remove(function(item) {
return item > 4;
});
console.log(array);//2,3,4
Kết thúc ep1, nhớ tiếp những gì hay hay mình sẽ chia sẽ tiếp ở series này phần sau.
Bài gốc từ blog của mình : http://jinhduong.github.io/javascripts/2016/06/05/js-tips.html






một trong những thứ củ chuối nhẩ trong gia js là khai báo biến var a chả cần biết loại của nó là gì cả cứ thế mà phang thôi à mà nhân tiện mình là fan của c# à
Đó chính là cái hay của js nếu bạn thích cũng là cái dở nếu bạn ko thích, nếu là fan của C# bạn có thể sài typescript, đơn giản c# là ngôn ngữ chính thống nó chặt chẽ hơn javascript là đúng gòi
nhớ trong C# cũng có trường hợp dùng var mà ta.
var trong C# nó gò bó hơn js bạn, nếu bạn khai báo var mà ko có kiểu dữ liệu nó sẽ lỗi.
học javascript hơi khó bởi vì nó rất khó gỡ lỗi nha bạn nhưng nó là ngôn ngữ mạnh mẽ thật công nhận các nền tảng như phonegap bung lựa thôi à
mangr trong javascript là thư làm mình sợ bạn à một mảng có cả đủ các thể loại à số chữ chuỗi ôi giờ ơi mình mới học nên thấy nó thế mình học aptech bạn à @jinhduong
Khó gỡ lỗi mình ngôn ngữ nào cũng sẽ mắc phải, tùy vào dự án của bạn bắt đầu như thế nào thôi bạn ạ, nếu dự án có kiến trúc tốt, code conventions rõ ràng,… thì mình nghĩ ko vấn đề gì cả, dự án tốt resource nhất vẫn là thời gian maintain mà :), bây giờ JS đã cập nhật những bản nâng cấp mới (ES version) khiến cho code càng ngày càng chặt chẽ hơn mà thích JS cũng vì cái dễ dãi của nó .
đùa tý thế bạn có thích con gái dêx giãi không bác mà nói thật mình cũng muốn học javscript bởi đay giở vem nó làm được nhiều việc quá à app di động app destop web wev sevirce mạnh mẽ thôi rồi luôn nhưng mình đang ttapj trung làm c# và mảng uwp hy vọng đây sẽ là tương lai à