
Microsoft tung bản vá khẩn cấp xử lý lỗ hổng zero-day trong Internet Explorer
Vào ngày 20/12/2018 Microsoft đã phát hành bản cập nhật bảo mật để vá lỗ hổng zero-day nghiêm trọng trong trình duyệt Web Internet Explorer (IE) mà những kẻ tấn công đã khai thác để hack vào máy tính Windows. Được phát hiện bởi nhà nghiên cứu bảo mật Clement Lecigne thuộc ...

Google Drive ẩn chứa rất nhiều mục Spam
Theo trang HowToGeek, dịch vụ lưu trữ đám mây Google Drive của Google đang có vấn đề. Nguyên nhân do Google Drive hiện không có tính năng chấp thuận chia sẻ, nên mọi tập tin và thư mục mà bạn bè chia sẻ với tài khoản của bạn sẽ tự động xuất hiện trong Drive của chính bạn. Vấn đề ...

Tin tặc kiếm hàng triệu USD nhờ đánh cắp dữ liệu từ SEC
Âm mưu giao dịch cổ phiếu quốc tế dùng cơ sở dữ liệu đánh cắp từ Ủy ban Chứng khoán và Sàn giao dịch Mỹ (SEC) giúp nhiều kẻ lừa đảo ở Mỹ, Nga và Ukraine bỏ túi 4,1 triệu USD. Theo Reuters, giới công tố viên liên bang Mỹ sắp công bố cáo buộc về động thái phi pháp được cho là ...

Laravel Testing - Người ta làm dễ, mình thì không
Trời sinh ra Dev, lại sinh thêm Test làm gì? Trong bài viết này, mình sẽ không giới thiệu khái niệm testing, và những lý thuyết test vì trên Viblo đã có rất nhiều tác giả viết về chủ đề này, các bạn có thể tìm đọc nếu có thời gian. Bài viết này chỉ áp dụng cho: Những bạn Dev đã từng viết ...

Sử dụng Queue quản lý các file trên Google Drive
Chào mọi người, như mọi người đều biết đến Queue ở trong môn học Cấu trúc dữ liệu và giải thuật. Bài viết hôm nay mình xin chia sẻ đến với moị người việc áp dụng Queue ở trong Laravel và cụ thể là với công việc lưu trữ file trên Google Drive. Cài đặt Project Laravel (ở thời điểm mình viết ...

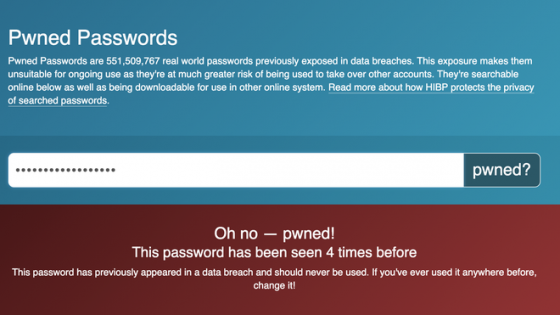
Rò rỉ dữ liệu cá nhân lớn nhất lịch sử, 773 triệu email, 21 triệu mật khẩu bị đăng tải công khai trên internet
Các chuyên gia khuyên người dùng nên kiểm tra và đổi mật khẩu của mình ngay lập tức nếu phát hiện email và mật khẩu của mình bị rò rỉ. Vài năm qua, không thiếu các vụ rò rỉ dữ liệu lớn. Tuy nhiên, vụ rò rỉ này có thể khiến bạn bất ngờ ...

Tìm hiểu về một số method trong Laravel Collection
Xin chào mọi người. Hôm nay mình xin giới thiệu một số phương thức xử lý với Collection trong Laravel mà chúng ta hay gặp. Mình xin được bắt đầu luôn nhé. Collection thật sự gần gũi với chúng ta. Bằng chứng là khi bạn chỉ cần xử lý một câu đơn giản như sau thì dữ liệu trả về sẽ là một ...

Live search trong Laravel sử dụng Ajax
Ngày nay đối với mọi trang web dù là blog hay website thương mại, một thanh tìm kiếm luôn luôn là cần thiết. Tuy nhiên những ngày tháng của một thanh tìm kiếm theo cách đơn giản đã qua. Hiện nay một thanh tìm kiếm live, tức là có thể hiển thị kết quả tìm tiếm tức thì khiến cho quá trình sử dụng ...

Cùng xây dựng website Laravel + Vuejs chi tiết cho người mới học phần 2 (vue-vuex)
I. Lời mở đầu Chào các bạn, như ở phần trước mình có trình bày đôi chút về các công nghệ mà người mới học laravel và vuejs có thể sử dụng. Với Cùng xây dựng website Laravel + Vuejs chi tiết cho người mới học phần 1 các bạn đã biết cách xây dựng và cung cấp APIs được đẹp hơn, và định hình mình ...

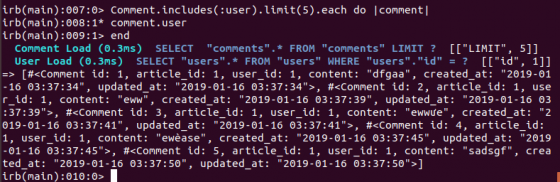
N+1 query và cách phòng tránh
N+1 query và cách phòng tránh N+1 query là gì? Nói đơn giản thì, n+1 query là một cách truy vấn không hiệu quả do sử dụng quá nhiều truy vấn. Để hiểu rõ hơn thì chúng ta cùng xem xét một ví dụ sau: Ở đây tôi có 2 model là User và Comment như sau: class User < ActiveRecord : : ...

Một số sai lầm thường mắc phải cho những người bắt đầu với Rails
Ruby on Rails là một framework phổ biến được xây dựng bằng NNLT Ruby, hẳn các bạn cũng từng nghe qua hoặc đã sử dụng nó. Rails được xây dựng dựa trên nguyên tắc Convention over configuration . Theo đó, Rails rất dễ sử dụng, tuy nhiên cũng rất dễ trong việc sử dụng sai. Bài viết hôm nay mình sẽ ...

Giới thiệu về các options khi sử dụng Route trong Ruby On Rails
Trong bài này, mình sẽ không đưa ra về nguyên lí hoạt động của route ra sao, cơ chế của nó như thế nào, mà tập chung list lại nhưng options hay sử dụng mà đôi khi anh em lại lẵng quên nó: 1. resources: Tạo ra 7 đường routes dành cho các method mặc định trong controller: Index, new, create, ...

Những thay đổi có thể xuất hiện ở phiên bản PHP 7.4 sắp tới.
Khi bản cập nhật mới nhất của PHP 7.3 vừa được ra mắt hôm 10/01 còn hết hot thì nhiều blog công nghệ đã đưa ra nhiều đồn đoán về thế hệ tiếp theo của PHP 7, sẽ được cập nhật vào tháng 11/2019. Sau đây, chúng ta cùng điểm qua một vài thay đỏi được đề xuất trong phiên bản sắp tới nhé. Có gì mới ...

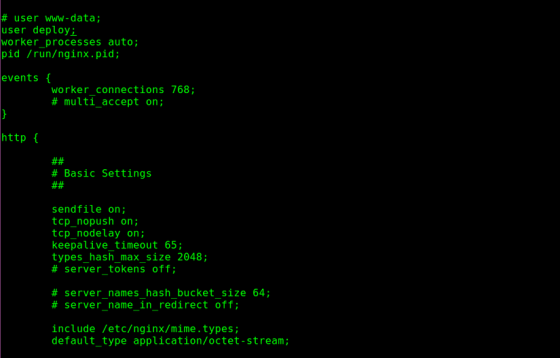
Deploy rails 5.2 app lên server amazon EC2
1. Tạo 1 user để deploy sudo adduser deploy cấp quyền cho user sudo nano /etc/sudoers %deploy ALL=(ALL) ALL chuyển sang làm việc với user deploy sudo su - deploy 2. Add ssh key authentication Để lấy code từ github thông qua ssh ssh-keygen -t rsa -b 4096 -C "YOUR ...

Tìm hiểu Laravel Excel
Xin chào anh em, lâu lắm rồi mình lại có thời gian ngồi viết những kiến thức mà mình đã tìm hiểu được trong quá trình làm project. Thi để tiếp nối series Laravel và những điều thú vị thì các bạn biết rồi đấy, nếu như có 1 sản phẩm thì chúng ta có thể nhập tay tự động thêm sản phẩm đó vào trong ...

10 Best PHP frameworks
A framework is an abstraction in which software providing generic functionality can be selectively changed by additional reusable user-written code. These frameworks make swift development a reality. The PHP frameworks provide well-organized and reusable code which can help you grow over time as ...

GitHub phát hành nền tảng Marketplace cho phép các nhà phát triển tìm những công cụ mình cần
GitHub vừa tung ra dịch vụ Marketplace giúp các nhà phát triển dễ dàng tìm công cụ phù hợp để cải tiến và tinh chỉnh luồng công việc. Theo thông tin đăng tải trên blog công ty, GitHub đã trình làng nền tảng Marketplace cho phép thành viên dễ dàng khám phá và mua ứng dụng cần thiết ...

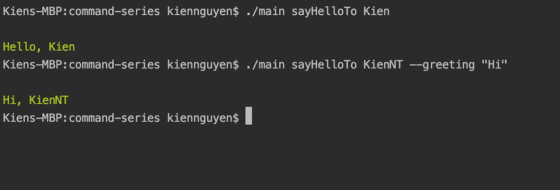
How to Build Command-Line Apps Part 2
Chào mừng các bạn đã quay trở lại với series How to Build Command-Line Apps Part 2 Ở phần trước mình đã hướng dẫn các bạn thực hiện 1 ví dụ đơn giản nhưng kinh điển là HelloWorld. Hôm nay chúng ta sẽ cùng nhau tìm hiểu về cách sử dụng các Class trong Console Command Bước 1 Từ folder ...

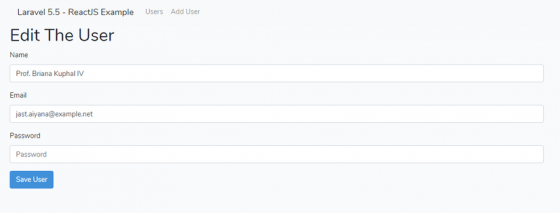
Xây dựng ựng dụng thêm sửa xóa với Vue, Vuex, Vue Router và Laravel
Ai đã từng theo dõi các bài viết cũng mình có lẽ đã từng đọc qua bài viết Laravel 5.5 và React JS, hôm nay mình sẽ viết về một framework khác cũng thường được sử dụng với Laravel, đó là VueJs. Trước khi đọc bài viết này bạn cần có kiến thức cơ bản về Laravel và VueJS hoặc có thể tìm hiểu qua ...

Vùng chọn trong CSS (CSS Combinators)
Đến series này chắc các bạn cũng đã quen đến selector là gì rồi đúng ko? Trước giờ mình cũng đã quen áp dụng cho CSS thông qua tên thẻ ...







