
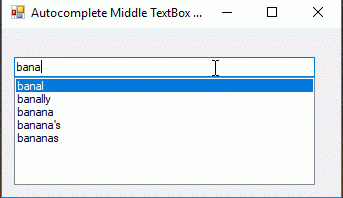
[C#] Hướng dẫn Autocomplete Suggest Middle trong Textbox
Xin chào các bạn, bài viết hôm nay mình sẽ chia sẽ đến các bạn source code Autocomplete Middle TextBox trong lập trình C#. Mặc định trong TextBox đã hỗ trợ sẵn cho các bạn thuộc tính AutoComplete Suggest . Tuy nhiên, các bạn chỉ AutoComplete ký tự đầu ...

Tìm hiểu về Laravel Test nói chung và Mockery nói riêng (part 1)
Xin chào các bạn, mình đã quay trở lại rồi đây (còn lợi hại hay ăn hại hơn thì các bạn hãy comment trong bài viết này cho mình biết nhé!) Xàm xàm tí thôi, hôm nay mình sẽ trở lại với series về Laravel với một nội dung mà các developer ai cũng biết nhưng không phải ai cũng để tâm đến, đó là ...

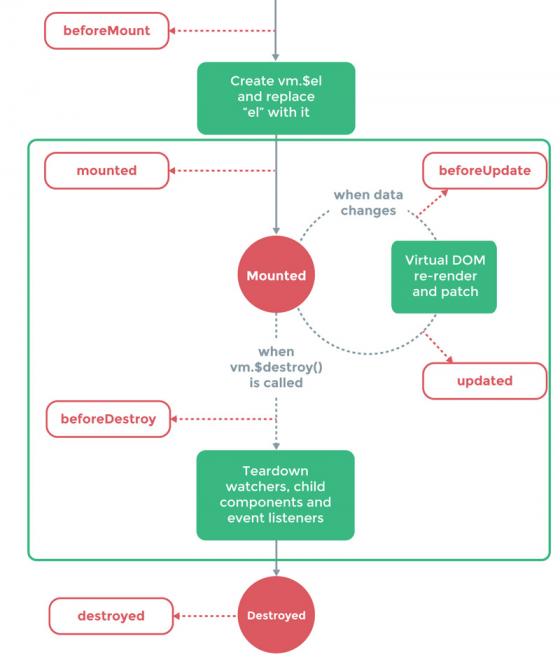
Xây dựng một blog cá nhân bằng VuePress (Phần 1)
Nếu sử dụng VueJS , có lẽ không ít lần bạn cũng vào VueJS Document để đọc nhỉ. Một trang có giao diện tuy đơn giản nhưng được bố trí cực kì hợp lý và dễ nhìn. Evan You , con người đúng sau thành công của VueJS, đã xây dựng toàn bộ trang document đó bằng VuePress . Tóm gọn, VuePress là ...

5 LÝ DO BẠN ĐANG LÃNG PHÍ THỜI GIAN KIỂM THỬ CỦA MÌNH
Không phải tất thời gian chúng ta dành cho việc kiểm thử đều hiệu quả. Thỉnh thoảng, tôi thấy rằng tôi làm việc hiệu quả và tốt hơn vào cuối ngày. Sự thật là việc kiểm thử của tôi đã không thực sự tốt. Nó sẽ tốt hơn nếu tôi làm mọi thứ theo một chút khác biệt. Sau khi phân tích hành vi của chính ...

Rails Active Record Nested Attributes
Nested Attributes cho phép bạn lưu (create hoặc update) associated record vào database thông qua parent record. Theo mặc định thì Nested Attributes bị disable, để enable chức năng này ta gọi hàm accepts_nested_attributes_for trong model class của parent record. Ta chạy migration để tạo 2 ...

Khả năng dẫn dắt (leadership) trong Kiểm thử (Part 2)
Chúng tôi đã nhận thấy rằng quản lý một đội kiểm thử là một trò chơi bóng khác biệt. Nó có thể không phù hợp với ranh giới của các kỹ thuật quản lý truyền thống, bởi chính tư duy, môi trường và các thách thức mà các nhóm kiểm thử phải đối mặt. Hướng dẫn này sẽ tiếp tục sau những gì mà ở Phần 1 ...

Tìm hiểu về Form Object
Khi nói về việc Create và Update bản ghi này thông qua bản ghi khác, thường chúng ta sẽ nghĩ ngay đến Nested Attributes. Hôm nay mình sẽ giới thiệu cho các bạn một cách khác tối ưu hơn và dễ kiểm soát hơn. Đó là Form Object. Chúng ta có 1 form đăng ký User gồm name, email, company name, phone. ...

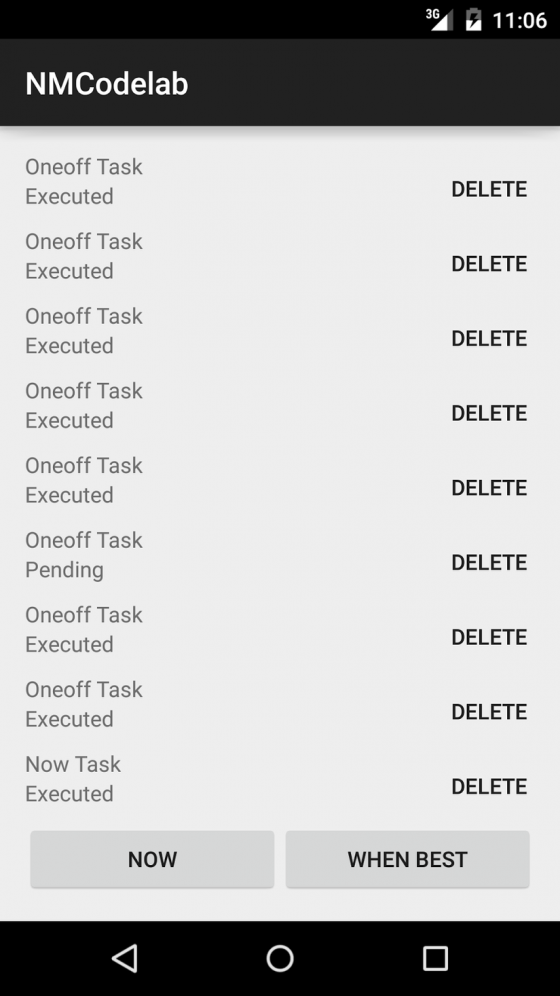
Network Manager In Your App With GCM Network Manager
Khi thực hiện xây dựng một ứng dụng Android bây giờ, việc phải thực thi các tác vụ với network là điều không thể tránh được. Vậy làm sao để có thể thực thi các tác vụ network một cách tối ưu nhất (các tác vụ network là một trong các tác vụ tiêu hao pin nhất) và hợp lý nhất trong từng trường hợp ...

Dự kiến tháng 7/2019 Google sẽ tung ra trình chặn quảng cáo “chính chủ” cho người dùng Chrome toàn cầu
Google đang rất Lỗ lực trong việc chặn các quảng cáo khó chịu hiển thị trên trình duyệt Chrome. Google rất tích cực tham gia cuộc chiến chống những quảng cáo gây khó chịu cho người dùng. Gã khổng lồ tìm kiếm đã tham gia Coalition for Better Ads, tổ ...

7 đồng tiền số được dự đoán sẽ “gây bão” trong năm 2018
Sau đây là danh sách 7 đồng tiền số tăng mạnh lớn hơn cả bitcoin trong năm vừa qua được các chuyên gia dự đoán sẽ “gây bão” trong năm 2018. Litecoin (LTC) Vốn hóa thị trường: 17,23 tỷ USD Mức tăng trưởng trong năm 2017: 4.800% Người sáng lập: Cựu nhân ...

Những kỹ năng cần có để trở thành kỹ sư phần mềm tại Google
Tất cả chúng ta đều biết Google là một trong những nhà tuyển dụng được mong muốn nhất trên thế giới. Các kỹ sư tại Google là những bậc thầy, và mức lương của họ là “không tưởng” . Đối với nhân viên Google lương cho Thực tập sinh thường từ $ 70,000 đến $ 90,000. Trong khi ...

Laravel và những tính năng có thể bạn chưa biết ?
Giới thiệu Laravel hiện tại là một framework PHP rất phổ biển và được sử dụng nhiều trong các dự án. Những tính năng mà nó mang lại rất mạnh mẽ và giúp quá trình phát triển trở nên nhanh chóng hơn rất nhiều. Và trong bài viết lần này, mình sẽ giới thiệu với các bạn một số tính năng của laravel ...

25 Trang web phổ biến nhất được xây dựng bằng Python và Django
Một số trang web phổ biến nhất và các ứng dụng mà bạn sử dụng hàng ngày được xây dựng bằng ngôn ngữ lập trình Python và framework Django. Sự thành công của những trang web đó đã cho thấy sức mạnh của những công cụ mã nguồn mở này. Python được lựa chọn bởi độ tin cậy của nó, mã sạch, ...

9 Ruby on Rails Best Practices
Nếu bạn chưa quen với Ruby on Rails, một trong những khía cạnh đáng ngại nhất là biết cách tốt nhất để hoàn thành một chức năng nhất định. Mặc dù có rất nhiều kỹ thuật và thư viện đã xuất hiện và là cách thức ưa thích của cộng đồng, nhưng vẫn có một số best practices giúp Rails cleanest, an toàn ...

Deepfake – Bóng ma mới của thế giới Internet
Trào lưu ghép mặt người vào video khiêu dâm đã có từ lâu, nhưng sự giúp sức của AI đặt ra câu hỏi về mặt đạo đức và cách chống lại những video do AI tạo ra. Bộ phim “người lớn” bắt đầu với cảnh một cô gái mặc áo hồng hở vai, ngồi trên giường và nở nụ cười. Mọi thứ ...

Cách sử dụng các plugins jQuery trong VueJS
Người viết: Max Hế lô! Sau 1 thời gian tu luyện trên núi mình đã quyết định xuống núi để quay lại chiến đấu cùng các anh em. Hôm nay mình xin giới thiệu đến các bạn 1 thứ hoàn toàn mới và khá hay ho mang tên “ Viu gi ét ” :)) Nếu bạn là một dev front-end chân chính ...

7 sáng chế như trong phim viễn tưởng mà hóa ra đã xuất hiện ngoài đời thực
Flat line design website banner of development process, from idea to realization. Năm 2018 vừa qua đã chứng kiến sự xuất hiện của những sản phẩm độc đáo, vô cùng ấn tượng mà ai cũng nghĩ chắc chỉ có trong những bộ phim viễn tưởng mà thôi. Với nhiều người, sự phát triển của công nghệ ...

Kiểm thử tự động là gì? Automation Testing
Previous Kiểm thử tự động là một kỹ thuật sử dụng một ứng dụng để thực hiện toàn bộ vòng đời của phần mềm trong thời gian ngắn hơn và sử dụng được nhiều lần cho test hồi quy. Kiểm thử tự động là một kỹ thuật tự động hóa, trong đó người kiểm thử tự viết các tập lệnh và sử dụng ...

[iOS] Option for mode OFFLINE
Hiện nay có rất nhiều app sử dụng chế độ Offline, như Facebook là một ví dụ điển hình. Theo bản thân tôi thấy thì họ cache lại các bài viết của người dùng tại máy của họ để sử dụng cho chế độ Offline. Bài viết này tôi chỉ chia sẻ những cách mà tôi biết để làm cho app hoạt động ở chế độ Offline. ...

Coder hay P.M, định hướng nào cho sự nghiệp?
Những người làm trong nghề code hay bất kể ngành nghề nào khác đều thuộc một trong hai tuýp người sau đây: người lãnh đạo (leaders) hoặc người thi hành (producers). Một là bạn là Steve Jobs, không thì bạn là Woz. Hai con đường hoàn toàn khác nhau nhưng cả hai đều có thể dẫn tới ...







