
Trải nghiệm phần mềm quản lý doanh nghiệm miễn phí
Nếu bạn còn đang đắn đo băn khoăn xem có nên sử dụng một phần mềm quản lý doanh nghiệp cho việc kinh doanh của mình hay không, hoặc là bạn còn đang thắc mắc về các tính năng và lợi ích có thể đạt được từ phần mềm quản lý doanh nghiệp thì đây sẽ là bài viết dành cho bạn, đem đến cho bạn cơ hội trải ...

Có gì mới trong Swift 5.0 ?
Swift 5.0 là bản sẽ được phát hành tiếp theo của Swift, và dự kiến sẽ mang lại sự ổn định của ABI trong thời gian dài. Đó không phải là tất cả, mặc dù: một số tính năng chính đã được triển khai, bao gồm các raw string, các trường hợp của enum, kiểm tra bội số integer và nhiều hơn nữa. ...

Tất tật tật các cách tối đa performace cho ứng dụg React
TỔNG QUAN Lúc còn mới tập tành code React file bundle của mình thường lên tới từ 1Mb đến 6Mb. Chạy lần đầu trên product chậm rì chậm rịt. Sau gần 1 năm dùng React thì bản thân cũng rút ra một cố cách dùng để cải thiện performance. Bài viết này sẽ xoanh quanh vấn đề làm sao để ...

Foxit PDF Reader vá lỗi thực thi mã từ xa nghiêm trọng
Foxit Software vừa tung bản vá cho phần mềm Foxit PDF Reader vá lỗi hơn 100 lỗ hổng, trong đó có nhiều lỗi thực thi mã nghiêm trọng. Thứ 6 vừa qua, Foxit đã tung ra bản vá cho Foxit Reader 9.3 và Foxit PhantomPDF 9.3, xử lí hơn 124 lỗ hổng. Những phiên bản bị ảnh hưởng là Foxit Reader ...

Tiki đã dùng React Native như thế nào?
Tại Tiki, chúng tôi hiện đang phát triển các tính năng mới dành cho Android và iOS app, bằng React Native. Nếu bạn cũng có ý định dùng tới React Native cho project của mình, hay chỉ đơn giản là tò mò về nó – Hãy đọc bài viết này. Qua đây, tôi muốn chia sẻ kinh nghiệm của chúng tôi về ...

Khoảng trống kiến thức giữa sinh viên IT và lập trình viên
Do ngành IT đang dần thành một ngành hot ở Việt Nam (việc nhẹ lương cao, nhu cầu tuyển dụng nhiều), nhiều bạn sinh viên đổ xô vào chọn học các ngành công nghệ thông tin. Tuy nhiên, các bạn sinh viên mới ra trường lại dễ gặp phải tình trạng thất nghiệp , hoặc khó kiếm việc làm. ...

Microsoft đầu tư 50 triệu đô cho các dự án về AI, Natural Language Platform, Cray và trung tâm dữ liệu Big Data
Microsoft công bố hãng sẽ đầu tư $50 triệu đô trong 5 năm tới cho các project AI – ”Tại Microsoft, chúng tôi tin rằng AI sẽ làm thay đổi cuộc chơi, cách tiếp cận của công ty là muốn dân chủ hóa AI nhằm giúp những tính năng của nó vẫn có thể được sử dụng dễ dàng bởi các cá nhân ...

Kế thừa class trong PHP
Trong bài này chúng ta đã tìm hiểu khái niệm tính kế thừa trong lập trình hướng đối tượng và các cách kế thừa trong php.

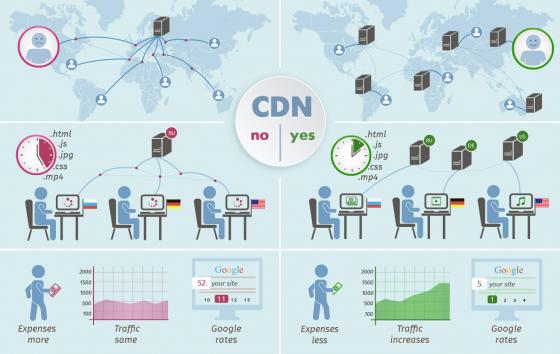
Tối ưu seo website theo điểm Google PageSpeed Insights
Google PageSpeed Insights là một trong những thước đo cơ bản được dùng để đánh giá về tốc độ cũng như sự thân thiện của website đối với người dùng do chính Google đề xuất ra. Page Speed Insights là công cụ tập hợp những tiêu chí đánh giá của Google về độ phản hồi và tốc độ load trang web để ...

Lập trình hướng đối tượng trong PHP (Phần 1)
Kiến thức cơ bản về lập trình hướng đối tượng trong php

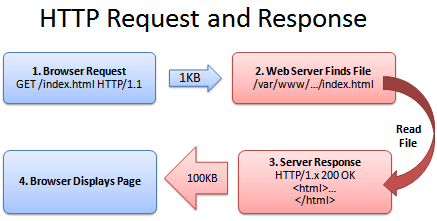
Tăng tốc website với bật nén Gzip
Khi bạn truy cập vào site của bạn, một request sẽ được gửi tới server để chuyển file xuống. Những file này càng lớn, càng mất nhiều thời gian để tải. Bằng cách nén trang web của bạn và CSS trước khi gửi chúng qua cho trình duyệt sẽ giảm thời gian tải xuống đáng kể vì files sẽ nhỏ hơn.

Hướng dẫn cài đặt push notification cho ứng dụng React Native (p2)
- Nối tiếp phần 1, ở phần 2 chúng ta cùng cài đặt cho ios

Kế thừa trong javascript ES6
Trong ES6 đã hỗ trợ chúng ta có thể khai báo một đối tượng theo chuẩn OOP trong javascript, class trong ES6, hỗ trợ được phương thức constructor (phương thức khởi tạo tương tự như những ngôn ngữ khác, các thuộc tính không thể khai báo mà chỉ có thể khai báo và gán giá trị trong constructor ...

Doanh số tuần đầu tiên của iPhone 7 & iPhone 7 Plus
Trước sự kiện Apple tiết lộ iPhone 7, iPhone 7 Plus và iOS 10 vào ngày 07/09, chúng tôi đã phân tích tình hình thị trường hiện tại của Apple và nhận thấy đã có sự chuyển dịch trong các mẫu iPhone, đặc biệt là các mẫu 6S đã chiếm được nhiều thị phần hơn. Với doanh số tuần đầu tiên của ...

Google Guice – Java
Hôm này mình muốn chia sẻ với mọi người về một framework của google là Guice. Guice là một dependency injection được cung cấp bởi Google cho Java 6 trở lên. Với dependency injection , các objects chấp nhận các dependency trong hàm khởi tạo của nó. Để khởi tạo một object. Chúng ...

Blockchain – Công nghệ đằng sau Bitcoin
Không này nào trôi qua mà chúng ta không đọc được tin tức gì đó về blockchain – công nghệ mới và hot nhất hiện nay. Người ta nói về việc JP Morgan đang đầu tư mạnh mẽ thế nào vào việc nghiên cứu công nghệ này, hay blockchain đang được sử dụng để bầu cử ra sao. Vậy blockchain chính ...

Viết app Angular siêu tốc với Angular generator
Các bác dev Angular thì bắt đầu như thế nào. Em thì hồi trước phải : Download Angular Thêm vào index.html Tạo file app.js , thêm vào index.html angular.module(‘myApp’, [‘bla’, ‘balo’]); Download thêm các package , rồi ...

Đừng nghĩ J.A.R.V.I.S chỉ có trong Iron-Man, hãy xem thanh niên Việt Nam chế ra nó bằng công cụ miễn phí của Google!
Không cần là thiên tài như Tony Stark cũng không cần phải là tỷ phú Đô la chúng ta vẫn có thể tự chế tạo được 1 hệ thống smarthome khá thông minh và ổn định. Khi bộ phim Iron Man ra mắt năm 2008, ý tưởng về 1 hệ thống trí thông minh nhân tạo như JARVIS mà Tony Stark tạo ra để ...

Website báo Sinh viên Việt Nam, trung tâm Athena bị tấn công
Giao diện website của báo Sinh viên Việt Nam trưa 5/8. (Nguồn: Ảnh chụp màn hình) Trưa ngày 5/8, khi truy cập vào website của báo Sinh viên Việt Nam ở địa chỉ http://svvn.vn/, nhiều độc giả không khỏi giật mình vì website này đã bị hacker tấn công thay đổi giao diện. Thay vì trang báo ...

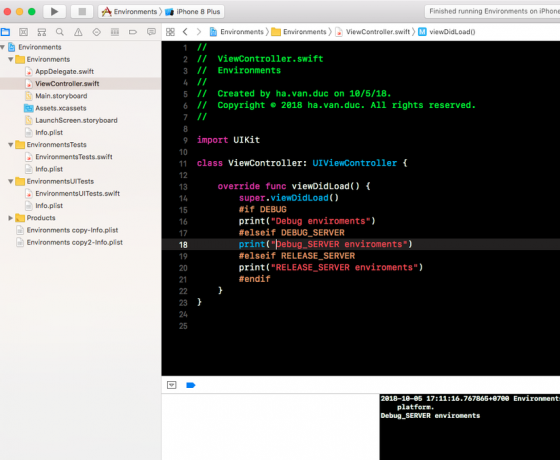
Quản lý các môi trường phát triển khác nhau trong swift project 1 cách dễ dàng.
Trong quá trình phát triển dự án ios thì mình gần như đảm bảo 96,69% là bạn sẽ phải phát triển ít nhất là trên 2 môi trường khác nhau. Đơn giản nhất là 2 môi trường development và production chứ chưa động đả gì đến version stagging hay các môi trường khác. Vậy vấn đề xảy ra là gì? Quản lý tất ...







