
30 tip để trở thành một Android Developer tốt (Phần 2)
Ở phần 1, mình đã điểm qua 15 tip để trở thành một Android Developer tốt, trong bài viết này, chúng ta cùng tiếp tục xem qua về 15 tip tiếp theo của loạt bài viết này nhé. 16. Bắt đầu từ những thứ nhỏ, sau đó mở rộng dần Là một developer, bạn nên luôn luôn cố gắng chia nhỏ các vấn đề phức tạp ...

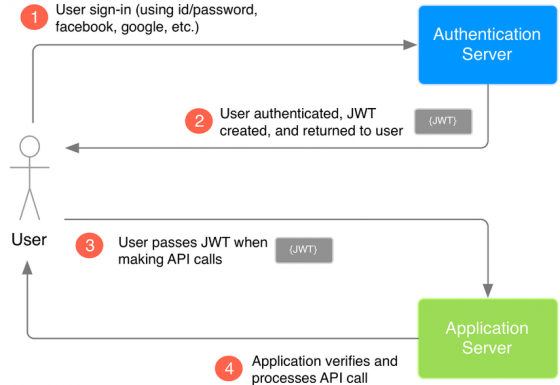
5 bước đơn giản để hiểu về JWT (JSON Web Tokens)
Trong bài viết hôm nay sẽ giới thiệu các nguyên tắc cơ bản về JWT (JSON Web Token) và lý do tại sao chúng ta lại sử dụng chúng. JWT là một phần quan trọng trong việc đảm bảo sự tin cậy và bảo mật trong ứng dụng của bạn. JWT cho phép xác nhận quyền sở hữu, chẳng hạn như dữ liệu người dùng, được mô ...

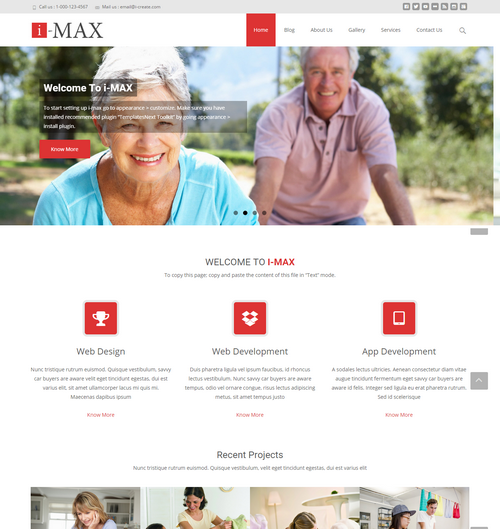
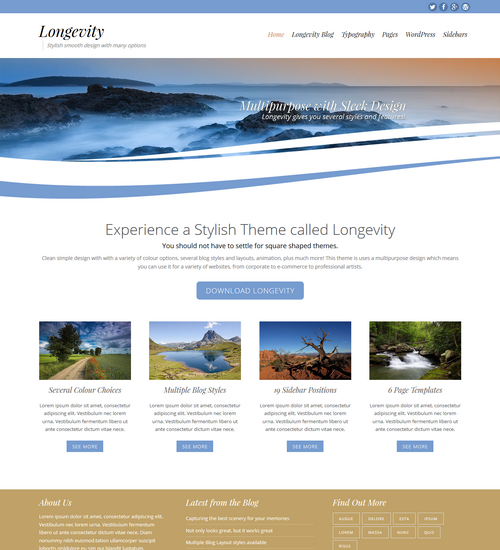
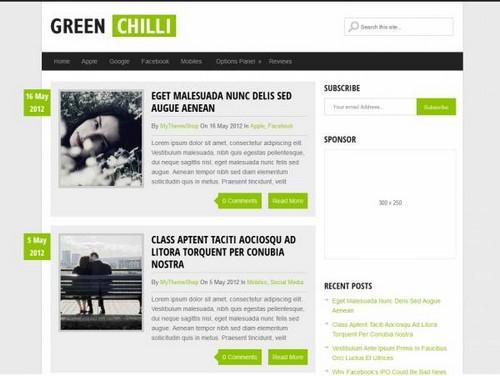
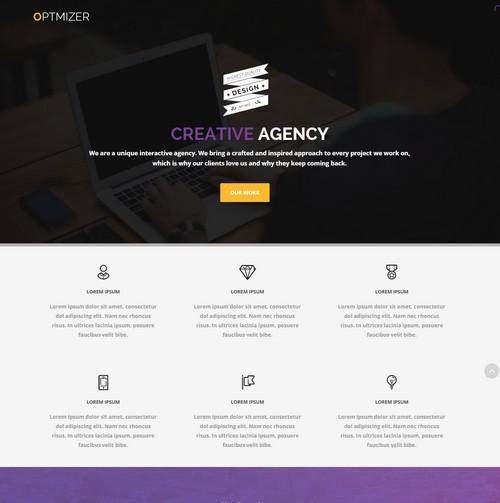
Chia sẻ những best WordPress themes 2015
Chào mọi người, hôm nay mình muốn chia sẻ một bộ sưu tập WordPress themes tiêu biểu nhất trong năm nay, best WordPress themes 2015. Bộ sưu tập với nhiều themes độc đáo, tính năng hoàn chỉnh, thiết kế đơn giản, ưa nhìn tối ưu về cấu trúc cũng như tương thích với tất cả các trình duyệt hiện tại. ...

Bỏ liên kết khi chèn hình ảnh trong bài viết WordPress
Với WordPress cũng như các mã nguồn web khác đều cho phép bạn chèn hình ảnh trong bài viết, riêng về WordPress cho ta nhiều tùy chỉnh hơn thế cho tùy chỉnh về title, alt, caption, và description … và liên kết của hình ảnh trỏ đến mà mặc định liên kết này là link file hình ảnh bạn chèn vào. ...

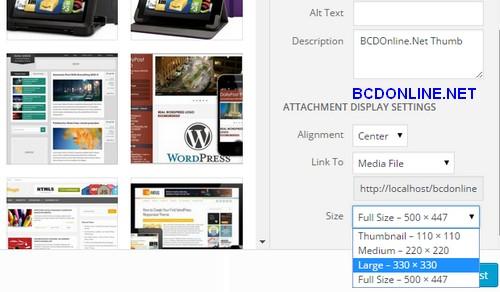
Tùy chỉnh hình ảnh post thumbnails trong WordPress
Với nhưng ai đã sử dụng WordPress thì chắc chắn biết đến tính năng post thumbnails này, đây là tính năng rất thông dụng và hay trong WordPress, cho phép chúng ta trình bày được ảnh đại diện, ảnh bài viết nội dung, đại diện các mục tin mới, nổi bật … một cách hiệu quả và tiện lợi nhất ngoài ...

5 lĩnh vực AI có nhu cầu tuyển dụng cao nhất trong năm nay
Công nghệ artificial intelligence (AI) bắt đầu trưởng thành nhanh chóng và ngày càng được tích hợp vào nhiều tổ chức doanh nghiệp trên thế giới. Khi phần cứng trở nên thông dụng hơn, AI sẽ nổi lên như là một yếu tố quyết định sự thành công của công ty. Trong một báo cáo gần đây ...

10 Travel WordPress themes miễn phí
Chào các bạn, để làm cho chủ đề WordPress themes thêm phong phú, hôm nay mình muốn chia sẻ với các bạn 10 WordPress themes cho du lịch về chủ đề du lịch. Các WP themes mình giới thiệu sau đây có thể xem như là một trong những best WordPress travel themes là sản phẩm của những cá nhân, tổ chức ...

Chia sẻ Responsive WordPress Themes miễn phí chuyên nghiệp
Đã lâu rồi bcdonline.net không có bài mới cho anh em, đó không phải lười biếng mà vì công việc mình quá bề bộn không còn rãnh rỗi như thời sinh viên, mình cố gắng viết nhiều hơn trong thời gian sắp tới, hôm nay trở lại với bài viết chia sẻ các free Responsive WordPress Themes tốt nhất cho các bác. ...

Web tools online miễn phí – công cụ cần thiết
Chào mọi người, dạo này việc thiết kế và phát triển website ngày càng được tiến bộ và hoàn thiện hơn rất nhiều so với trước kia, để có được như vậy đòi hỏi rất nhiều yếu tố, một trong những yếu tố đó là sự hỗ trợ của những công cụ được các webdesigner tạo ra trên nền Web. Tuy rằng nó giúp được ...

Những Plugins cần thiết cho một Blog WordPress
Những ai đã và đang sử dung WordPress thì đều biết về Plugins trong Blog WordPress , thật ra mà nói thì bài viết về plugin wordpress rất nhiều tuy nhiên mỗi người một kinh nghiệm, một cách sử dụng Plugins khác nhau. Sau đây là những Plugins là mình cảm thấy tuyệt nhất cho Blog WordPress, bà con ...

Giới thiệu các nhà đăng ký tên miền (domain) uy tín
Để xây dựng một website có rất nhiều điểm cần lưu ý trong đó có một điều rất quan trọng là tên miền (domain) sau nó là hosting. Nếu xét về lý thuyết thì không có tên miền thì website vẫn hoạt động được nếu dùng ip, tuy nhiên trong thực tế chẳng ai lại để những con số dài như thế và bắt người dùng ...

Học thiết kế web ASP.Net – C#
Chào các bác, lần này có lẻ là lần update cuối của mình về chủ đề học thiết kế web với ASP.Net C#, do nhiều lý do trong đó công việc và học tập đều không dùng đến ASP.Net mặc khác mình đang thích về WordPress, PHP và SEO mình sẽ ngâm cú phần đó nhiều hơn. Một sự thật không thể phủ nhận là ...

10 free business WordPress themes
WordPress ngày càng phát triển và ngày hoàn thiện các doanh nghiệp giờ đây cũng sử dụng WordPress cho website cho công ty mình. Do đó BCDOnline Blog hôm nay muốn chia sẻ một bộ sưu tập business WordPress themes chuyên nghiệp và mới nhất hiện nay tất nhiên là chúng hoàn toàn miễn cho các bạn. ...

Tạo ảnh động .gif bằng Adobe Fireworks
Chào mọi người, đã lâu rồi bcdonline chưa viết bài nào, qua tết công việc bề bộn! Hii… hum nay mình muốn chia sẻ cách tạo ảnh động .gif bằng Adobe Firework, rất đơn giản và dễ thực hiện có lẽ sẽ hữu ích cho các bạn sử dụng ảnh động quảng cáo và banner. Tạo ảnh động gif thì có nhiều ...

Cách sử dụng file .htaccess cấu hình cho Web/ Host
Đã là dân web thì hầu như ai cũng đã từng biết qua tập tin .htaccess này rồi, file .htaccess nằm ngay trong thư mục gốc của hostting cho phép bạn làm được nhiều việc mà bạn không thể ngờ đến, hôm nay mình sẽ chia sẻ cách mà bạn có thể sử dụng cơ bản file .htaccess này. File .htaccess là ...

Thêm, xóa, sửa CSDL dùng Web Service trong ASP.Net
Như đã nói ở bài trước hôm nay mình sẽ giới thiệu tiếp tục cho các bạn cách tương tác CSDL với Web Service ASP.Net cụ thể là thêm xóa sửa và lấy dữ liệu từ CSDL SQL Server, tiếp tục bài đề demo là CSDL người dùng mà mình đã làm ở bài mô hình 3 lớp trong ASP.Net Cũng nói lại các phần mình đã làm ...

Chia sẻ Accord premium WordPress blog theme
Chào các bác của bcdonlie.net, đã lâu không có món quà nào dành cho các bạn. Hôm nay lục lọi trong tủ wordpress themes thì có cái này cũng hãy mang ra chia sẻ, đây là một WordPress theme dạng portfolio thích hợp cho một magazine/ blog. Bác nào cần thì lụm về dùng nha! Ở bài trước đã chia sẻ một ...

20+ Fonts độc đáo cho thiết kế Logo – Web Designers
Với các Designer thì ai cũng có một bộ sưu tập fonts chữ của riêng mình, mình là một nghiệp dư cũng có một ít, hôm nay muốn chia sẻ với các bạn một số fonts khá đẹp và thích hợp cho việc thiết kế logo website và nhiều ứng dụng cho banner quảng cáo. Đây là một chủ đề bài viết xưa nay ...

Dùng Category và Tag hiệu quả trong WordPress
Đúng là WordPress sinh ra để cho dân lập trình web đam mê, và cũng rất phù cho SEO. Category và Tag là hai thành phần khi cài đặt WordPress đã có sẳn nhiều lúc nhiều người sử dụng đã quên lãng nó đi hay lạm dụng quá mức do vậy đã làm mất đi công dụng của nó! Bài này cũng đã có nhiều blogger ...

Chia sẻ những thiết kế Tags PSD đẹp cho Photoshop
Chào các bạn trong bài viết hôm nay mình muốn chia sẻ với mọi người một số thiết kế độc đáo của Photoshop về Tags hay là các thẻ liên kế. Các Tags PSD file này được nhiều tổ chức đồ họa thiết kế và chia sẻ hoàn toàn miễn phí. Như các bạn đã biết, ở những bài trước thì bcdonline.net có chia sẻ ...







