
Phần mềm CRM đã cứu sống công việc kinh doanh của tôi như thế nào.
Bắt đầu chuyện đời Tôi là một nhà bán buôn, tôi bắt đầu công việc này từ 4 năm trước và hiện nay tôi đang quản lý 9 chi nhánh của mình. Công việc hiện tại rất suôn sẻ, đem lại lợi nhuận thường kì ổn định. Nhưng có lẽ tất cả những điều này sẽ không xảy ra và tôi bây giờ khi kể câu chuyện về ...

Oracle đã hoàn tất việc chuyển giao các Java EE reference components cho Eclipse
Eclipse Foundation đã đảm nhận tất cả các công việc phát triển Java EE (Enterprise Edition) từ Oracle, như là một bước tiếp theo của việc tiếp quản nền tảng enterprise Java platform . Oracle đã đóng góp 100% các EE và GlassFish application server component cho nền tảng này. ...

Xây dựng một Search-Engine Optimized (SEO) PWA (Progressive web application) bằng Angular – Phần 1
Biên dịch: Nguyễn Văn Lợi Không quan trọng ứng dụng bạn xây dựng là gì, để nó có thể đến được tay người dùng thì nó phải đến được mắt người dùng trong các kết quả tìm kiếm trước cái đã. Đấy là lý do vì sao Search Engine Optimization (SEO) là một thứ rất quan trọng mà mỗi một lập ...

7 cách bảo mật Smart TV của bạn tránh bị tấn công
Smart TV, như tất cả các thiết bị kết nối khác đều cần bảo mật để tránh mối đe dọa và lỗ hổng. Sau đây là các cách bảo mật Smart TV hiệu quả. 1. Bảo vệ thông tin bộ định tuyến Bộ định tuyến (router) nếu không được bảo mật sẽ đe dọa toàn hệ thống bao gồm Smart TV của bạn. Ví dụ, một cuộc ...

Mảng (Array) và Chuỗi (string)
Một mảng là một cấu trúc dữ liệu mà lưu giữ một hoặc nhiều kiểu giá trị giống nhau trong một giá trị đơn. Chuỗi là các dãy ký tự, giống như "Hoc PHP co ban va nang cao tai code24h.com".

Hacker Mỹ tới Thâm Quyến sống, tự chế iPhone 6S sau 2 tháng, tốn 300 đô
Sau 2 tháng làm việc lên tục và tổng chi phí 300 đô la, anh chàng hacker kiêm kỹ sư người Mỹ Scotty Allen, hiện sống tại Thâm Quyến đã có thể tự chế ra được một chiếc iPhone 6s với đầy đủ chức năng. Về động cơ của ý tưởng có phần táo bạo này, Allen cho biết nó xuất phát từ cảm giác tò ...

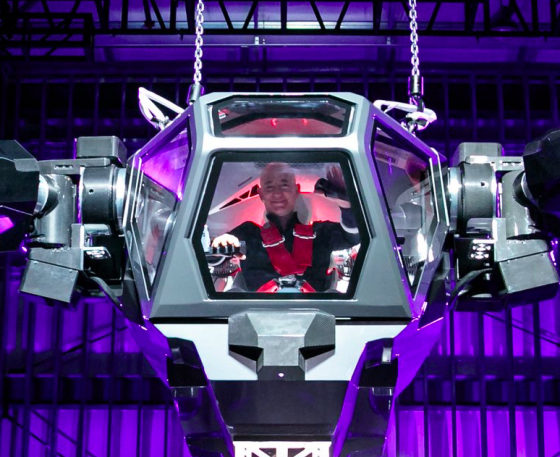
Jeff Bezos có chút quá khích khi lái một con robot khổng lồ
Lại thêm một sự kiện đóng góp bằng chứng cho thấy thế giới đang dần dần đạt được những thứ có trong phim khoa học viễn tưởng: một doanh nhân tỷ phú trong ngành chế tạo tàu không gian đã tạo chức buổi trình diễn một con robot cao 13 feet. CEO của Amazon và người giàu thứ năm thế giới ...

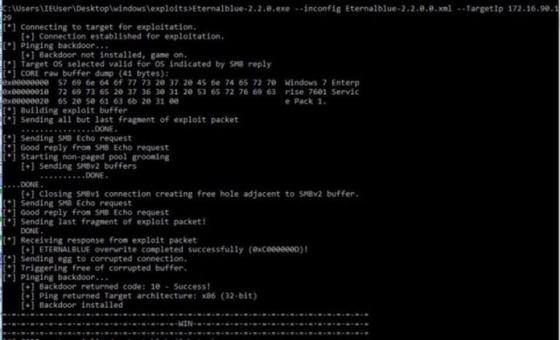
Tấn công mạng toàn cầu: Việt Nam đã có trường hợp bị nhiễm mã độc
Hệ thống giám sát của Bkav phát hiện một số trường hợp tại Việt Nam lây nhiễm mã độc từ cuộc tấn công mạng toàn cầu và dự báo con số lây nhiễm sẽ gia tăng vào tuần tới. Như đã đưa tin , hiện đang có cuộc tấn công mạng trên quy mô toàn cầu. Mã độc tống tiền Wanna Crypt0r chỉ trong ...

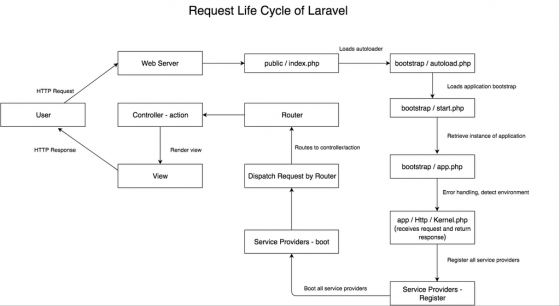
Laravel Request Lifecycle
Chém gió tí về Laravel Request Lifecycle Khi sử dụng bất cứ công cụ nào trong "thế giới thực", bạn sẽ cảm thấy tự tin hơn nếu như bạn hiểu được công cụ đó hoạt động như thế nào. Phát triển ứng dụng cũng không khác gì mấy. Khi bạn hiểu được các công cụ phát triển hoạt động thế nào, bạn sẽ ...

Hướng dẫn lập trình Swift trên Ubuntu Linux
Với việc mã nguồn mở Swift, Apple đang từng bước đưa Swift trở thành một ngôn ngữ mạnh mẽ, phổ biến hơn bao giờ hết. Bài viết dưới đây sẽ hướng dẫn bạn cài đặt để lập trình Swift trên hệ điều hành Ubuntu Linux Như với bất kỳ công nghệ mới mới nổi hoặc ngôn ngữ nào, việc cập nhật thông tin ...

Laravel Socialite
Ngoài form login cài đặt xinh xinh đáng yêu quen thuộc ra thì laravel có 1 cách để xác thực người dùng khác là sử dụng xác thực người dùng của các nhà cung cấp OAuth. Đó là Laravel Socialite. Thư viện đang hỗ trợ cho xác thực người dùng thông qua Facebook, Twitter, LinkedIn, Google, Bitbucket, ...

Sự liên hệ công việc Video editor và công việc Lập trình
Thú thực thì đúng là nghe qua thì chả có gì liên quan tới nhau ! anh làm video thì chỉ suốt ngày cắm đầu vào mớ video rùi lên youtube đào sâu nghiên cứu technic mới , xem nhiều video của các nhà làm video khác nhau để tự phong phú hóa bản thân. Còn công việc của người lập trình thì suốt ngày số và ...

[From Zero to DApp Programmer] Blockchain 101
Được nhìn nhận là một nền tảng mới mang tính đột phá, Blockchain không chỉ được sử dụng cho các giao dịch tài chính, mà còn có khả năng thay đổi cách mạng công nghiệp 4.0. Tuy vậy, đến nay Blockchain vẫn còn là khái niệm khá mới mẻ tại thị trường Việt Nam. Bài thuyết trình trên đây của anh Trần ...

[From Zero to DApp Programmer] Ethereum 101
Nhắc đến lịch sử hình thành và phát triển của Blockchain, chúng ta không thể không thảo luận những đồng tiền mã hóa được xây dựng trên nền tảng này. Theo sau Bitcoin, Ethereum được tính toán và đánh giá là đồng tiền ảo có giá trị đứng thứ 2 trên thế giới hiện nay. Hơn thế nữa, không bị giới hạn ở ...

Công ty cung cấp giải pháp và ứng dụng Blockchain trong nông nghiệp tại Việt Nam
Công ty cung cấp giải pháp và ứng dụng Blockchain trong nông nghiệp tại Việt Nam - Công ty Cổ Phần Công Nghệ Vakaxa là công ty cung dịch vụ giải pháp và ứng dụng Blockchain trong nông nghiệp hàng đầu tại Việt Nam, luôn mang lại những giải pháp tối ưu giảm thiểu chi phí trong quá trình sản xuất.

Vì sao tôi bỏ Facebook, chia sẻ của một lập trình viên Mỹ
Sau 12 năm dùng Facebook, nhà thiết kế web kiêm lập trình viên người Mỹ Blake Watson quyết định bỏ chơi Facebook với những lý do đáng suy ngẫm. Trong một bài viết vừa đăng tải trên trang web cá nhân (www.blakewatson.com), anh Blake Watson cho biết, anh gia nhập Facebook từ tháng ...

Urchin Software và Câu chuyện thật đằng sau Google Analyticsre Corp.
Our first day at Google, April 21, 2005. Brett was on his honeymoon! Bài hơi dài, tóm tắt trước: Urchin Software Corporation là công ty phân tích web có trụ sở tại San Diego, CA. Nhà sáng lập công ty là Paul Muret, Jack Ancone, Brett Crosby, và Scott Crosby (yours truly). Tháng tư năm ...

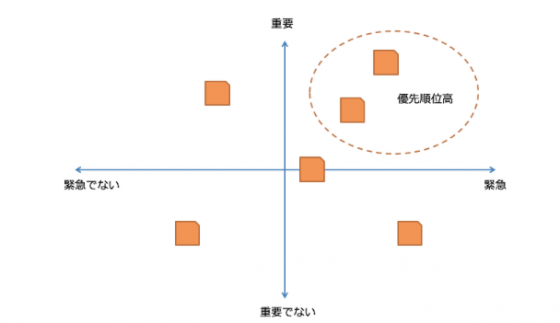
KPT (KEEP – PROBLEM – TRY) – Những điều cần biết
Khi nói đến phương pháp Furikaeri (振り返りの手法) , nếu tìm hiểu qua các kênh như Websites, sách báo hay tài liệu, chúng ta sẽ tìm được từ khóa “KPT”. Nếu bạn có một tấm bảng và những tờ sticky notes, tôi nghĩ nó sẽ rất thú vị nếu bạn thử nghiên cứu nó bằng việc sử dụng ...

Ngành CNTT Việt Nam đang đi theo một con đường “lạ”
Ngành CNTT Việt Nam hình như đang đi theo một con đường kỳ lạ, rất nóng và ít bền vững. Từ khi còn giảng dạy, đến giờ, tôi vẫn khuyên các bạn trẻ hơn rằng nên bắt đầu từ nền tảng căn bản: học ngôn ngữ trước khi học framework, học lập trình trước khi học công nghệ. Và tôi tin rằng ...

3 bài học xương máu mà mỗi Product Manager đều phải trải qua.
Vị trí Product Manager là mục tiêu phấn đấu của rất nhiều người, tuy nhiên khi trở thành một Product Manager rồi “đời không như mơ”. Lắm lúc, Product Manager phải nhăn mặt và nhận những “trái đắng” do các quyết định không sáng suốt hoặc chỉ đơn giản là do chưa ...







