
Output dữ liệu trong MVC
I. Trả về HTML bằng cách trả lại một view Một kiểu phản hồi phồ biến nhất của một action là tạo ra HTML và gửi nó về trình duyệt của người dùng. Khi chúng ta sử dụng hệ thống action result, chúng ta cần khởi tạo một đối tượng lớp ViewResult mà chúng ta muốn trả lại để tạo ra mã HTML như đoạn mã ...

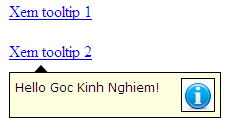
Hướng dẫn sử dụng Balloon Tooltip
Nói đến tooltip chắc có lẽ lập trình viên nào cũng biết, hôm nay Góc Kinh Nghiệm sẽ giới thiệu với các bạn về một loại tooltip có tên là Balloon. Balloon tooltip là một loại tooltip được định dạng ở dạng Balloon, và có thể áp dụng vào bất cứ link nào trong trang web. Nó cho phép chúng ta dễ dàng ...

Filter trong ASP.Net MVC
I. Bốn kiểu filter cơ bản trong ASP.Net MVC MVC hỗ chúng ta bốn kiểu filter cơ bản. Mỗi cái sẽ có logic tại những thời điểm khác nhau trong quá trình xử lý yêu cầu Authorization IAuthorizationFilter AuthorizeAttribute Chạy trước hết, trước khi bất kì những filter khác hoặc phương thức ...

Truy vấn dữ liệu từ database
WordPress hỗ trợ đối tượng $wpdb giúp chúng ta kết nối với database và truy vấn dữ liệu một cách dễ dàng. Đối tượng $wpdb là một biến toàn cục có sẵn trong WordPress, chúng ta chỉ cần sử dụng nó để truy vấn dữ liệu không cần khai báo. Giả sử database của chúng ta có bảng wp_posts (trong đó wp_ ...

Dùng html và css để chia dữ liệu thành nhiều cột
Ở ví dụ bên dưới, dùng thẻ <ol>, <li> và CSS để chia dữ liệu từ Item 1 đến Item 5 thành 3 cột như bên dưới: 1. Item 1 2. Item 2 3. Item 3 4. Item 4 5. Item 5 Như chúng ta đã biết thẻ <ol> và <li> kết hợp với nhau để tạo ra một danh sách có thứ ...

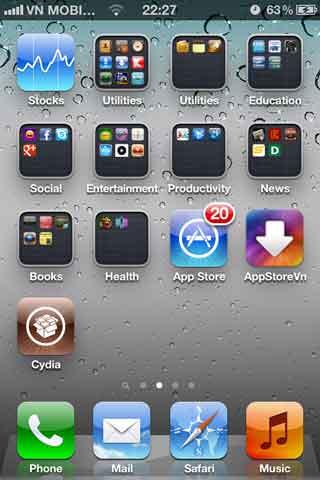
Hướng dẫn Jailbreak iOS 5.0 / 5.0.1 cho Iphone 4s iPad 2
I. Chương trình dùng để jailbreak – Download phiên bản dành cho Mac – Download phiên bản dành cho Windows II. Tiến hành jailbreak 1. Trước khi thực hiện, các bạn hãy nhớ gắm thiết bị của mình vào iTunes để máy tự động tạo bản sao lưu, để lỡ có chuyện gì thì chúng ta còn có cách phục hồi. ...

LINQ #1: Toán tử OfType, Cast dùng để làm gì
OfType và Cast được sinh ra cho cùng mục đích chuyển những loại collection cũ của .NET sang loại IEnumerable. Mục đích của việc chuyển đổi này giúp cho các collection đó có thể gọi được những Standard Query Operator 1. Dùng Cast để chuyển những collection cũ của .NET sang IEnumerable ...

Lấy thumbnail của bài post
Mỗi bài post có hỗ trợ Featured Image để chúng ta thiết lập ảnh mặc định cho bài post của mình hay còn gọi là thumbnail. Để thấy rõ hơn chức năng này, chúng ta login vào phía administrator -> Posts -> Add new. Kéo xuống cuối góc phải màn hình, chúng ta sẽ thấy Featured Image. Nhấn vào ...

Thêm menu vào administration
Khi login vào phía administration, nhìn phía bên trái chúng ta sẽ thấy một dãy các menu như là: Posts, Media, Links, Pages, …, Settings. Ứng với mỗi menu có nhiều menus con hay còn gọi là sub-menu. Hôm nay Góc Kinh Nghiệm sẽ hướng dẫn bạn cách thêm sub-menu tên GKN_submenu vào menu ...

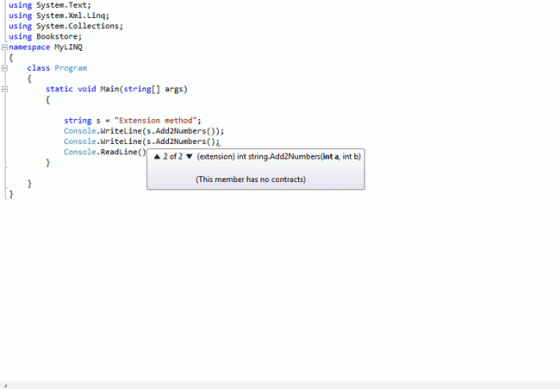
Extension methods
Extension method được sinh ra để giúp cho chúng ta mở rộng khả năng của một class Ý tưởng của extension method là static method của lớp A sẽ được sử dụng như là instance method của lớp B. Nghĩa là lớp A giúp lớp B mở rộng khả năng 1. Cách khai báo và sử dụng extension method Chúng ta dùng từ ...

Fix lỗi không thể tạo virtual directory trong Visual Studio 2010
Giả sử bạn đã cài IIS Express và Visual Studio 2010 trên máy tính của bạn. Và bạn thiết lập project của bạn sử dụng IIS Express như hình vẽ bên dưới Hình: Config sử dụng IIS Express trong Visual Studio 2010 Khi bạn nhấn vào nút “Create Virtual Dicrectory” thì xuất hiện dòng ...

Named methods, Anonymous Methods và Lambda expressions
1. Named method Một delegate có thể sử dụng kết hợp với named method. Khi chúng ta khởi tạo một delegate sử dụng với named method, method có thể truyền như một tham số // Khai báo delegate delegate void Del(int x); // Định nghĩa named method void DoWork(int k) { /* ... */ } // KHởi ...

Nhiều layout trong một module
Hôm nay Góc Kinh Nghiệm sẽ giới thiệu cùng các bạn cách sử dụng nhiều layout cho một module trong Joomla!. Giả sử module tên mod_articles_list được đặt trong thư mục /root/modules/mod_articles_list có cấu trúc như sau: /root/modules/mod_articles_list/ --- mod_articles_list.xml --- ...

Routing System của MVC
Routing system có 2 chức năng chính: – Phân tích incoming url, sau đó gửi nhiệm vụ cho controller và action – Tạo ra outgoing url 1. Giới thiệu url pattern Route system làm việc dựa trên 1 tập routes. Mỗi route lại chứa 1 url pattern. Nếu pattern trùng với url, routing system sẽ xử lý ...

Sử dụng jQuery Autocomplete
Hôm nay góc Kinh Nghiệm sẽ hướng dẫn các bạn cách sử dụng jQuery Autocomplete. Ở demo này, Góc Kinh Nghiệm sử dụng Visual Studio 2010, ASP.Net MVC 3 và Razor View Engine Hình: jQuery Autocomplete Bước 1: tải jquery-1.6.4.min.js và jquery-ui-1.8.11.min.js về và khai báo như sau: ...

Sử dụng CURL trong XAMPP trên Window
Lần đầu tiên bạn tập gõ những dòng lệnh về curl. Nhưng khi bạn chạy chương trình thì xuất hiện lỗi, không tìm thấy hàm curl_init(), curl_setopt(), curl_exec(), curl_close(), … Đừng lo, bạn không gọi được những hàm đó là vì bạn chưa cấu hình để sử dụng thư viện curl. Góc Kinh Nghiệm sẽ ...

Cách tạo Widget Areas
Đoạn code bên dưới minh họa việc thêm 2 widget areas có tên: First Widget Area và Second Widget Area vào sidebar. Bạn mở tập tin functions.php có đường dẫn: wp-content hemes{tên-theme-của-bạn}functions.php. Thêm vào đoạn code bên dưới. function my_widgets_init() { register_sidebar( ...

Sử dụng curl download hình ảnh từ remote server và hiển thị ngay trên site của mình
Mình giả sử các bạn muốn lấy 1 tấm hình tại site của Góc Kinh Nghiệm (ví dụ tấm này http://gockinhnghiem.com/wp-content/uploads/global-cofiguration.gif) để hiển thị lên site các bạn. Dĩ nhiên các bạn có thể dùng trực tiếp link trên nhưng ở đây mình muốn mô tả cách dùng CURL để đạt cùng một mục ...

Cách lấy mảng các category_id loại featured_categories của menu
Giả sử bạn có một menu id, bạn cần lấy tất cả các category_id loại ‘featured_categories’ thuộc về menu đó. Code minh họa: jimport('joomla.html.parameter'); $menu = JSite::getMenu(); $item = $menu->getItem($menu_id); $params = new JParameter($item->params); $catids = ...

Specificity trong css là gì?
Specificity là cách tính toán style nào sẽ được một element sử dụng khi có nhiều rule có thể được apply vào element I. Công thức tính specificity Chúng ta có công thức tính specificity như sau: 1. Tính a Chúng ta sẽ có giá trị 1 nếu style được apply từ thuộc tính style của HTML, ngược ...







