
Các method và option của Has many trong Association
Trong Rails, association là một kết nối giữa hai mô hình Active Record. Tại sao chúng ta cần sự liên kết giữa các mô hình? Bởi vì chúng làm cho các hoạt động phổ biến đơn giản và dễ dàng hơn trong code của chúng ta. Has_many Association has_many chỉ ra một kết nối một-nhiều với một mô hình ...

What's new in ES8
ES8 (tên chính thức là ES2017) vừa mới được chính thức release cuối tháng trước. Nếu bạn còn nhớ thì ES5 được release từ tận năm 2009. Vậy mà chỉ trong 3 năm qua, spec của ECMAScript đã được update đến 3 lần, và năm sau có lẽ cũng sẽ không khác. Như thế đã đủ để thấy sự trỗi dậy thần kì của ...

3 cách thực thi eager loading trong ruby on rails
Bạn có thể quen với phương thức #includes để tải từ cơ sở dữ liệu nếu bạn đang sử dụng rails và ActiveRecord. Nhưng bạn có biết tại sao khi nhận được vài truy vấn SQL nhỏ và đẹp, đôi khi lại nhận được được 1 truy vấn khổng lồ với nhiều bảng và cột thay đổi. Và bạn biết #preload và #eager_load có ...

Helper trong Rails
Helper ở đây là các phương thức tiện ích mà chúng ta có thể gọi trong View (ERB). Chúng ta đã sử dụng các phương thức helper nhiều rồi, chẳng hạn như phương thức image_tag dùng để tạo thẻ <img>, phương thức sanitize dùng để loại bỏ kí tự lạ trong chuỗi…v.v. Bây giờ chúng ta sửa ...

PHP - Design Pattern: Singleton
Singleton là pattern đảm bảo việc một ứng dụng trong một thời điểm chỉ được phép có duy nhất một thực thể của đối tượng Singleton. Có nghĩa là việc khởi tạo đối tượng chỉ duy nhất một lần đầu tiên, các lần sau, nó không được khởi tạo mới mà chính là đối tượng cũ. Điều này giúp tiết kiệm bộ nhớ và ...

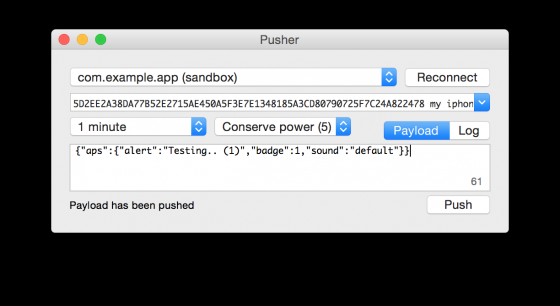
Setup Rich Push Notifications Service
Hôm nay mình sẽ giúp các bạn cách thiết lập để notification có thể load ảnh hay video, thay đổi nội dụng thông báo trước khi hiển thị ... và rất nhiều thứ khác liên quan đến push notification. Ngày trước, khi mà iOS 10 chưa ra. Mình cũng gặp rất nhiều câu hỏi về push như app đang mở có hiển thị ...

Cấu trúc lại Front-end trong Rails bằng Webpack
I. Lời nói đầu Xin chào các bác (bow). Dù là backend developer, nhưng chắc chắc rằng bạn phải rờ mó tới front-end phải không. Công cụ "kinh điển" mà Rails làm việc với front-end là sử dụng Asset Pipeline, Sprockets, CoffeeScript và Sass. Nhưng bạn hãy thử nhìn sang cộng đồng frontend - ...

5 gem mở rộng cho Active Record trong rails
Active Record là 1 ORM mặc định trong rails. Dù nó có khá nhiều chức năng, 1 vài project sẽ cần thêm nhiều tùy biến. Có 1 vài gem có thể mở rộng các chức năng của Active Record, làm cho nó mạnh mẽ và linh hoạt hơn. 1. Deep cloneable Nếu bạn muốn tạo 1 bản sao của Active Record object và các ...

Error response từ Rails API
I. Mở đầu Xin chào các bác (lay2) Hôm nay em sẽ xin trình bày một vấn đề khi xây dựng API với Rails - Errors response Đối với những newbie, khi lần đầu viết Rails API để phục vụ cho Mobile client, ta sẽ gặp vấn đề khi định nghĩa response trả về cho phía client. Với cá nhân em, thì ...

Ruby on Rails có thể bạn chưa biết
Xin chào tất cả các bạn, Hôm nay mình sẽ chia sẻ một vài típ nhỏ trong Ruby mà có thể các bạn chưa biết, cũng có thể đã biết. Nhưng riêng đối với mình thì mình cảm thấy thật hay ho, có vài cái đã biết nhưng không dùng thường xuyên nên chúng dần đi vào quên lãng. Hôm rồi tình cờ nhớ lại nên chia sẽ ...

JSON Là Gì và Sử Dụng JSON Như Thế Nào
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về một kiểu định dạng dữ liệu được sử dụng rất phổ biến trong việc phát triển ứng dụng đó là JSON. Vì tính phổ biến của JSON nên gần như nếu bạn gặp một developer có kinh nghiệm thì chắc chắn anh ta sẽ không lạ gì với kiểu dữ liệu này. JSON Là Gì ...

Tạo API đơn giản sử dụng Grape
Trong hướng dẫn này, chúng ta sẽ tìm hiểu về Grape, một REST-like API framework trong Ruby on Rails. Chúng ta sẽ sử dụng Rails và Grape với nhau để tạo ra API. Nó sẽ thực hiện các hoạt động CRUD back-end của model Employee cho các ứng dụng khác. Dưới đây là các API endpoints mà chúng ta sẽ tạo: ...

Laravel: Tìm hiểu về homestead (Phần 1)
Laravel cố gắng làm cho toàn bộ các trải nghiệp phát triển PHP trở lên thú vị, bao gồm cả môi trường phát triển local của bạn. Vagrant cung cấp đơn giản, thoải mái để quản lý các máy ảo. Laravel Homestead là bản chính thức, Một bản đóng gói sẵn của Vagrant box cung cấp cho bạn một môi trường ...

Cập nhật Laravel 5.5 Phần 4: Exception Cực Chất'ss
Đối với anh em code dù là web hay app gì thì exception là thứ rất cần, đặt Exception thích hợp, chúng ta sẽ nắm bắt được lỗi xảy ra trên web của mình để khắc phục lỗi sớm nhất. Bây giờ bắt tay vào tìm hiểu nào

Environment reloading with Unicorn and Dotenv
Trước đây mình đã giới thiệu với mọi người về auto deployment với ứng dụng Ruby on Rails thông qua Capistrano với tiêu đề Zero downtime deployment for Rails with Capistrano and Unicorn và mình đã gặp một vấn đề trong thực tế muốn chia sẻ với mọi người với hy vọng mọi người sẽ không mắc phải và có ...

20 mẹo khi làm việc với Laravel Eloquent
1. Increments và Decrements Thay vì: $article = Article::find($article_id); $article->read_count++; $article->save(); Bạn có thể rút gọn thành như thế này: $article = Article::find($article_id); $article->increment('read_count'); Như thế này cũng ok: Article::find($article ...

Understanding Data-Binding's generated code and How does Android Data-Binding compiler work
This post isn't for who want to learn how to use Android data-binding or getting to know the basis concept. I suggest you go directly to Google Documentation as a great starting point, which helps you integrate data-binding easily, a number of example code as well as other cool stuffs you can ...

To Yield or Not To Yield - A layman's guide to ES6 Generator Functions
Generators One of the most exciting and weired new features of ES2015 are the Generators. How weired you ask? Kyle Simpson, author of the You don't know JS series wrote The name Generator is a little strange, but the behavior may seem a lot stranger on his article. So yeah, 'pretty darn ...

Laravel Blade tip: Sử dụng câu lệnh @unless thay vì @if
Phải nói rằng Laravel cung cấp 1 bộ giải mã Blade (engine) hết sức mạnh mẽ và linh hoạt tùy biến. Khi kiểm tra điều kiện gì đó chắc hẳn chúng ta thường nghĩ ngay đến câu lệnh if và trong Laravel Blade : @if (!Auth::check()) Vui lòng đăng nhập. @endif Rõ ràng nó sẽ chạy và cho ...

Tìm hiểu Runtime Permission trong Android M
1. Permission workflow trước và sau android M (API 23) Mô hình permission trước android M: Trước API 23, mô hình permission đã được đơn giản cho các nhà phát triển nhưng cung cấp ít kiểm soát và bảo mật cho người dùng - yêu cầu permission được đưa ra khi người dùng cài đặt ứng dụng. Người ...







