
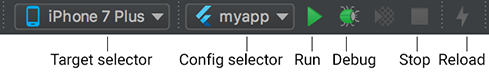
React Native là gì? Cài đặt môi trường, một số quy tắc, cách viết khi lập trình.
Trong bài này chúng ta sẽ tìm hiểu React Native là gì, tương lai của React Native trong lập trình di động. Cùng với đó chúng ta cài đặt môi trường và 1 số quy tắc khi lập trình.

Sử dụng computed trong VueJS, sự khác nhau giữa computed và methods
tìm hiểu về computed, cách sử dụng và so sánh sự khác nhau giữa computed và methods

Bắt đầu làm việc với Flutter (Phần I)
Ở các bài trước, chúng ta đã cùng tìm hiểu khái niệm về Flutter và sự khác biệt giữa Flutter với React Native. Ở bài này, ta hãy cùng bắt đầu với Flutter bằng việc viết 1 ví dụ nho nhỏ Cài đặt môi trường Để bắt đầu làm việc với Flutter, việc đầu tiên bạn cần làm hẳn nhiên là cài đặt môi trường ...

Tìm hiểu về Custom View và xây dựng thư viện Circular Seekbar
Hôm nay mình sẽ hướng dẫn các bạn tạo ra một custom view Seekbar dạng vòng như bên dưới, tạo thư viện và đẩy lên JCenter. Trong bài viết này, mình sẽ nói một số khái niệm cơ bản về custom view trong android và làm thế nào để xuất bản thư viện. Hãy xem cách widget này hoạt động, người dùng có ...

[Android] Tương tác với vòng đời Activity bằng lifecycle-aware components
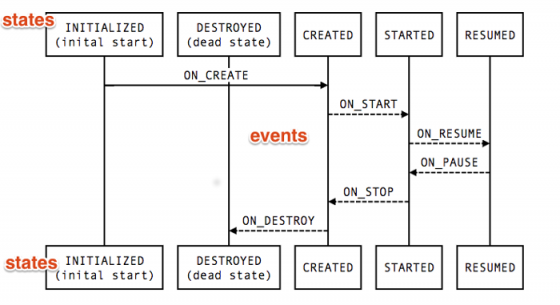
Bài viết được dịch tại: https://developer.android.com/topic/libraries/architecture/lifecycle Lifecycle-aware nhận các phản hồi về sự thay đổi trong trạng thái của vòng đời của các thành phần như activities hay fragments và thực hiện các hành động thích hợp. Component này giúp chúng ...

Xử lý bitmap trong android
Load một bitmap lớn trong memory luôn luôn khó khăn. Và rất dễ làm cho app của chúng ta bị crash vì Out Of Memory. Như chúng ta đã biết android giới hạn bộ nhớ. Chúng ta phải ghi nhớ điều này. Có rất nhiều câu hỏi trên stackoverflow về điều đó và bạn có thể bỏ qua bài viết này và coppy paste ...

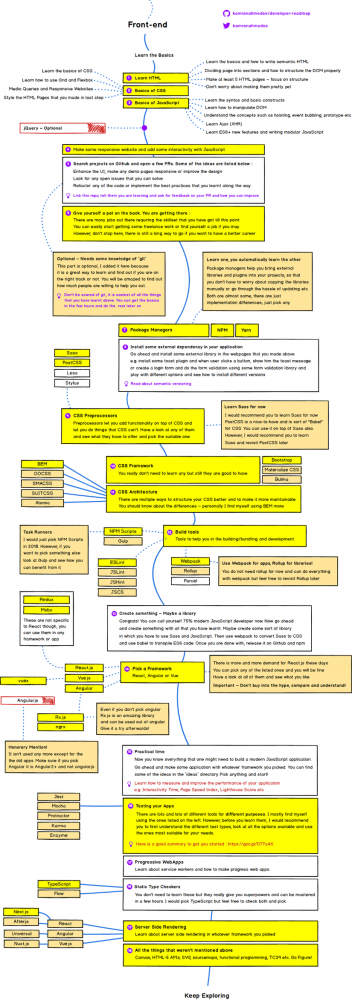
Lộ trình trở thành một frontend development hiện đại (phần đầu)
Bạn có lẽ đã thấy hình ảnh chi tiết bên dưới, tuy nhiên trong bài này tôi sẽ giải thích mỗi bước trong roadmap từng cái một. Điều đầu tiên bạn sẽ muốn làm là học những cái cơ bản bao gồm cơ bản của HTLM, CSS, và làm quen với cú pháp JavaScript. HTML là cái làm cấu trúc trang của bạn. Nó ...

VIDEO chia sẻ khóa học lập trình Android miễn phí
Khóa học lập trình Android miễn phí với nội dung các bài học mạch lạc và dễ hiểu thông qua các bài hướng dẫn lập trình ứng dụng Android cơ bản nhất. Sau khi học xong khóa học lập trình Android này bạn hoàn toàn có thể tự xây dựng riêng cho bản thân một ứng dụng hoàn chỉnh. Nội dung khóa học ...

Promise - Lời hứa ngọt ngào trong Javascript (P.1)
Xử lí bất đồng bộ là gì? Không giống như các ngôn ngữ phía server – nơi dữ liệu luôn được lấy và xử lí một cách nhanh chóng – JavaScript là ngôn ngữ được xử lí hầu hết ở phía client. Điều đó có nghĩa là: mỗi lần bạn muốn lấy một dữ liệu nào đó bạn phải gửi yêu cầu (request) về phía ...

Angular 4 từ A đến Z
Bài viết này tôi sẽ giải thích rõ từng thành phần cấu tạo và cách code Angular 4. Chúng ta sẽ đi lần lượt từ dễ đến khó về các khái niệm trong Angular 4, giúp bạn có cái nhìn tổng quan về cách code chuẩn nhất một hệ thống sử dụng Angular. Phiên bản mới nhất của Angular bây giờ là bản 6, tuy ...

Chuyện phỏng vấn hay là về bài toán format số tiền.
Vài dòng dẫn chuyện trước khi đọc code Như đã từng đề cập trong một bài viết cách đây ít lâu, rằng việc phỏng vấn và đánh giá một lập trình viên là không dễ, nhất là chỉ thông qua một buổi phỏng vấn. Một trong những phương pháp tôi hay dùng trong phỏng vấn trực tiếp ứng viên là đặt câu hỏi về ...

Code Monk(ey): Kiểm tra Array trong JavaScript
Chuyên mục Code Monk(ey) bàn về những lỗi tai hại thường gặp khi code. Những lỗi này thoạt nhìn có vẻ rất hiển nhiên và vặt vãnh. Khi cần kiểm tra một Array có phải là một Array hay không trong JS , một số người sẽ viết đoạn code như thế này: // Giả sử `kips` là biến cần kiểm tra if ...

An explanation for JavaScript type madness
Dù bạn mới làm quen với JavaScript hay đã thân quen từ lâu thì chắc bạn cũng biết rằng JavaScript là một ngôn ngữ dynamic and wealky typed . Nó sở hữu một hệ thống typing độc nhất vô nhị. Ờ thì, khi mình nói độc nhất vô nhị thì mình không có ý nói là nó rất ngầu. Nó độc nhất ở chỗ khiến mọi người ...

Một số câu hỏi 'mẹo' có thể gặp khi phỏng vấn Frontend Developer
Bạn đã bao giờ vào trang web yêu thích của mình và để ý đến cách mà trang web đó được bố cục như thế nào chưa? Các “button” sẽ “phản ứng” ra sao sau khi bạn click chuột vào đó? Và những điều tương tự như thế. Tất cả điều này gói gọn trong Frontend Development. Thiết kế web ...

Promise - Lời hứa ngọt ngào trong JavaScript (P.2)
Thế giới trước khi có Promise trông như thế nào? Hãy cùng xem sự xuất hiện của Promise có thực sự "ngọt ngào" như tên gọi của nó hay không nhé. Hàm xử lí tuần tự - Hàm xử lí bất đồng bộ Trước tiên ta sẽ đưa ra một ví dụ để hình dung rõ hơn hai loại hàm xử lí này, đầu tiên là hàm xử lí ...

Tạo StickyItem
Một số bạn sẽ thắc mắc ngay hoặc nghĩ 1 câu hỏi. Cái customview này để làm trong trường hợp nào ? Tôi sẽ nêu 1 số trường hợp sau để các bạn có thể dễ hình dung và cũng như dễ áp dụng vào trong dự án của các bạn đang làm Xếp thứ hạng rank. User mình sẽ được bám để so sánh với các User khác ...

Giới thiệu về lập trình hướng đối tượng với Ruby
Bạn nên xem qua các khái niệm cơ bản về lập trình hướng đối tượng để có thể hiểu các khái niệm và áp dụng chúng vào các ngôn ngữ mà bạn học 1 cách dễ dàng. Ở đây mình sẽ sử dụng ngôn ngữ lập trình Ruby làm ví dụ. Có thể các bạn đang tự hỏi, tại sao lại là Ruby? Bởi vì nó được "designed to make ...

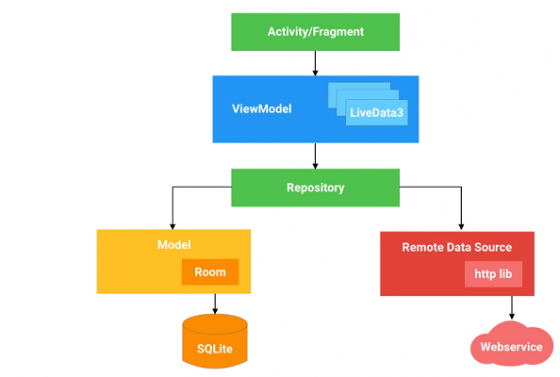
Là một Android Developer thì bạn nhất định phải biết về Architechture Components.
1.Mở đầu. Vào tháng 11 năm 2017 Google đã đưa ra phiên bản Architechture Components 1.0 đầu tiên cho Android. Android Architechture Components là một bộ sưu tập các thư viện giúp các lập trình viên thiết kế các ứng dụng Android một cách mạnh mẽ, có thể dễ dàng test và maintain. Ban đầu là xây ...

100 "sự thật" thú vị về Ruby (Part 1)
Sau 2 năm làm việc với ruby, quả thật ngôn ngữ này còn chứa nhiều thứ hay ho mà bản thân mình chưa biết. Trong quá trình tìm hiểu, mò mẫm, mình có sưu tầm dược một bài viết khá hay. Mình xin phép được giới thiệu lại với mọi người. 100 "sự thật" nhỏ nhỏ mà đầy thứ vị. Method methods Bởi vì ...

Zone trong Angluar và các thiết kế ở front-end framework
Khi làm việc với Angular, bạn có bao giờ hỏi là => thế beep nào mà mình phải cần xài thằng zone.js để chạy một ứng dụng Angular? Why why why? Mịa nó chiếm space của ứng dụng bố mà chả hiểu cần nó làm cái méo gì? Có thấy React hoặc Vue có cần cái dependencies nào để chạy chung đâu hè. ...







