
ImageMagick - Xử lý ảnh với Rails
ImageMagick là gì ImageMagick là bộ phần mềm (có thể gọi là thư viện) xử lý các file ảnh. ImageMagick là phần mềm tự do với một giấy phép riêng, tương đương với GPL. Tên gọi ImageMagick ghép từ Image (hình ảnh) và Magick (đọc giống như Magic nghĩa là phép thuật). ImageMagick nổi tiếng do tương ...

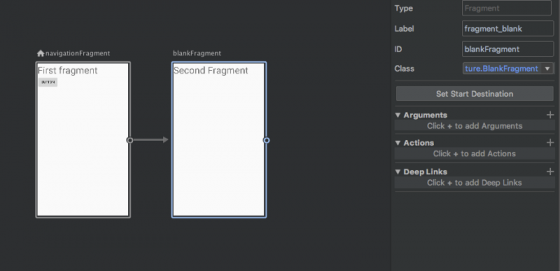
Android Navigation Architecture Component — Part 1
Navigation( điều hướng) trên Android có thể khá phức tạp-từ việc truyền data đến xử lý back stack có rất nhiều điều chúng ta cần để ý. Có rất nhiều giải pháp để giải quyết vấn đề này - thường là làm việc với single Activity, nhưng không phương pháp giải quyết nào làm tôi hài lòng. Chúng quá phức ...

[Android] "Orientation changes" và thay đổi cấu hình Activity tại runtime
Nếu bạn là một Android Developer, thì ắt hẳn việc xử lý xoay màn hình là một vấn đề rất quen thuộc khi phát triển ứng dụng. Lúc đầu mới làm về Android mình cũng chẳng thèm quan tâm đâu nhưng dần mình thấy đây thực sự là một vấn đề rất đáng quan tâm nếu bạn để ý đến trải nghiệm người dùng. Trong ...

Functional Programming - Con đường sáng - Phần 1
Lúc bấy giờ, Tin giới Tây phương xuất hiện 2 lão quái Nguyên Anh hậu kỳ đỉnh phong, chỉ thiếu nửa bước cảm ngộ ý cảnh là đột phá tới cảnh giới Hóa Thần. Một người là Đồ Linh tôn giả - tức Alan Turing, nổi danh với pháp môn Turing Machine. Người kia là Khâu Kỳ thượng tiên, Alonzo Church, tung hoành ...

Functional Programming - Con đường sáng - Phần 2
Như vậy, Functional Programming là nghệ thuật lập trình trong đó ta: sử dụng functions để điều khiển workflow tuân thủ 2 nguyên tắc immutability và purity Nói cách khác, chư vị tin hữu muốn tu luyện Functional Programming thì phải giữ đạo tâm trong sáng, ý chí kiên định, hàng ngày chiêm ...

Phát hiện và sửa lỗi rò rĩ bộ nhớ trong Android
Rò rỉ bộ nhớ trong android Bài báo này là viết về việc tìm kiếm và giải quyết rò rỉ bộ nhớ trong ứng dụng android Vậy rò rỉ bộ nhớ trong android là gì ? Nhiều lần chúng ta nhìn thấy hộp thoại ANR trong khi đang sử dụng ứng dụng, chậm trong ứng dụng của chúng ta, chúng ta cũng có thể nhìn ...

Xử lý assynchronous bằng axios và những lầm lẫn hay gặp khi sử dụng aysnc, await và axios
axios là thư viện call api rất tuyệt vời, nó hầu như tương thích với mọi trình duyệt,khi mình sử dụng axios thì hầu như mình chả bao giờ phải dùng promise nữa.axios hỗ trợ cho cả npm ,cdn.. :v nói chung là quá tiện cho ai dùng để call api. Đây là document của nó async/await là cú pháp ...

Một số method hay trong Array và cách dùng ( Phần 1 )
Array trong ruby có rất nhiều method hay , cách sử dụng cũng rất đa dạng , đội khi cũng rất dễ nhầm lẫn . Hôm nay , mình xin được phép chia sẻ một vài method cùng với chức năng của chúng . 1 Count Đây là hàm dùng để đếm phần tử trong mảng , còn đếm như thế nào , đếm ra sao thì chúng ta cùng xem ...

Truy Vấn Chân Kinh - Phần hai: Truy vấn với điều kiện (where) và truy vấn theo lô ( Batches) trong Rails
1. Mở đầu Ở phần một của serie Truy Vấn Chân Kinh về truy vấn trong Rails, mình đã giới thiệu qua về khái niệm và vai trò của Active Record , cùng với việc trình bày và phân tích về một số phương thức truy vấn cơ bản như find , find_by , first , take . Sang phần này, mình sẽ trình bày chi ...

Adapter (Structural Patterns)
Chuyển đổi interface của một class thành interface khác mà khách hàng mong đợi. Adapter cho phép các class làm việc với nhau mà không thể khác vì các interface không tương thích. Các thành phần tham gia pattern này gồm có: Client -- In sample code: the run() function. gọi đến Adapter ...

Text Recognition for Android using Google Mobile Vision
This is the my first post in Viblo, today I will create a simple Android app that uses Google Mobile Vision API’s for Optical character recognition(OCR). The first, you can visit here for Text Recognition API Overview The important you is Recognized Languages The Text API can recognize ...

Sự khác nhau giữa equal?, eql?, ===, và ==
Trong quá trình tìm hiểu về Ruby chắc hẳn chúng ta đã sử dụng hoặc nhiều lần bắt gặp các Equity method. Trong một số trường hợp chúng cho các kết quả giống nhau điều này đặt ra một câu hỏi là tại sao Ruby lại hỗ trợ nhiều method phục vụ cho việc so sánh như vậy? Để hiểu rõ hơn vấn đề này, chúng ta ...

Giới thiệu về RVM trong Ruby
Sau một thời gian bước vào thế giới lập trình với ngôn ngữ Ruby, thông thường lập trình viên sẽ phải làm việc với nhiều ứng dụng được phát triển trên các phiên bản khác nhau của Ruby. Do mỗi phiên bản có một những sự khác biệt nhất định và việc bạn sử dụng một phiên bản khác với phiên bản của ứng ...

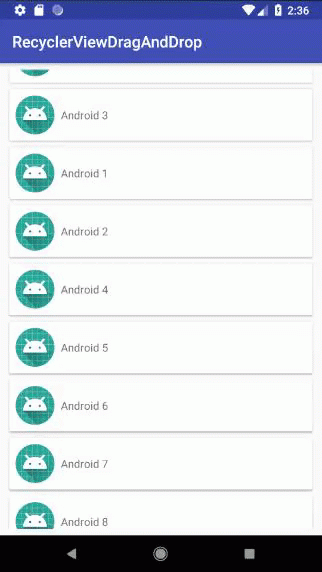
Tạo sự kiện kéo thả và vuốt cho recyclerview
Ở các bài viết trước mình đã hướng dẫn các bạn sử dụng Android Architeture Component, và Annotation. Trong bài viết lần này mình sẽ hướng dẫn các bạn một phần rất thân thuộc hơn với các bạn "Drag & Drop, swipe to dissmiss RecyclerView" Chắc hẳn các bạn đã nhìn thấy hoặc sử dụng rất nhiều thư ...

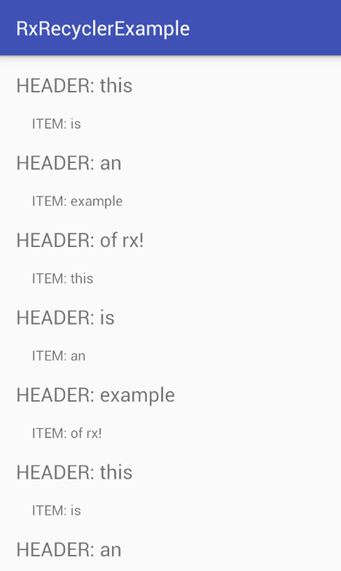
RecyclerView Adapter với Rx và Data binding
Tiếp tục với chủ đề Rx và RecyclerView, bài này mình sẽ kết hợp giữa Rx và RecyclerView Adapter, bên cạnh đó sử dụng Data binding. Vậy ta sẽ phải hoàn thành 3 điều sau: Tạo một RecyclerView Adapter chung cho tất cả Nó phải trả về binding trong Rx stream Nó cũng phải hộ trợ multiple item ...

Top JavaScript VSCode Extensions for Faster Development
VSCode là một editor rất phổ biến trong giới lập trình viên, đặc biệt là các lập trình viên web. Nó không chỉ nhanh, khả năng mở rộng và custom mạnh mà còn đi kèm với rất nhiều feature thú vị khác. Ngoài ra, nếu ai đã từng dùng Atom hay sublime text thì sẽ rất dễ dàng làm quen với VSCode, bới chúng ...

CÁC ỨNG DỤNG REATIVE VỚI MODEL-VIEW-INTENT - PHẦN 1 - MODEL
Khi tôi hình dung ra tôi đã mô hình hóa Model classes của tôi lần nào cũng sai, tồn tại rất nhiều vấn đề và nhức đầu, trước đây tôi đã từng có một vài chủ đề về nền tảng Android. Cuối cùng tôi đã có thể xây dựng ứng dụng Reactive bằng cách sử dụng RxJava và Model-View-Intent (MVI) như tôi chưa ...

Từ Java đến Kotlin: khi cú pháp không còn là nỗi lo!
Kotlin - Một ngôn ngữ ra đời với việc thừa kế những sự tốt đẹp của Java và giải quyết những vấn đề mà Java gặp phải. Điều đầu tiên cũng như là nội dung chính mà trong bài viết này tôi muốn đề cập đến đó là syntax. Kotlin syntax ở một góc nhìn nào đó rất giống Java, nhưng cũng rất khác. Số dòng code ...

Code Clean-up Kotlin
Giống như những ngôn ngữ khác thì việc refactor giúp chúng ta code nhanh , người khác đọc code cũng dễ hiểu hơn. Sử dụng apply cho các câu lệnh khởi tạo đối tượng để cho code sạch hơn, dễ đọc hơn. // Don't val textView = TextView( this ) textView.visibility = View.VISIBLE textView.text ...

Mỗi lập trình viên đều cần có (ít nhất) một Side Project
Lý do tại sao Bạn cần làm Side Project Xây dựng một sản phẩm sẽ giúp bạn có thêm kinh nghiệm và kỹ năng đáng giá: từ việc lên ý tưởng, lập kế hoạch thực hiện và nhiều nhiều thứ phải làm nữa… Kết quả là bạn sẽ có một sản phẩm thiết thực, ít nhất là với bạn. Học ...







