
React Cơ Bản Cho Người Mới Bắt Đầu
React đang nhanh chóng trở thành bộ thư viện JavaScript phổ biến giúp xây dựng các UI component viết bằng HTML, CSS và JavaScript. So sánh với một số lượng không ít các thư viện và framework JavaScript hiện nay thì React nổi trội ở tính đơn giản và hiệu quả và thích hợp để build các ứng dụng UI ...

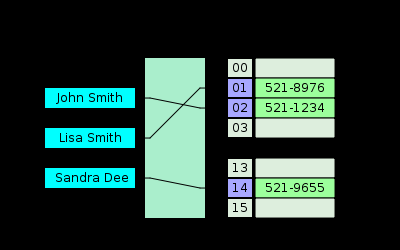
Khác Biệt Giữa Array và Hash Table
Array và Hash Table là hai trong số những kiểu dữ liệu được sử dụng khá thường xuyên trong lập trình. Trên thực tế thì cả hai kiểu dữ liệu này được sử dụng theo cách tương tự nhau và thường thực hiện các tác vụ phổ biến như thêm dữ liệu, tìm kiếm, sửa và xoá dữ liệu. Đối với các lập trình viên ...

Điểm Danh Các Method Phổ Biến Trong jQuery Khi Làm Việc Với Phần Tử HTML
Trong số các thư viện JavaScript từ trước tới nay thì jQuery luôn được coi là một trong những thư viện được sử dụng nhiều nhất. So sánh với các thư viện khác như Prototype, Yahoo Library, MooTools, Ext.... thì jQuery có rất nhiều những ưu điểm nổi bật như: jQuery có cú pháp đơn giản và dễ học ...

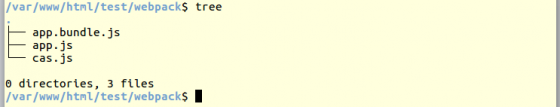
5 Phút Làm Quen Với Webpack
Trong bài viết ngắn này chúng ta sẽ cùng nhau tìm hiểu cách cài đặt và sử dụng Webpack , qua đó bạn sẽ có một cái nhìn cơ bản nhất về công cụ đang trở nên phổ biến trong giới frontend. Webpack Là Gì Webpack được định nghĩa đơn giản như sau: Webpack là một công cụ dùng để build các ...

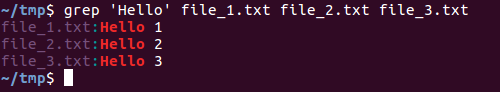
Cách Xem Nội Dung Của File trong Linux
Trên hệ điều hành Linux chúng ta có thể xem nội dung của file theo nhiều cách khác nhau như dùng các câu lệnh head, tail, more, less, cat hoặc grep... Mỗi cách có những ưu và nhược điểm riêng và việc lựa chọn cách nào hoàn toàn tùy thuộc vào yêu cầu cụ thể của việc xem nội dung file. Xem Nội Dung ...

Cài Đặt MongoDB Trên Ubuntu LTS
MongoDB là phần mềm mã nguồn mở dùng để quản trị các cơ sở dữ liệu không quan hệ (hay NoSQL database). Trong số các phần mềm NoSQL hiện nay thì MongoDB đang là một trong những phần mềm được sử dụng phổ biến nhất. Bài viết này sẽ hướng dẫn bạn cách cài đặt MongoDB phiên bản 3.4 cũng là phiên bản mới ...

Tham gia bình chọn danh sách top 10 công ty nổi bật của Việt Nam làm về React.js 2017
Hai năm 2016 và 2017 vừa qua đã đánh dấu những bước chuyển mình đáng kể trong lập trình frontend và React.js đang nổi nên là một trong những framework JavaScript được ưa chuộng nhiều nhất. React.js cũng được đánh giá là framework có nhiều triển vọng nhiều năm tới với việc nhiều công ty nổi tiếng ...

Hướng Dẫn Cài Đặt và Sử Dụng Angular CLI
Nếu bạn đã quen với việc tạo các dự án Angular thủ công sử dụng các công cụ IDE hoặc code editor thì giờ đây bạn có thể sử dụng công cụ Angular CLI. Một công cụ vô cùng hữu hiệu giúp chúng ta có thể xây dựng các ứng dụng Angular một cách nhanh hơn và hiệu quả hơn. Lưu ý: Bạn cần nắm vững cơ ...

Object Oriented Trick: Luật Của Demeter
OOT (viết tắt của Object Oriented Trick) là một số thủ thuật để các bạn developer viết code theo kiểu hướng đối tượng (hay OOP) tốt hơn, cụ thể có thể dễ dàng quản lý hơn. Law of Demeter hay dịch sang tiếng Việt là luật của Demeter là một trong số những trick (hay nói đúng hơn là nguyên lý lập ...

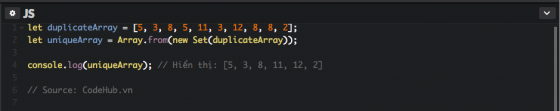
JavaScript - Tạo Nhanh Unique Array với ES6
Giả sử chung ta có một mảng chứa các phần tử có giá trị trùng nhau như sau: let duplicateArray = [5, 3, 8, 5, 11, 3, 12, 8, 8, 2]; Yêu cầu đặt ra là cần lọc ra những phần tử lặp lại giá trị của các phần tử đã tồn tại trước đó để tạo ra chuỗi mới chỉ gồm các phần tử với giá trị không trùng ...

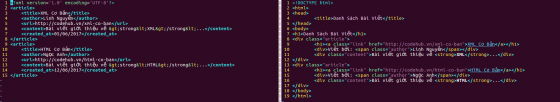
Phân Biệt XML và HTML
Một trong những câu hỏi thường hay được nêu ra bởi các bạn mới làm quen với XML đó là XML và HTML khác nhau như thế nào. Trong bài viết ngắn gọn này chúng ta sẽ cùng nhau tìm hiểu sự khác biệt này. Để bắt đầu chúng ta hãy cùng xem xét hai tập tin một là tập tin XML và một là tập tin HTML. ...

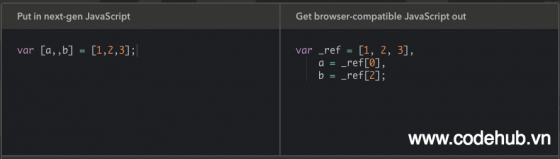
Babel Là Gì và Sử Dụng Babel Như Thế Nào
Babel là công cụ thường được đề cập đến trong các bài hướng dẫn về ReactJS. Không ít lập trình viên trong quá trình học đã gặp phải khó khăn trong việc tiếp cận và sử dụng công cụ này, lý do là bởi vì tài liệu hướng dẫn của Babel tương đối ngắn gọn và điều này vô tính gây không ít cản trở cho những ...

Lấy Ra Giá Trị Biến Môi Trường Trên Windows
Tham khảo bài viết Cài đặt biến môi trường trên Windows của Lê Trung và đọc comment đầu tiên ở phía dưới của bạn . whYsOsErIoUs thì tôi phát hiện ra rằng tác giả đã chưa đề cập chi tiết phần hướng dẫn cách hiển thị giá trị của biến môi trường. Trong bài viết ngắn gọn này tôi sẽ hướng dẫn hai cách ...

Sử Dụng AJAX trong Ruby on Rails
Ngày nay hầu hết các trang web đều sử dụng công nghệ AJAX để cải thiện trải nghiệm của người dùng thông qua cơ chế update từng phần dữ liệu trên trang mà không yêu cầu trình duyệt phải load lại toàn bộ trang. Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu cách sử dụng AJAX trong Ruby on Rails ...

Kiểm Tra Trạng Thái Của Checkbox Input với jQuery và JavaScript Thuần
Kiểm tra xem một ô checkbox đang được tích chọn hay không là một công việc khá phổ biến khi chúng ta làm việc với phần frontend của ứng dụng web. Trong bài viết này chúng ta sẽ tìm hiểu cách thực hiện công việc này thông qua một số phương pháp khác nhau. JavaScript Thuần Chúng ta hoàn toàn ...

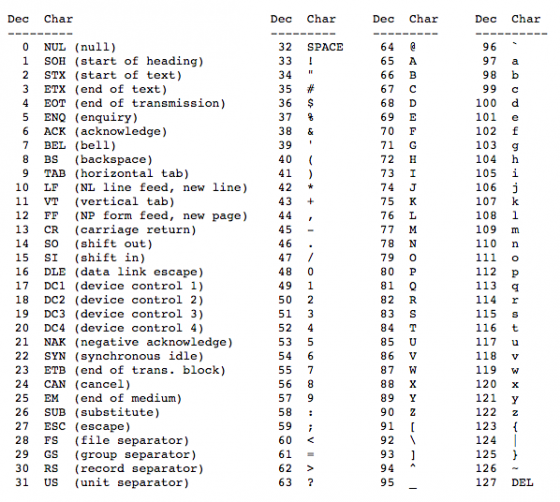
Phân Biệt Character Set và Character Encoding
Trong khi lập trình một trong số những công việc mà chúng ta hay phải đụng tới đó là hiển thị nội dung cho người dùng, đặc biệt nếu bạn lập trình web thì phần hiển thị nội dung của tập tin HTML là công việc thường xuyên. Khi đó các bạn lập trình viên thường sẽ sử dụng character encoding là UTF-8, ...

Sang 2018 Không Nhiều Lập Trình Viên Muốn Học jQuery và AngularJS
AngularJS và jQuery là 2 trong số những thư viện (framework) JavaScript được dự đoán sẽ không còn được chuộng trong 2018! Nếu như bạn là một trong số những fan hâm mộ của hai thư viện này và vẫn còn đang chìm đắm trên những dòng code sử dụng chúng thì đã đến lúc bạn cần thức dậy rồi vì đơn ...

Những câu nói của Tester làm đau lòng Developer…
Chẳng ai muốn làm việc chung với những người thiếu tinh thần và thiếu chuyên nghiệp, sống và “chiến đấu” trên cùng 1 chiến tuyến, Developer và Tester chắc chắn sẽ gặp không ít rắc rối với nhau. Và đây là những câu nói từ Tester, khiến cho Developer đau lòng nhất… 1- Có bug! Có ...

Bạn Có Chắc Rằng Bạn Muốn Trở Thành Developer?
Đã có khi nào bạn dừng lại và tự hỏi tại sao bạn lại chọn phát triển sự nghiệp của mình ngành lập trình? Với mỗi một quyết định lựa chọn được đưa ra, chúng ta sẽ có một lý do đứng đằng sau giải thích tại sao chúng ta làm như vậy. Với các quyết định quan trọng như lựa chọn nghề nghiệp càng đòi hỏi ...

Làm Quen Với JSX (React)
Một trong những vướng mắc mà nhiều bạn mới tìm hiểu về React đó là về JSX. Tron bài viết này chúng ta sẽ tìm hiểu về JSX và làm quen với cú pháp của template engine này thông qua các ví dụ minh hoạ. JSX Là Gì JSX (viết tắt của cụm từ JavaScript XML ) là một loại cú pháp mở rộng dành cho ngôn ...







