
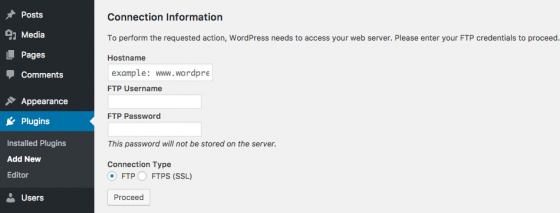
Wordpress yêu cầu thông tin FTP khi upload
Khi cài đặt theme hay plugin Wordpress thường yêu cầu thông tin người dùng và mật khẩu đăng nhập FTP trên server để thực hiện việc upload. Trong một số trường hợp bạn không sử dụng FTP ví dụ như khi đang phát triển ở dưới môi trường local thì việc này đòi hỏi bạn phải cài đặt và thiết lập ...

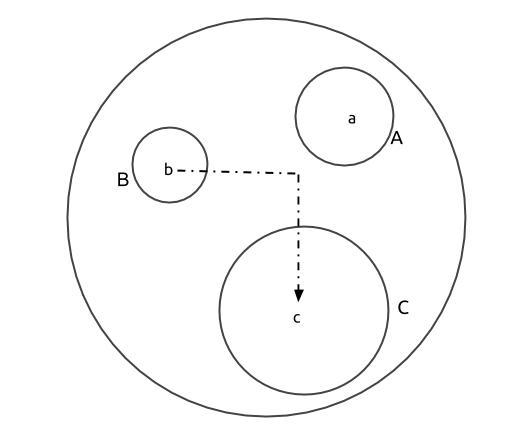
Closure trong Javascript
Như bạn đã biết, mỗi một biến trong javascritp được định nghĩa với một phạm vi nhất định. Nếu bạn định nghĩa ở phía ngoài một hàm thì biến này có phạm vi global , ngược lại nếu nó được định nghĩa trong một hàm thì nó có phạm vi local đối với hàm đó, nghĩa là biến này chỉ có thể được truy cập bên ...

Học javascript cơ bản - P2
Ở phần trước của bài học này các bạn đã tìm hiểu về những kiến thức cơ bản nhất trong JavaScript bao gồm cách nhúng và chạy mã JavaScript, cách tạo một hộp thoại cảnh báo alert, làm việc với biến và kiểu dữ liệu. Ở phần hai cũng là phần cuối của bài học này các bạn sẽ hoàn tất các kỹ năng cơ bản ...

Cách Log các câu query chậm trên database MySQL
MySQL cho phép chúng ta có thể log lại các câu truy vấn tốn nhiều thời gian để thực hiện. Việc chạy một câu query tốn nhiều thời gian có thể do nguyên nhân dữ liệu lấy ra quá lớn. Tuy nhiên trong một số trường hợp khác thì việc chậm này đến từ nguyên nhân từ người viết câu query không thực hiện ...

Sử Dụng Error Handling trong Python
Trong quá trình chạy phần mềm có thể có nhiều kiểu lỗi khác nhau xuất hiện. Và một điều thú vị của lập trình phần mềm đó là có một số lỗi xuất hiện mà chúng ta không thể dự đoán được cho tới khi chúng xuất hiện. Tuy nhiên bạn cũng không nên quá lo lắng về điều này bởi vì bạn cũng không cần phải ...

Sử dụng Git Hiệu Quả Hơn Với Alias
Hiện nay Git là một trong các VCS (version control system) phổ biến được sử dụng bởi rất nhiều lập trình viên để quản lý version của source code trong dự án. Git có ưu điểm nổi bật là hệ thống giúp quản lý theo phương pháp phân tán (distributed) thay vì tập trung (centralized) giúp các developer có ...

Fix lỗi cài đặt Ruby Gem trên Windows
Không giống với Mac hay Linux việc cài đặt Ruby Gem trên Windows là một thử thách đối với không ít bạn lập trình viên khi liên tục gặp phải các lỗi không mong muốn. Rất nhiều bạn đã hoàn toàn bế tắc khi phải đối mặt với các lỗi trên. Trong bài viết này chúng ta sẽ tìm hiểu cách xử lý hai trong số ...

Cài đặt NetBeans IDE 8.2 trên Ubuntu 16.04
NetBeans 8.2 là phiên bản mới nhất được Oracle giới thiệu ra công chúng tính tới thời điểm này với nhiều cải tiến so với phiên bản 8.1 trước đó như: Thêm hỗ trợ dành cho ECMAScript 6. Thêm hỗ trợ dành cho PHP7. Thêm hỗ trợ dành cho Docker. Cải tiến hỗ trợ dành cho Node.js. Một số cải ...

Chuyển Ký Tự Unicode Về ASCII Khi Tạo SEO Friendly URL Trong PHP
Khi tạo URL cho bài viết trong một ứng dụng dạng blog các nhân thông thường chúng ta sẽ sử dụng chính tiêu đề bài viết và loại bỏ các ký tự đặc biệt trên URL và thay bằng ký tự -. Các ký tự đặc biệt thường thấy như khoảng trắng chuyển thành %20, hoặc dấu +... Ví dụ tiêu đề bài viết như sau: This ...

Microsoft SQL Server: Tìm Hiểu Cách Truy Vấn Thông Tin Về Database
Microsoft SQL Server là một hệ quản trị cơ sở dữ liệu có quan hệ (tiếng Anh là Relational Database Management System hay RDBMS) được phát triển bởi Microsoft. SQL Server là một trong những RDBMS được phổ biến bên cạnh MySQL. Trong bài viết này chúng ta cùng đi tìm cách viết các câu truy vấn SQL ...

Tìm Hiểu Về Factory Design Pattern Trong PHP
Trong số những kiểu mẫu thiết kế hay design pattern trong PHP thì Factory là một trong những pattern được sử dụng phổ biến nhất. Trong tiếng anh Factory có nghĩa là nhà máy , nhà xưởng và đây là pattern được thiết kế để xử lý việc tạo object mới. Hãy xem Factory pattern được sử dụng như thế nào ...

Hướng Dẫn Tạo Form HTML và Xử Lý Dữ Liệu Form với PHP
Form HTML (hay biểu mẫu HTML) được dùng trong thiết kế website với mục đích cho phép người dùng có thể gửi dữ liệu tới máy chủ web server. Bài viết này sẽ hướng dẫn bạn cách tạo một form biểu mẫu HTML dùng để tìm kiếm các bài viết và đồng thời cũng hướng dẫn bạn cách xử lý dữ liệu form gửi từ biểu ...

"INCLUDE", "INCLUDE_ONCE", "REQUIRE" và "REQUIRE_ONCE" khác nhau như thế nào
include, include_once, require và require_once là các hàm khác nhau trong PHP dùng để tải nạp một file PHP bên ngoài vào trong file bên trong chương trình hiện tại. Về mặt cú pháp thì cả bốn hàm này cùng có chung một cú pháp sử dụng như nhau. Chúng ta dùng các hàm này bằng cách đặt tên file cần ...

Cơ Bản về File Pointer trong C
File pointer trong C là một trong những khái niệm mà nhiều developer thấy khó hiểu. Tâm lý của đa số các bạn sau khi tìm hiểu một thời gian mà vẫn không hiểu rõ về file pointer thì bỏ cuộc, cũng dễ hiểu vì khó quá thì ta bỏ qua : ). Tuy nhiên nếu bạn không muốn là một trong số này thì đây là dấu ...

5 Câu Hỏi Phỏng Vấn PHP Thông Dụng
Câu Số #1 Hỏi: Hãy cho biết Khác biệt giữa include(), require và require_once()? Trả lời: include() chỉ hiển thị lỗi cảnh báo warning nếu file được nhập vào không tồn tại, require sẽ báo lỗi fatal còn requirece_once tương tự require nhưng nếu được gọi tới lần thứ hai thì PHP sẽ bỏ qua ...

Hướng dẫn sử Dụng cURL để gửi HTTP request trong PHP
Giới Thiệu cURL là bộ thư viện được sử dụng để giúp thực hiện việc chuyển dữ liệu thông qua nhiều giao thức khác nhau (như HTTP, FPT...). Với giao thức HTTP, cURL hỗ trợ việc gửi dữ liệu sử dụng tất cả các phương thức hiện có như GET, POST, PUT, DELETE... cURL cũng hỗ trợ việc chuyền dữ liệu sử ...

Hướng Dẫn Cài Đặt Symfony Framework
Trong bài viết chúng ta sẽ cùng nhau tìm hiểu cách cài đặt Symfony Framework và cách khắc phục các lỗi có thể xuất hiện trong quá trình cài đặt. Có hai cách khác nhau để có thể cài đặt Symfony framework đó là sử dụng Symfony Installer và sử dụng Composer. Tải Symfony Installer Symfony cung ...

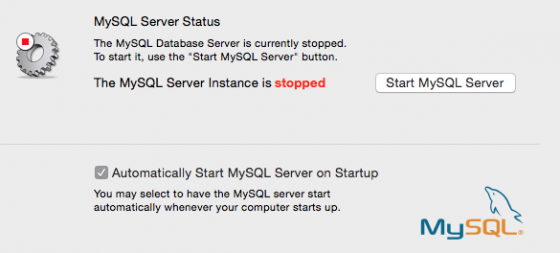
Homebrew: ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.so'
Rất nhiều developer khi cài đặt MySQL server sử dụng Homebrew trên Mac OS và sau đó chạy thì gặp phải lỗi sau: ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.so' Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu cách làm thế nào để khắc phục lỗi trên. ...

Laravel: Cách tạo flash message trên trang
Flash message là loại message được hiển thị một lần để thông báo về trạng thái của một hành động nào đó. Ví dụ như khi người dùng tạo bài viết thành công thì ở trang mà người dùng được chuyển tiếp tới theo (thường là trang hiển thị bài viết), chúng ta sẽ muốn hiển thị một thông báo cho người ...

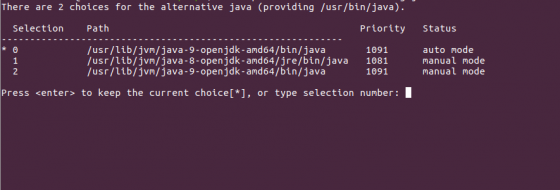
Hướng dẫn cài đặt Java trên Ubuntu 16.04
Giới thiệu Java đang là ngôn ngữ lập trình được sử dụng rộng rãi để phát triển ứng dụng phần mềm trên nhiều hệ điều hành khác nhau. Bài viết này sẽ hướng dẫn bạn các bước để cài đặt và quản lý các phiên bản khác nhau của Java sử dụng apt-get. Cụ thể chúng ta sẽ cài đặt: Java Runtime ...







