
Thiết lập SSH keys cho server
SSH (viết tắt của Secure Shell) là một giao thức mạng dùng để đăng nhập vào server từ xa. Do tính bảo mật của nó nên SSH là một trong những giao thức phổ biến được sử dụng bởi các Sysadmin để kết nối tới server và thực hiện các tác vụ từ xa. Trong bài viết này chúng ta sẽ tìm hiểu cách thiết lập ...

Ghi dữ liệu lên file sử dụng Node.js
Trong bài học trước bạn đã được làm quen với cách đọc dữ liệu từ file sử dụng hai phương thức đọc đồng bộ và đọc không đồng bộ. Trong bài viết này tôi sẽ hướng dẫn bạn cách ghi dữ liệu lên trên file sử dụng hai phương thức ghi đồng bộ và ghi không đồng bộ. Tương tự như cách đọc dữ liệu, Node.js ...

Code Download Một Trang Web trong PHP
Để tải một trang web (bao gồm download một file từ URL) trong PHP chúng ta có một số cách khác nhau tuy nhiên cách đơn giản và thuận tiện nhất đó là sử dụng đồng thời 2 hàm fopen() và file_put_contents(). Lưu ý: Để sử dụng hàm fopen() thì bạn cần cho phép PHP có quyền tải nội dung từ một ...

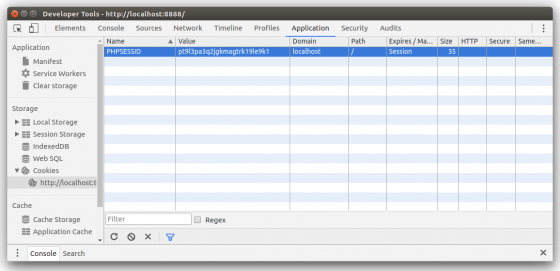
90% Lập Trình Viên Chưa Thực Sự Hiểu Về Session và Cookie
Session và Cookie là chủ đề không còn xa lạ với các bạn lập trình viên tuy nhiên một sự thật ngạc nhiên là rất nhiều lập trình viên chưa hiểu được chi tiết cách session làm việc với cookie như thế nào. Trong bài viết này chúng ta sẽ cùng nhau phân tích hoạt động của session và cookie thông qua các ...

Tìm Hiểu Về TypeScript
TypeScript Là Gì TypeScript là ngôn ngữ lập trình kiểu tĩnh có mã nguồn mở và là ngôn ngữ cha (superset) của JavaScript. TypeScript là ngôn ngữ kiểu tĩnh (static typed) và hỗ trợ lập trình theo kiểu hướng đối tượng sử dụng class. Một số đặc điểm nổi bật của TypeScript: TypeScript là ngôn ...

Upload file sử dụng JavaScript và Iframe
Trong bài viết này chúng ta sẽ tìm hiểu cách upload tập tin sử dụng JavaScript với sự hỗ trợ của Iframe. Bước 1: Tạo HTML Form Đầu tiên bạn tạo một tập tin upload.htmltrong đó có chứa 1 form HTML như sau: <form action="process_upload.php" method="post" enctype="multipart/form-data" ...

Session Là Gì?
Session là một khái niệm phổ biến được dùng trong lập trình các website có kết nối với cơ sở dữ liệu database. Đặc biệt các chức năng như đăng nhập, đăng xuất người dùng sẽ khó có thể thực hiện được nếu không sử dụng session . Trong bài viết này tôi sẽ giải thích một cách đơn giản nhất để các ...

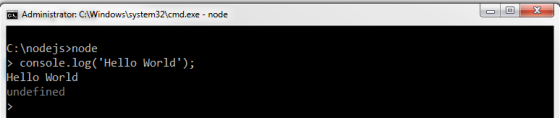
Hướng dẫn cài đặt và sử dụng Node.js trên Windows
Trong bài học này tôi sẽ hướng dẫn bạn cách cài đặt Node.js trên hệ điều hành Windows. Sau đó bạn sẽ viết một chương trình Node.js đơn giản và sử dụng cửa sổ dòng lệnh (hay chương trình Windows Command Prompt) để chạy chương trình này. Cài Đặt Node.js Đầu tiên, bạn truy cập vào liên kết tải ...

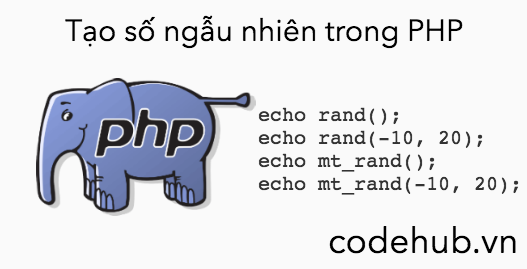
Tạo Số Ngẫu Nhiên trong PHP
Trong PHP có hai cách khác nhau để tạo ra một số ngẫu nhiên (là số nguyên) đó là dùng làm rand() hoặc mt_rand(). Sử Dụng Hàm rand() Có hai kiểu cú pháp khác nhau để giúp tạo ra một số ngẫu nhiên với hàm rand(): Sử dụng cú pháp dưới đây để tạo một số (tự nhiên) ngẫu nhiên từ 0 cho tới giới ...

Tìm Kiếm và Thay Thế Văn Bản Sử Dụng Câu Lệnh "sed" trong Linux
Câu Lệnhsed sed là một trong những công cụ mạnh mẽ trong Linux giúp chúng ta có thể thực hiện các thao tác với văn bản như tìm kiếm, chỉnh sửa, xóa.. Khác với các text editor thông thường, sed chấp nhận văn bản đầu vào có thể là nội dung từ một file có trên hệ thống hoặc từ standard input hay ...

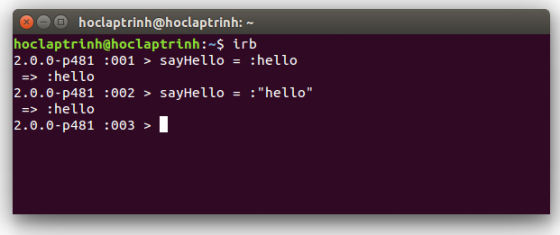
Phân Biệt Symbol và String Trong Ruby
Symbol trong Ruby là một khái niệm khá thú vị và được sử dụng rất nhiều trong Ruby. Nếu bạn đã từng làm việc với với Ruby on Rails bạn sẽ thấy trong framework sử dụng rất nhiều symbol. Bài viết này sẽ giúp bạn phân biệt được sự khác nhau giữa Symbol và String trong Ruby. Symbol Là Gì Symbol là ...

Bash - Những Lệnh Cơ Bản
Mặc dù bash không phải là một ngôn ngữ khó học nhưng nhưng lại là ngôn ngữ dễ bị lãng quên nhất bởi các lập trình viên vì chúng thực sự không được sử dụng nhiều khi lập trình. Tuy nhiên với ngay cả những người lập trình mới vào nghề thì việc nắm vững được những câu lệnh cơ bản trong bash sẽ giúp ...

JSON Là Gì và Sử Dụng JSON Như Thế Nào
Trong bài viết này chúng ta sẽ cùng nhau tìm hiểu về một kiểu định dạng dữ liệu được sử dụng rất phổ biến trong việc phát triển ứng dụng đó là JSON. Vì tính phổ biến của JSON nên gần như nếu bạn gặp một developer có kinh nghiệm thì chắc chắn anh ta sẽ không lạ gì với kiểu dữ liệu này. JSON Là Gì ...

Làm Quen Với Terminal Trên Linux
Terminal Là Gì Terminal là một chương trình phần mềm được cài đặt sẵn trên hệ điều hành Linux cho phép người dùng có thể giao tiếp với máy tính thông qua việc chạy các câu lệnh. Chính vì vậy Terminal còn được gọi là một chương trình giao diện cửa sổ dòng lệnh (command line interface). Tại Sao ...

Lưu ý khi sử dụng regular expression để validate input
Trong HTML có hỗ trợ chức năng validate input sử dụng Regular Expression tuy nhiên không phải bạn nào cũng biết tới đặc biệt là các bạn làm backend không chuyên làm về frontend. Trong một dự án gần đây làm cho khách hàng L là một công ty logistic của châu Âu và họ cần phát triển một hệ thống theo ...

Hello World với Java
Java là ngôn ngữ lập trình hướng đối tượng được phát triển bởi công ty Oracle. Java là một trong những ngôn ngữ hàng đầu hiện nay và đang được rất nhiều công ty trên thế giới sử dụng với nhiều mục đích khác nhau từ tạo ứng dụng website cho tới mobile application cho tới xây dựng hệ thống máy chủ... ...

10 phương thức phổ biến của mảng trong JavaScript
1. push Phương thức push được sử dụng để thêm phần tử vào cuối mảng. Phương thức này làm thay đổi giá trị của mảng ban đầu. var arr = ["a", "b", "c"]; arr.push("d")); console.log(arr); // ["a", "b", "c", "d"] (thay đổi mảng đầu tiên) 2. pop Phương thức pop được dùng để xoá đi phần tử ...

Thủ Thuật Tạo Nhanh HTML Link trong Laravel
Đây là cách đơn giản nhất để tạo một link liên kết trong HTML: <a href="/sessions/create" title="Đăng Nhập">Đăng Nhập</a> Tuy nhiên nếu dùng Laravel thì bạn không nên làm như vậy vì nếu như vào một ngày đẹp trời khách hàng nói rằng họ muốn URL đăng nhập chuyển từ /sessions/create ...

Cài Đặt LAMP trên Ubuntu 18.04
LAMP hay LAMP Stack là một nhóm gồm 3 phần mềm khác nhau Apache, MySQL và PHP sử dụng trên hệ điều hành Linux. Thuật ngữ LAMP được hình thành từ việc kết hợp các chữ cái đầu tiên của các từ Linux, Apache, MySQL và PHP. Bài viết này sẽ hướn dẫn bạn cách cài đặt LAMP trên Ubuntu 18.04 LTS, đây cũng ...

Web server là gì
Web server là một loại máy chủ (hay server) được dùng để xử lý các truy cập được gửi từ máy khách thông qua giao thức HTTP . Các truy cập HTTP này thường được gửi từ các chương trình duyệt web trên máy tính cá nhân. Thuật ngữ web server có thể được sử dụng để để cập tới 2 khía cạnh là phần ...







