
[Fixed] Warning: Cannot modify header information - headers already sent by
Đây là một trong những lỗi rất phổ biến mà các lập trình viên PHP gặp phải trong khi code ứng dụng. Nôi dụng chi tiết của thông báo lỗi trên tương tự như sau: Warning: Cannot modify header information - headers already sent by (output started at /var/www/html/my_app/public_html/index.php:250) ...

PHP: Xử Lý Source HTML Sử Dụng DOMDocument
Trên môi trường browser, sử dụng JavaScript chúng ta có thể thực hiện các thao tác với trang văn bản HTML như tìm các phần tử với các tag name (tên thẻ) cho trước, tìm các phần tử với ID hoặc Class cho trước, lấy ra nội dung phần tử hoặc chỉnh sửa nội dung này, xóa phần tử, thêm phần tử... Ví dụ ...

Tìm hiểu về CSRF
CSRF là một kiểu tấn công diễn ra khá phổ biến hiện nay trên các website không bảo mật. Nếu bạn là một developer thì bạn cần hiểu được về kiểu tấn công này để đảm bảo tính bảo mật cho ứng dụng viết ra. CSRF Là Gì CSRF là một kiểu tấn công sử dụng trình duyệt để khiến người dùng thực hiện những ...

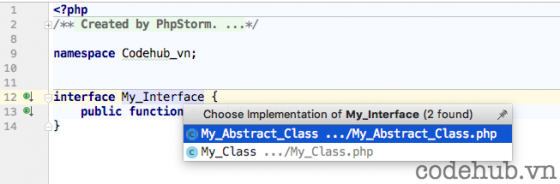
PhpStorm Đi Đến Class Implement Interface
Trong source code bạn có một interface My_Interface và bạn muốn tìm kiếm tất cả các class implement interface trên. Làm thế nào để thực hiện công việc này? Cách Tìm Kiếm Đơn Giản Với một số IDE hoặc text editor khác thì cách làm thông thường sẽ là tìm kiếm cho từ khoá implements My_Interface. ...

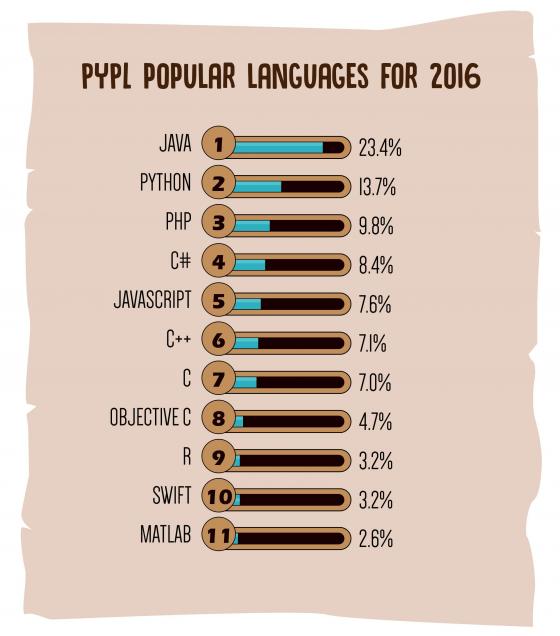
Top ngôn ngữ lập trình phổ biến trong năm 2016
Chúng ta vừa mới bước qua năm 2016 được vài ngày và với các bạn lập trình viên hẳn không ít sẽ đặt ra câu hỏi những ngôn ngữ lập trình nào sẽ phổ biến vào năm 2017. Trong bài viết này chúng ta sẽ cùng nhau thống kê các ngôn ngữ được sử dụng phổ biến trong năm 2016 vừa rồi. TIOBE Index TIOBE ...

Chính Xác Thì Active Record Là Gì
Đây là một trong những câu hỏi khiến rất nhiều lập trình viên phải bỏ ra không ít thời gian để tìm câu trả lời cho nó. Cũng đã có rất nhiều những tài liệu trên mạng giải thích về thuật ngữ này. Tuy nhiên theo đánh giá của cá nhân tôi, phần lớn đều chưa đưa ra được những dẫn giải cụ thể, dễ hiểu và ...

Hướng Dẫn Xử Lý Lỗi 404 Error trong Laravel
Lỗi không tìm thấy trang hay 404 error thường xuất hiện khi người dùng truy cậ vào một trang sử dụng sai địa chỉ URL. Ví dụ như thay vì truy cập vào trang https://www.codehub.vn/bai-viet thì họ lại truy cập vào trang https://www.codehub.vn/bai-vietv (thừa ký tự v). Trong trường hợp này chúng ta ...

PHP: Lấy dữ liệu từ MySQL database sử dụng MySQLi
Trong bài học này chúng ta sẽ tìm hiểu cách lấy về dữ liệu từ một bảng cho trước sử dụng MySQLi extension. Chuẩn Bị Để chuẩn bị thì chúng ta sẽ tạo một cơ sở dữ liệu và một bảng với dữ liệu mẫu để thực hiện việc đọc dữ liệu từ đó. Cơ sở dữ liệu sẽ tạo được lấy tên là learn_php_mysql_db ...

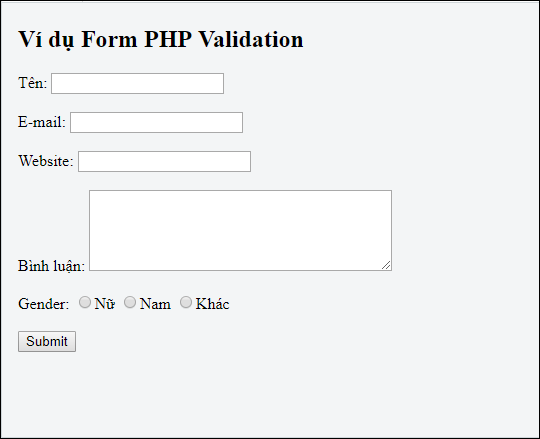
Validate E-mail và URL Trong PHP
Ở bài học Form Validation trong PHP các bạn đã được học cách sử dụng form Validation . Bài học này sẽ hướng dẫn các bạn cách sử dụng validate tên , e-mail và URL. Validate Tên Trong PHP Dưới đây là một ví dụ đơn giản để kiểm tra tên của bạn có phải chỉ chứa chữ cái và khoảng trắng ...

Tìm hiểu về các PHP framework phổ biến
PHP là một trong những ngôn ngữ phổ biến nhất được sử dụng để lập trình các website. Số lượng các framework của PHP cũng rất phong phú và vượt trội so với các ngôn ngữ khác. Trong bài viết này chúng ta sẽ tìm hiểu các framework phổ biến của PHP. Symfony Symfony bao gồm một bộ tập hợp các ...

Tạo nhanh Restful API với Spring Boot và MongoDB
Chào mừng tất cả các bạn đến với bài viết đầu tiên trong năm mới Bính Thân 2016. Trong Series AngularJS cho người mới tôi đã từng đề cập rất nhiều đến Restful API, trong bài viết này tôi sẽ hướng dẫn các bạn xây dựng Restful API để trả dữ liệu về product cho frontend một cách nhanh nhất và đơn ...

Làm việc với Session trong Laravel
Session là một cơ chế cho phép ứng dụng web có thể lưu trữ dữ liệu người dùng (hay rộng hơn là client) và sử dụng dữ liệu này ở nhiều lượt truy cập khác nhau diễn ra sau đó. Sử dụng Session API cung cấp bởi Laravel, các lập trình viên chúng ta có thể làm việc với session một cách thuận tiện. Với ...

Form Validation trong PHP
Bài học này và những bài học kế tiếp sẽ hướng dẫn cách sử dụng form Validation. Form Validation Bài học này và các bài học tiếp theo sẽ hướng dẫn cách xử lý form PHP một cách an toàn để tránh khỏi những hacker và spammer. Form HTML mà ta sử dụng trong bài này chứa nhiều loại trường input: bắt ...

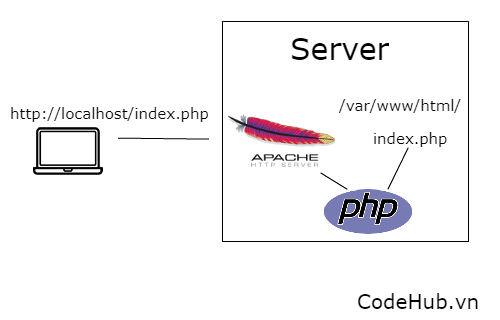
Apache và PHP Hoạt Động Cùng Nhau Như Thế Nào
Hầu hết chúng ta đều biết Apache là một phần mềm web server trong khi đó PHP là một ngôn ngữ kịch bản scripting language được sử dụng phổ biến trên server cùng với Apache. Tuy nhiên chính xác thì vai trò cũng như chức năng của Apache và PHP cụ thể như thế nào và chuyện gì xảy ra nếu chỉ server chỉ ...

Tìm Hiểu Về Amazon EC2
Một trong những tính năng tuyệt vời mà Amazon Web Services (viết tắt AWS ) cung cấp cho các lập trình viên và các nhà quản trị hệ thống (thường gọi tắt là sysadmin ) đó là gói một năm hoàn toàn miễn phí sử dụng tất cả các dịch vụ có trên AWS . Trong bài viết này chúng ta sẽ tìm hiểu cách tạo ...

Trait trong PHP: Tại Sao Dùng và Dùng Như Thế Nào?
Trait được giới thiệu trong PHP phiên bản 5.4.0 và được định nghĩa là một cơ chế cho phép lập trình viên tận dụng khả năng tái sử dụng lại code (code reusability) khi lập trình với ngôn ngữ chỉ cho phép thừa kế từ một class duy nhất (hay còn gọi là single inheritance) như PHP. Trait thực ra cực ...

Tìm Hiểu Về Apache Webserver
Ở phần trước bạn đã biết mô hình Client-Server được áp dụng trong các ứng dụng về network như các ứng dụng website. Và mỗi một server được sử dụng chuyên biệt cho một hoặc một vài nhiệm vụ nào đó. Một web server được sử dụng để xử lý các yêu cầu gửi từ client tới server theo giao thức HTTP. Chính ...

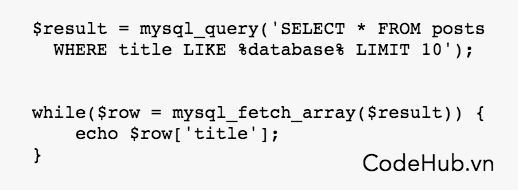
Fix Lỗi "Warning: mysql_fetch_array() expects parameter 1 to be resource, boolean given" trong PHP
Đây là lỗi thường gặp khi mới lập trình web sử dụng hàmmysql_fetch_array(). Chi tiết lỗi như sau: Warning: mysql_fetch_array() expects parameter 1 to be resource, boolean given in ... Nguyên Nhân Nguyên nhân của lỗi trên đó là giá trị của đối số truyền vào khi gọi hàm mysql_fetch_array() ...

Hiển thị nội dung của bài viết trong Wordpress
Để hiển thị nội dung bài viết trong Wordpress chúng ta sử dụng hàm the_content(). Cần lưu ý rằng chúng ta chỉ gọi hàm the_content() trong vòng lặp của Wordpress hay còn được gọi là the loop . Hiển Thị Nội Dung Bài Viết Ví dụ dưới đây sử dụng hàm the_content() để hiển thị nội dung của các bài ...

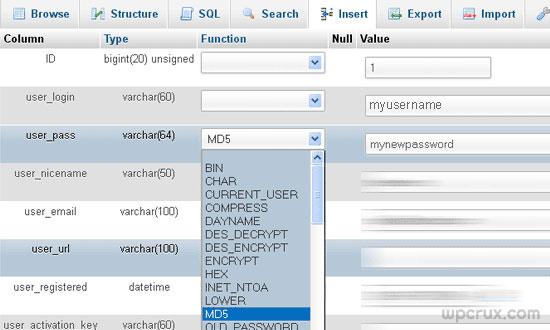
Wordpress: Cách reset password người dùng trên localhost
Wordpress là hệ quản trị nội dung (hay CMS - content management system) mạnh mẽ và được dùng phổ biến để cài đặt cho các website tin tức hiện nay. Đặt trường hợp bạn là một nhà phát triển và bạn cần viết một website cho khách hàng. Bạn tải wordpress về và cài đặt trên localhost sau đó bắt đầu viết ...







