
Lệnh UPDATE trong SQL
UPDATE là truy vấn được sử dụng để chỉnh sửa những bản ghi đã tồn tại trong bảng. Bạn có thể sử dụng mệnh đề WHERE với lệnh UPDATE để cập nhật các hàng được chọn, nếu không muốn tất cả các hàng trong bảng bị ảnh hưởng. Cú pháp lệnh UPDATE trong SQL UPDATE ...

Terminal tích hợp trong SQL Operations Studio (preview)
Trong SQL Operations Studio (preview), bạn có thể mở một terminal tích hợp, bắt đầu từ thư mục gốc của vùng làm việc hiện tại. Điều này có thể thuận tiện vì bạn không phải chuyển đổi các cửa sổ hoặc thay đổi trạng thái của terminal hiện tại để thực hiện tác vụ ...

Text - Văn bản trong CSS
Màu sắc văn bản Đặc tính color được dùng để đổi màu cho văn bản, có thể xác định bằng: tên màu - như :”red” giá trị HEX - như “#ff0000” giá trị RGB - như “rgb(255, 0, 0)” Màu mặc định cho trang sẽ được định ...

Sử dụng các đoạn code để tạo nhanh các kịch bản lệnh T-SQL trong SQL Operations Studio (preview)
Các đoạn code trong SQL Operations Studio (preview) là các template giúp tạo cơ sở dữ liệu và các đối tượng cơ sở dữ liệu dễ dàng hơn. SQL Operations Studio (preview) cung cấp một số đoạn code T-SQL để hỗ trợ người dùng nhanh chóng tạo cú pháp thích hợp. Các đoạn ...

HTML Entities - Ký tự thực thể trong HTML
Các kí tự cần được giữ nguyên trong HTML sẽ được thay thế bằng các thực thể kí tự - Entities. Ngoài ra còn có thể dùng thực thể kí tự để viết các kí tự không có trên bàn phím. Thực thể trong HTML Trong HTML có một số kí tự cần được giữ nguyên. Nếu dùng dấu ...

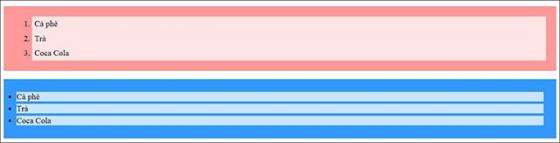
Danh sách trong CSS
Các đặc tính để tạo danh sách trong HTML và CSS Trong HTML có 2 kiểu danh sách chính: Không theo thứ tự (<ul>) liệt kê hạng mục bằng các kí tự đầu dòng Theo thứ tự (<ol> liệt kê hạng mục bằng số hoặc chữ cái Đặc tính danh sách ...

Thiết kế trang web chạy trên nhiều thiết bị (responsive web design) bằng HTML
Responsive Web Design - Thiết kế web có độ phản hồi cao là gì? Responsive Web Design chỉ việc dùng HTML và CSS để tự động thay đổi kích thước, ẩn, thu nhỏ, phóng to một website để trông nó đẹp mắt hơn trên mọi thiết bị (máy tính desktop, máy tính bảng, điện ...

Lệnh DROP TABLE trong SQL Server
Trong SQL Server, lệnh DROP TABLE được dùng để xóa một bảng khỏi cơ sở dữ liệu. Cú pháp lệnh DROP TABLE DROP TABLE ten_bang; Tên biến hoặc giá trị biến ten_bang Tên của bảng muốn xóa khóa CSDL của SQL Server. Ví dụ DROP TABLE nhan_vien; ...

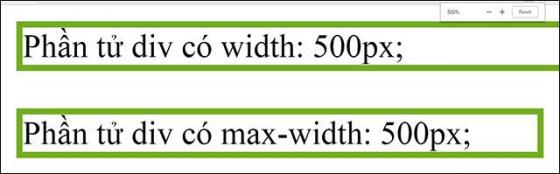
Độ rộng tối đa của phần tử trong CSS
Đặc tính awidth và max: awidth xác định độ rộng của phần tử. Như đã được đề cập trước đó, phần tử khối luôn chiếm hết chiều rộng có thể (kéo từ bên trái sang bên phải). Việc thiết lập độ rộng bằng đặc tính awidth cho phần tử khối sẽ ngăn nó kéo dài tới tận ...

Symbol - Biểu tượng trong HTML
Thực thể trong HTML đã được trình bày trong bài học trước. HTML có nhiều biểu tượng toán học, kỹ thuật, tiền tệ không thể dùng bàn phím bình thường để viết được. Để thêm các biểu tượng này vào trang HTML, bạn sẽ cần dùng tới tên thực thể. Nếu không có tên, hãy ...

Khóa ngoại Foreign Key (Set Null) trong SQL Server
Bài hướng dẫn dưới đây sẽ giải thích về khóa ngoại Foreign Key với ràng buộc Set Null On Delete trong SQL Server. Khóa ngoại với Set NULL on Delete trong SQL Server là gì? Khóa ngoại có ràng buộc Set Null on Delete nghĩa là khi một bản ghi trong bảng mẹ bị ...

Hỗ trợ HTML5 trên các trình duyệt
Bạn có thể dạy cho các trình duyệt biết cách xử lý HTML5 đúng cách. Trình duyệt hỗ trợ HTML5 HTML5 được hỗ trợ trên hầu hết các trình duyệt hiện đại. Các trình duyệt, dù mới hay cũ, đều tự động xử lý các phần tử mà nó không biết như một phần tử nội dòng. ...

Indexer trong C#
I ndexer trong C# giúp lập chỉ mục cho đối tượng, ví dụ như một mảng. Khi bạn định nghĩa indexer cho một lớp, thì lớp này vận hành tương tự như một virtual array (mảng ảo) . Sau đó, bạn có thể truy cập instance (sự thể hiện) của lớp này nhờ toán tử truy cập mảng ...

Phần tử mã máy tính trong HTML
Phần tử <kbd> để nhập liệu bằng bàn phím Phần tử HTML <kbd> đại diện cho các dữ liệu nhập vào như bằng bàn phím hay giọng nói. Văn bản xung quanh thẻ <kbd> thường hiển thị mặc định trên trình duyệt dưới dạng font chữ đơn cách. ...

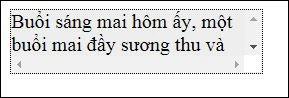
Overflow trong CSS
Đặc tính CSS overflow xác định nội dung sẽ hiển thị ra sao khi nó quá lớn so với khung định sẵn. CSS Overflow Đặc tính overflow cho biết liệu có cắt nội dung hay thêm thanh cuộn vào nội dung của phần tử khi nó quá lớn so với khu vực được định trước. ...

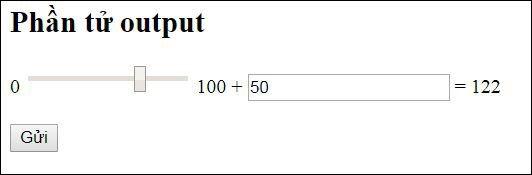
Các phần tử của Form trong HTML
Bài viết này giới thiệu tất cả các phần tử của biểu mẫu được dùng trong HTML. Phần tử <input> Phần tử quan trọng nhất khi tạo biểu mẫu trong HTML là <input>. Phần tử này có thể hiển thị nhiều cách, tùy vào thuộc tính type <input ...

Ràng buộc duy nhất trong SQL Server
Bài viết hướng dẫn cách tạo, thêm và xóa các ràng buộc duy nhất trong SQL Server. Ràng buộc duy nhất trong SQL Server là gì? Ràng buộc duy nhất là một trường hoặc kết hợp các trường dữ liệu, xác định một cách duy nhất một bản ghi. Một số trường có thể chứa ...

Khóa ngoại Foreign Key (Cascade Delete) trong SQL Server
Bài viết hướng dẫn cách sử dụng Foreign Key với Cascade Delete trong SQL Server cùng cú pháp và các ví dụ. Khóa ngoại với Cascade DELETE trong SQL Server là gì? Khóa ngoại với Cascade Delete nghĩa là nếu một bản ghi trong bảng mẹ bị xóa thì bản ghi tương ứng ...

35 công cụ, tập lệnh và plugin để xây dựng HTML Table
Việc hiển thị dữ liệu là chìa khóa để hiểu rõ hơn những thông tin cồng kềnh hoặc phức tạp. Có nhiều cách để hình dung dữ liệu, tức là bạn có thể thiết kế một infographics tuyệt đẹp hoặc tạo biểu đồ tương tác. Tất cả phụ thuộc vào dữ liệu của bạn và cách bạn muốn ...

Uniform Resource Locators - URL trong HTML
Uniform Resource Locators - URL là cách viết khác của một địa chỉ web. URL có thể cấu tạo thành từ các chữ cái (quantrimang.com) hoặc địa chỉ IP (192.68.20.50). Hầu hết người dùng sử dụng tên vì chúng dễ nhớ hơn. URL - Uniform Reousece Locators - Định vị ...







